在HTML的语法中,颜色会以十六进位值(例如:#FF0000)或颜色名称(例如:Red)来表示。网页安全色是指在256色模式下,无论在Windows或Macintosh系统下,在Netscape Navigator和Microsoft Internet Explorer浏览器中都能显示相同的颜色。传统上有216种常用颜色,而任何结合00、33、66、99、cc和ff(RGB值分别是0、51、102、153、204、和255)的十六进制值都代表网页安全色。
不过,测试显示只有212种网页安全色,而不是完整的216色,因为Windows上的Internet Explorer不会正确呈现#0033ff(RGB值0、51、255)、#3300ff(RGB值51、0、255)、=00ff33(RGB值0、255、51)?n#33ffoo(RGB值51、255、O)四种颜色。
当网页浏览器首次呈现外观时,大部分的计算机都只显示256色(8位元):但目前大部分的计算机都能显示几千或几百万种颜色(16位元和32位元),所以使用现行计算机系统的使用者在设计网站时,完全没有必要使用浏览器的网页安全色调色盘。
使用网页安全色调色盘的原因之一是,如果在其他网页装置上进行设计,例如PDA、行动电话的显示画面,这类装置大多只提供黑色(1位元)或256色(8位元)显示画面。
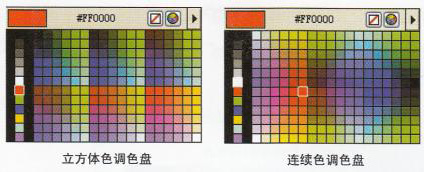
在Dreamweaver软件中,立方体色(预设)和连续色调色盘都是使用216色的网页安全色调色盘:从这些调色盘选取颜色时,系统会显示该颜色的十六进位色彩值。

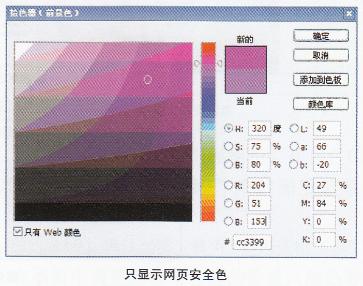
在Photoshop中,若只需要使用网页安全色调色盘内的颜色,就在“拾色器(前景色)”对话框中勾选“只有Web颜色”复选框。


Netscape Navigator的UNIX版本使用与Witldows和Macintosh版本不同的调色盘,如果是专为UNIX的浏览器设计网页,请考虑使用结合00、40、80、BF或FF的十六进制,产生用于Sun系统的网页安全色。
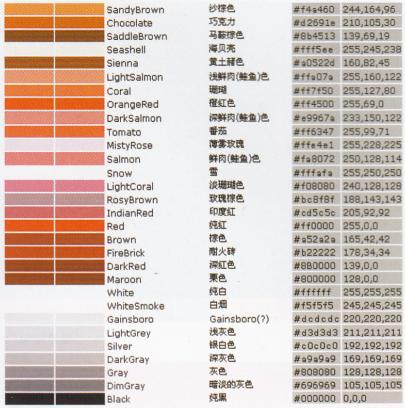
如下图所示为网页安全色调色盘,其中提供了颜色名称、RGB值和十六进制值,为用户提供参考。




以上就是有关网页安全色调色盘的相关内容,希望对你有所帮助。




















 540
540











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








