在微信小程序,你永远不会想到下一秒会出现什么样的功能。小编最近发现了一个神奇的小程序功能,那就是微信小程序语音聊天功能,这是通过人工智能虚拟机器人实现的,只要你对它发送文字或者语音,它就会给你回复,很有趣对不对。那么微信小程序语音聊天机器人怎么开发呢?
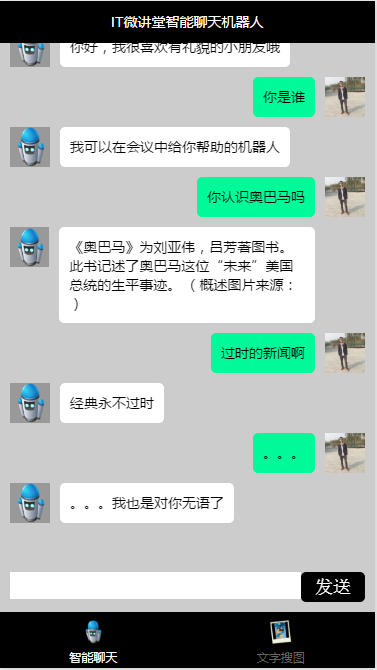
下面是微信小程序语音聊天功能使用的一个效果图:
当然,这种小程序的智能回复的算法和数据库我们肯定是没有的,所以要借助于图灵机器人的开放小程序API接口来完成整个聊天功能的开发过程。
微信小程序语音聊天开发步骤:
很简单,两个页面。两个tab,并修改window标题栏和tabBar的颜色等属性就好。这个全部在app.json中完成。
2、如何使用微信小程序image组件
image组件介绍:https://mp.weixin.qq.com/debug/wxadoc/dev/component/image.html?t=20161122
image组件的使用与web开发的image标签的用法类似。这里主要关注image的mode属性,它指定图片的缩放以及裁剪模式,共提供了3种缩放、9种裁剪模式。
将组件内的用户输入的表单提交。
属性名类型说明
report-submitBoolean是否返回formId用于发送小程序模板消息
bindsubmitEventHandle携带form中的数据触发submit事件,event.detail = {value : {‘name’:
‘value’} , formId: ”}
bindresetEventHandle表单重置时会触发reset事件
当点击 表单中 formType 为 submit 的组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为
key。
小程序表单提交的要点:
在form内的表单组件必须有name属性。
在form内的button的 formType 属性为 submit 。
form的属性bindsubmit即为数据提交事件绑定的响应函数。
4、小程序wx.request接口的使用
wx.request发起的是 HTTPS 请求。一个微信小程序,同时只能有5个网络请求连接。
在开发调试模式开发工具没有做安全检查,因此是可以请求http的。
wx.request({
url: 'test.php', //仅为示例,并非真实的小程序接口地址
data: {
x: '' ,
y: ''
},
header: {
'content-type': 'application/json'
},
method: 'GET',
success: function(res) {
console.log(res.data)
}
})
了解http的对这个接口参数应该不陌生,首先url为接口地址,data为请求的参数,header为请求的头,header中不能设置header
中不能设置 Referer。method为请求的方法,包括:OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE,
CONNECT
5、scroll-view组件的使用
scroll-view为可滚动视图容器。这个主要用于聊天界面在有新的消息时需要自动滚动到最新聊天的位置。它的属性还是比较多的,参看文档:https://mp.weixin.qq.com/debug/wxadoc/dev/component/scroll-view.html?t=20161122
属性名类型默认值说明
scroll-x Booleanfalse
scroll-yBooleanfalse允许纵向滚动
upper-thresholdNumber50距顶部/左边多远时(单位px),触发 scrolltoupper 事件
lower-thresholdNumber50距底部/右边多远时(单位px),触发 scrolltolower 事件
scroll-topNumber 设置竖向滚动条位置
scroll-leftNumber 设置横向滚动条位置
scroll-into-viewString 值应为某子元素id,则滚动到该元素,元素顶部对齐滚动区域顶部
bindscrolltoupperEventHandle 滚动到顶部/左边,会触发 scrolltoupper 事件
bindscrolltolowerEventHandle 滚动到底部/右边,会触发 scrolltolower 事件
bindscrollEventHandle 滚动时触发,event.detail = {scrollLeft, scrollTop,
scrollHeight, scrollWidth, deltaX, deltaY}
这里我们主要用到scroll-y(允许纵向滚动)和scroll-top(设置竖向滚动条位置)属性,以完成聊天内容的自动下翻。
以上就是微信小程序语音聊天开发的具体过程,这个实例主要是开发一个类似于智能机器人的小程序,当然,语音聊天是完全没问题的,大家都可以来试一试,很容易的。更多相关素材请在微信小程序商店进行搜索。




















 481
481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








