参考:https://www.jianshu.com/p/52c540cdb586
<el-select class="form-input" v-model="checkedName" filterable>
<el-option
style="height: auto;" // 备注:这里设置auto解决option没有自动撑高问题
:value="checked">
<el-tree
:data="addParentCodeList"
default-expand-all
show-checkbox
check-strictly
:expand-on-click-node="false"
ref="treeForm"
node-key="code"
@check-change="handleClick"
@node-click="handleNodeClick"
:props="props">
</el-tree>
</el-option>
</el-select>
option展开高度太小,把height设置为auto就好啦
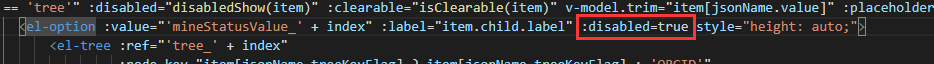
备注:这里还有一个小BUG那就是点击option会触发选中。
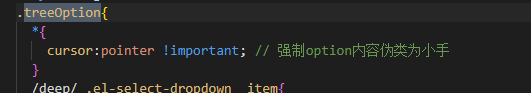
解决的办法很简单,首先禁止option选中,然后强制下拉类下面的子样式都显示小手。
























 658
658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










