备注:在使用循环加载echart时,一定要注意
div的ID值,注意这是一个唯一值。
1.安装Ecarts
安装插件
npm install echarts
全局引入
import * as echarts from 'echarts'
Vue.prototype.$echarts = echarts
2.添加echart模型
src/view/Ecarts.vue
# template
<template>
<div class="echarts-warp">
<div id="main1" class="box"></div>
</div>
</template>
# script
<script>
export default {
mounted () {
this.initChart()
},
data () {
return {}
},
methods: {
initChart () {
let option1 = {
backgroundColor: '#2A3143', // 背景
color: '#FFFFFF', // 设置曲线颜色
textStyle: {
fontWeight: 'normal', // 标题颜色
color: '#FFFFFF' // 设置xy轴字体颜色
},
// 解决文字下方被切掉
grid: {
left: '18%',
bottom: '38%'
},
xAxis: {
type: 'category', // 类型
data: ['衬衫', '羊毛衫羊毛衫羊毛衫羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子', '衬衫'], // x轴标题
axisLabel: {
interval: 0, // 坐标刻度之间的显示间隔,默认就可以了
rotate: 38 // 调整数值改变倾斜的幅度(范围-90到90)
},
// 设置x轴颜色以及轴大小
axisLine: {
lineStyle: {
color: '#FFFFFF',
width: 1 // 这里是为了突出显示加上的
}
}
},
yAxis: {
type: 'value',
// 设置y轴颜色以及轴大小
axisLine: {
lineStyle: {
color: '#FFFFFF',
width: 1 // 这里是为了突出显示加上的
}
}
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320], // 数据
type: 'line',
smooth: true
}]
}
let myChart1 = this.$echarts.init(document.getElementById('main1'))
myChart1.setOption(option1)
}
}
}
</script>
# scss
<style lang="scss" scoped>
.echarts-warp{
background: #2A3143;
display: inline-block;
margin-right: 10px;
.box {
width: 600px;
height: 300px;
padding: 15px;
}
}
</style>
换行写法见文章最底部备注部分。
3.手册查询
https://echarts.apache.org/zh/option.html#toolbox
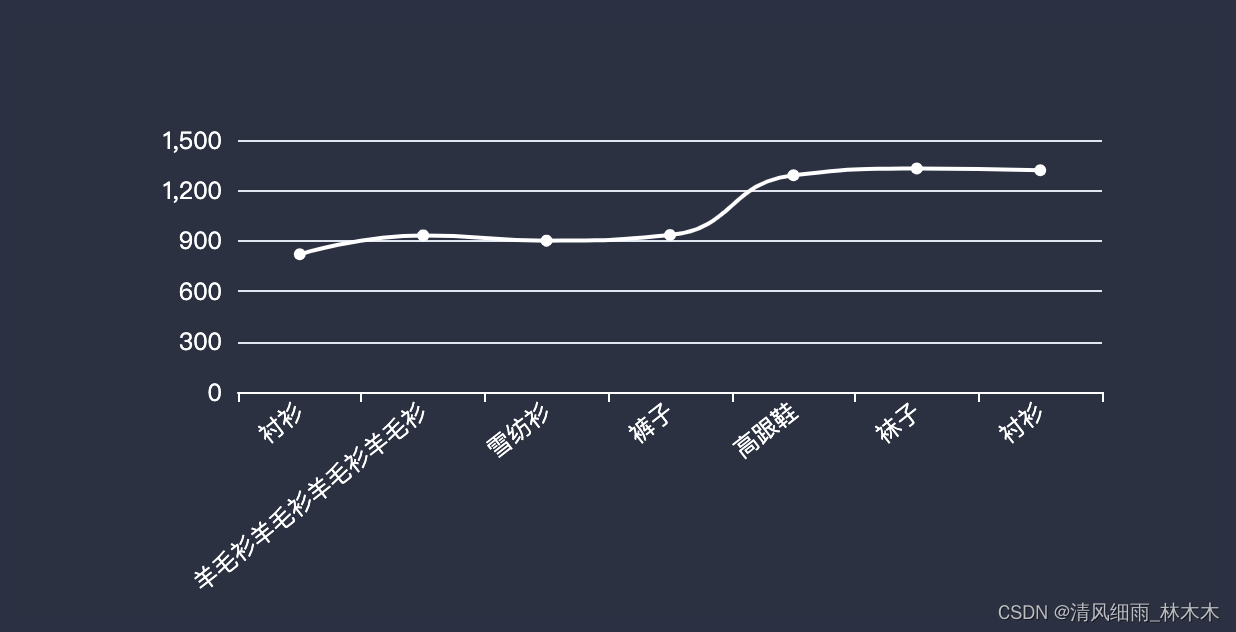
效果图:

备注:横坐标标题格式(3个字一行,多行表达)
实例代码:
xAxis: {
type: 'category', // 类型
data: ['衬衫', '羊毛衫羊毛衫羊毛衫羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子', '衬衫'], // x轴标题
axisLabel:{
show:true,
interval:0,
formatted:function(value){
var ret=‘’
val maxLength=3
var valLength=value.length
var rowN=Math.ceil(valLength/maxLength)
if(rowN){
for(var i=0, i<rowN; i++){
var temp=‘’
var start=i*maxLength
temp=value.substring(start,end)+’\n’
ret+=temp
}
return ret
}else{
return value
}
}
}
},

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










