分享一个对联广告位的代码,网站通用,留着存放,哪天说不定用到了
html代码,放到固定的位置
css样式代码.index-wall-left {
width: 350px;
height: 528px;
position: absolute;
top: 120px;
margin-left: -366px;
background: url(https://eimg.smzdm.com/201912/23/5e005a69169374667.png) no-repeat right top;
background-size: contain;
z-index: 10;
}
.index-wall-right {
width: 350px;
height: 528px;
position: absolute;
top: 120px;
margin-left: 1140px;
background: url(https://eimg.smzdm.com/201912/23/5e005a6dcfa5a5135.png) no-repeat left top;
background-size: contain;
z-index: 10;
}
.index-wall-fixed {
position: fixed;
}
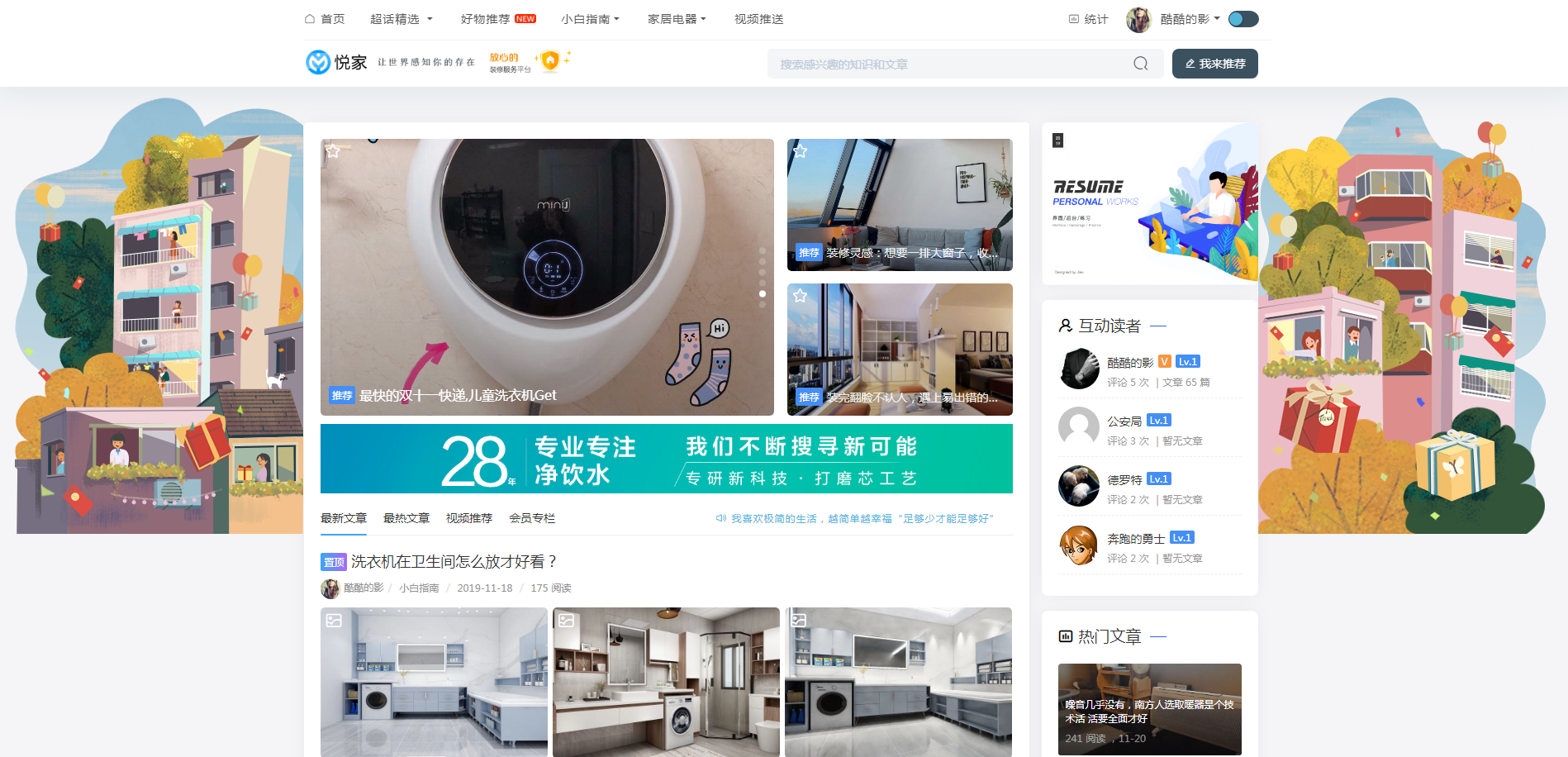
效果图所示






















 1541
1541











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








