1、poster 属性
poster是用于设置视频的海报,也就是视频没有播放的情况下的首图。对应的属性值为图片的URL
如果没有设置video的poster 那么在第一帧可用之前(可以简单理解为视频加载和解析完成之前)不会在video元素上显示任何图像(webkit浏览器显示为video的背景颜色,IE系列会多一个loading),之后会以视频第一帧作为海报
复制代码
显示效果为
第一帧可用前
 image
image
第一帧可用后
 image
image
本地视频处理是比较简单的,如果使用第三方产商的视频就比较蛋疼。而在视频添加中使用第三方视频比自己上传视频到服务器较为实用方便,以使用腾讯视频为例,直接复制腾讯视频提供的通用代码粘贴到自己HTML代码里面就能播放。
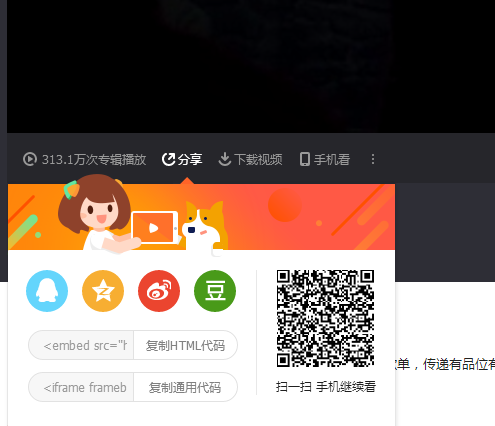
先来看看腾讯提供的视频通用代码
 image
image
src="https://v.qq.com/iframe/player.html?vid=g0566otc4fy&tiny=0&auto=0"
allowfullscreen>
复制代码这段代码能够获取到:
width 视频的宽度
height 视频高度
tiny 是否最小化(没什么卵用)
auto 是否自动播放
除此之外别无其他。
嵌入这段代码后查看页面的代码,可以看到iframe里面的视频用的也是video,也有一个海报图,但是能不能通过传参数来改变视频的海报图呢?对于我们引用者来说无从得知(讲道理你引用的是别人的视频,产商是不会提供接口给你改视频的海报)。也无法在iframe外部通过脚本改里面的元素,只能尝试在iframe外部伪造一个海报
1)、首先让视频自动播放
复制代码
2)、添加海报和播放图标并叠在视频区域上面,未播放时视频隐藏(不添加iframe节点)

width: 300px;
height: 150px;
position: absolute;
top:100px;
left:40px;
-webkit-transform: rotateZ(0deg);
}
.videoBox .player{
display: none;
position: absolute;
width: 300px;
height: 150px;
top: 0px;
left: 0px;
z-index: 3;
}
.videoBox .poster{
width: 100%;
height: 100%;
position: absolute;
z-index: 1;
}
.videoBox .playIcon {
width: 23%;
opacity: .8;
position: absolute;
z-index: 2;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}复制代码
3)、点击播放图标时显示并播放视频,隐藏海报
$(function(){
var videoBox = $('.videoBox');
var play = $('.playIcon');
var player = $('');
play.on('click',function(){
videoBox.append(player);
player.on('load',function(){
player.show();
})
});
});
复制代码
做到这一步就能在PC端达到以假乱真的状态。
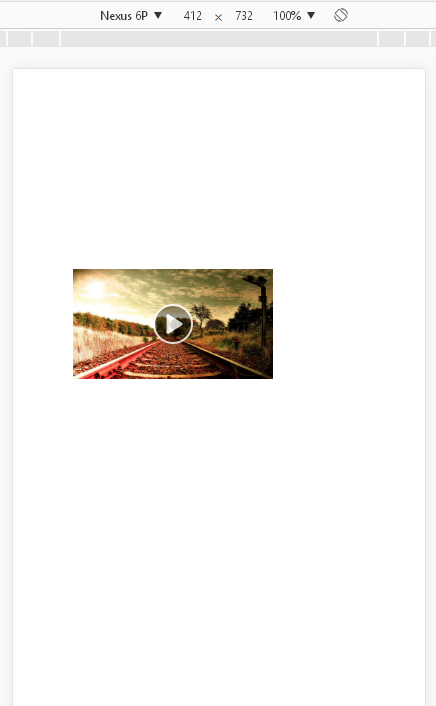
在PC端是没有问题的主流浏览器都能兼容,但是在移动端上有个兼容的问题,就是无法自动播放
即使我们去掉了通用代码中的参数auto,在手机端上视频也是无法自动播放的,具体原因跟音频在手机端无法自动播放的原因一样。
当我们点击我们自己创建的图层上的播放图标,海报隐藏显示视频播放器,此时视频还不能播放,需要再一次点击iframe里面的视频才能播放,而且前后有两张海报。这样就会显得我们自定义添加的海报很多余,同时还增加了播放的复杂度。
同样引用别人的视频我们是无法在前端更改脚本做到自动播放的,但是自己本地的视频在微信可以自动播放,跟微信上播放音乐一样调用微信jssdk处理即可
 image
image
 image
image





















 2469
2469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








