原文链接: https:// developers.google.com/w eb/updates/2019/10/devtools
作者:Kayce Basques
Cookie的新功能
调试为什么Cookie被阻止
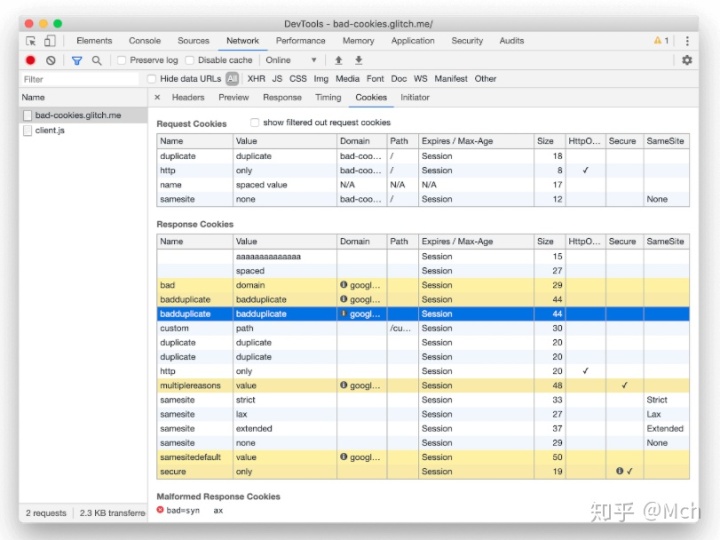
记录网络活动后,选择一个网络资源,然后导航到更新的“ Cookies”选项卡以了解为何阻止该资源的请求或响应Cookie。 请参阅不使用SameSite更改默认行为,以了解为什么您可能会在Chrome 76及更高版本中看到更多被阻止的Cookie。

Cookies标签:
- 黄色请求Cookie未通过网络发送。 这些默认情况下是隐藏的。 单击显示过滤出的请求cookie以显示它们。
- 黄色响应Cookie通过网络发送,但未存储。
- 将鼠标悬停在“更多信息”信息上,以了解阻止Cookie的原因。
- Request Cookies和Response Cookies表中的大多数数据来自资源的HTTP标头。 域,路径和有效期/最大年龄数据来自Chrome DevTools协议。
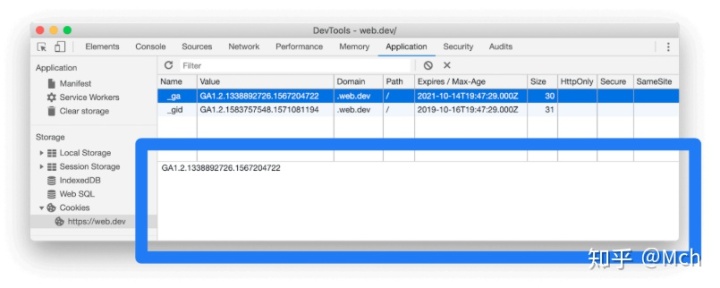
查看Cookie值
单击“ cookie”窗格中的一行以查看该cookie的值。

注意:“网络”面板中的“ Cookies”选项卡与“应用程序”面板中的“ Cookies”窗格之间的主要区别在于,“应用程序”面板中的“ Cookies”窗格可让您编辑和删除Cookie。
模拟不同的偏爱颜色方案和偏爱运动减少的偏好
Preferreds-Color-Scheme媒体查询使您可以将网站的样式与用户的首选项相匹配。 例如,如果preferreds-color-scheme:dark媒体查询为true,则表示您的用户已将其操作系统设置为dark模式,并且更喜欢深色模式的UI。
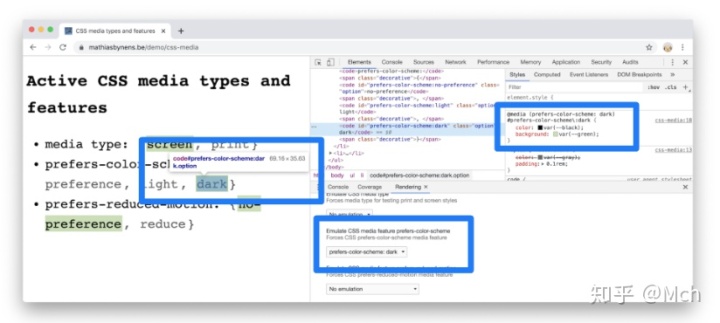
打开“命令菜单”,运行“显示渲染”命令,然后将“模拟CSS媒体”功能设置为“ prefers-color-scheme”下拉菜单,以调试“ preferred-color-scheme:dark”和“ preferred-color-scheme:light”样式。

当“ preferred-color-scheme”设置为:“ dark”(中框)时,“样式”窗格(右框)显示当媒体查询为true时所应用的CSS,并且视口显示“黑暗”模式样式(左框)。
您还可以模拟“偏好减少运动”:使用“模拟CSS媒体功能”首选“减少运动”下拉菜单旁边的“模拟CSS媒体”功能“偏好减少运动”下拉菜单进行减少。
代码覆盖率更新
Coverage选项卡可以帮助您找到未使用的JavaScript和CSS。
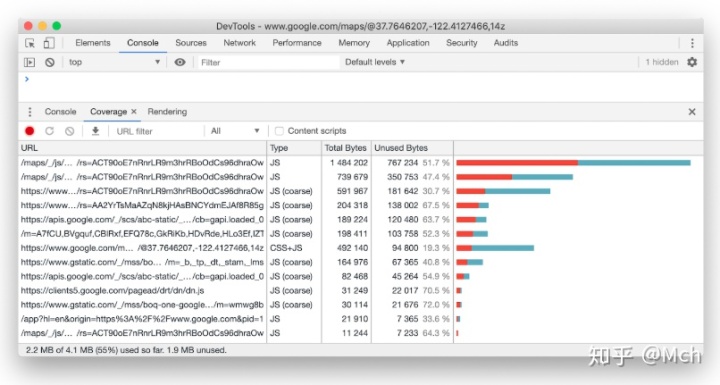
现在,“覆盖率”选项卡使用新的颜色来表示已使用和未使用的代码。 事实证明,这种颜色组合对于有色觉缺陷的人更容易使用。 左侧的红色条表示未使用的代码,右侧的蓝色条表示已使用的代码。
通过新的coverage类型过滤器文本框,您可以按类型过滤覆盖率信息:仅显示JavaScript coverage,仅CSS或显示所有类型的coverage。

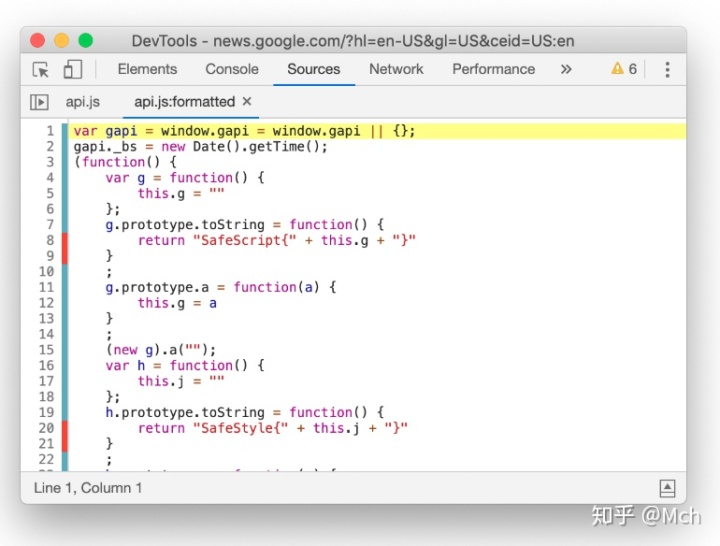
覆盖范围标签。
“源”面板在可用时显示代码覆盖率数据。 单击行号旁边的红色或蓝色标记,将打开“覆盖率”选项卡并突出显示该文件。

“源”面板中的覆盖率数据。 第8行是未使用代码的示例。 第11行是使用代码的示例。
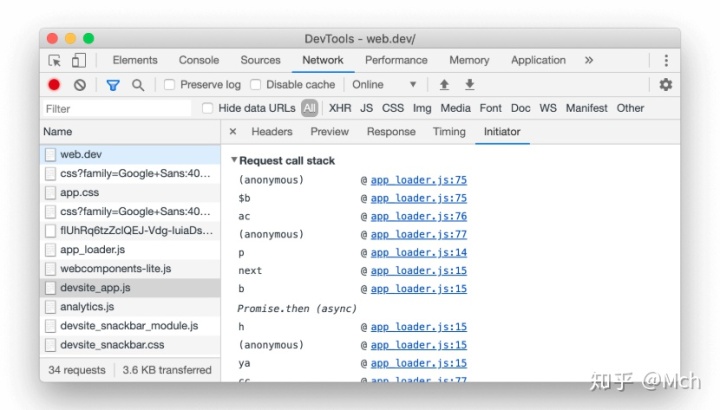
调试为什么请求网络资源
记录网络活动后,选择一个网络资源,然后导航到“启动器”选项卡以了解为何请求该资源。 “请求调用堆栈”部分描述了导致网络请求的JavaScript调用堆栈。

注意:您还可以通过将鼠标悬停在“网络日志”中的“启动器”列上来访问此数据。 我们添加了“启动程序”选项卡,因为它更易于访问。
控制台和源面板再次考虑缩进首选项
长期以来,DevTools的设置都可以将您的缩进首选项自定义为2个空格,4个空格,8个空格或制表符。 最近,该设置实际上没有用,因为“控制台”和“源”面板都忽略了该设置。 现在,此错误已修复。
转到设置>首选项>源>默认缩进以设置您的首选项。
光标导航的新快捷方式
在控制台或“源”面板中按Control + P,将光标移至上方。 按Control + N将光标移到下面的行。





















 90
90











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








