简介:"所见即所得"(WYSIWYG)编辑器提供直观的网页制作体验,适用于非专业程序员。UBB编辑器基于UBB标记语言,简化了用户创建内容的过程,支持文本格式化、链接插入、图片处理、多媒体嵌入等功能,并能将UBB代码转换为HTML。本指南详细介绍了UBB编辑器的功能和使用方法,包括源码编辑模式和浏览器兼容性。此外,还涉及如何通过解压文件深入学习和使用特定的UBB编辑器(如"tfubb"),以实现项目集成和定制。 
1. WYSIWYG编辑器概念
WYSIWYG(What You See Is What You Get,所见即所得)编辑器是现代内容管理系统中不可或缺的组件,它允许用户在不关心HTML代码的情况下直接对文档进行格式化和样式设置。编辑器提供的直观操作界面极大地降低了编辑网页内容的技术门槛,使得非技术人员也能轻松创作和管理网页内容。
WYSIWYG编辑器通过模拟最终用户在浏览器中看到的网页效果,为用户提供了丰富的文本编辑功能,包括但不限于字体样式、颜色选择、图片插入以及表格布局等。此外,这类编辑器通常还支持预设的模板和插件系统,以满足各种特定的编辑需求。
本文将首先介绍WYSIWYG编辑器的基本概念,并在后续章节深入探讨UBB编辑器的具体功能和使用技巧。我们将从编辑器的基本操作讲起,逐步深入到源码编辑模式和浏览器兼容性优化,最终着眼于如何提升用户体验和进行编辑器资源的获取与安装。
2. UBB编辑器功能深入剖析
2.1 UBB编辑器基本功能概述
2.1.1 文本格式化功能
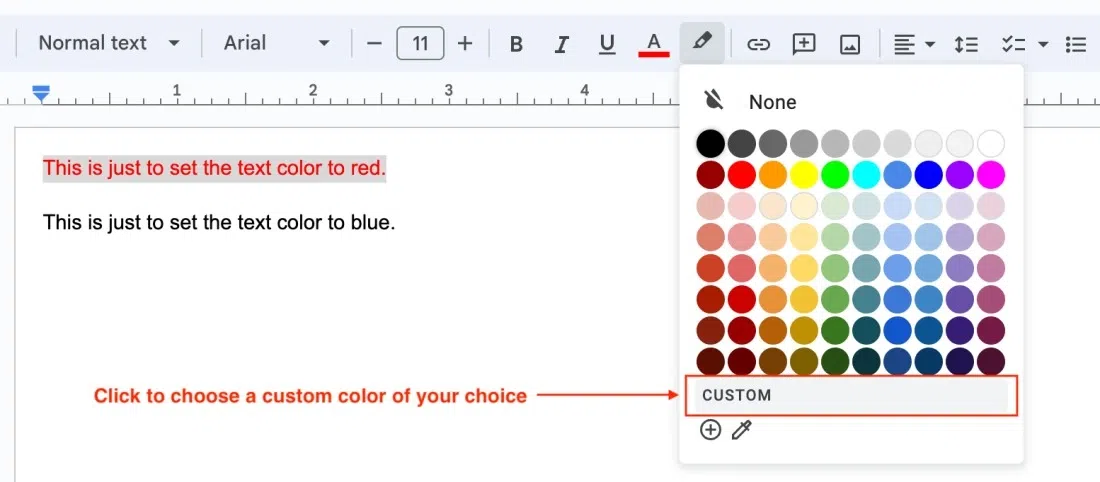
UBB编辑器提供了丰富的文本格式化功能,用户可以在撰写内容时轻松实现字体加粗、斜体、下划线、字体颜色和大小的调整等。这些功能对于创建富文本内容是必不可少的,它们帮助用户以直观的方式表达内容的不同层级和重点。
在编辑器的工具栏中,会提供相关的按钮来触发这些格式化操作。比如,用户可以通过点击工具栏上的加粗按钮来给文本加粗,或者通过点击下划线按钮来为文本添加下划线。这些操作都会在用户编辑内容时,相应地改变UBB代码以体现这些格式化效果。
对于开发者而言,理解这些操作背后的UBB代码变化是十分重要的。例如,加粗操作可能对应的UBB标签是 [b] 和 [/b] ,而字体颜色变化则可能涉及到 [color=red] 和 [/color] 。
2.1.2 链接和图片处理
在UBB编辑器中,链接和图片的处理功能支持用户插入网页链接和图片资源。链接功能允许用户将文本或图片转化为可点击的超链接,而图片处理功能则允许用户上传图片到服务器,并将图片嵌入到编辑器内容中。
当用户点击工具栏中的插入链接按钮时,编辑器会弹出一个对话框让用户填写链接地址以及链接文本。输入完成后,编辑器会生成对应的UBB标签代码,例如 [url=***]点击访问[/url] ,这样的标签会被浏览器解析为一个可点击的链接。
对于图片处理,用户可以通过点击插入图片按钮来上传本地图片或者通过URL链接图片。编辑器会处理图片的存储和嵌入,并生成正确的UBB标签代码,比如使用 [img]***[/img] 来插入一个图片。
2.2 高级编辑功能探索
2.2.1 列表和区块组织技巧
UBB编辑器允许用户创建有序和无序列表,以及使用区块代码来组织内容。这些功能在创建教程、步骤说明或者分点描述时非常有用。
通过点击工具栏上的列表按钮,用户可以选择创建无序列表、有序列表或者自定义列表。这在UBB代码层面分别对应 [list] 、 [*] 、 [list=1] 等标签组合。无序列表默认使用圆点来标识每个列表项,有序列表则会按顺序用数字来标识。
在区块组织方面,UBB编辑器提供了区块代码,使得用户可以将内容划分成不同的区块,这在创建复杂的布局时非常有帮助。区块的UBB标签类似 [quote]引用内容[/quote] 。
2.2.2 多媒体内容嵌入方法
多媒体内容嵌入是UBB编辑器中另一项重要功能。它支持用户插入音频、视频以及Flash动画等多媒体元素。
插入这些多媒体内容通常需要用户提供相应的URL地址,编辑器会自动生成对应的UBB标签代码来嵌入这些资源。例如,插入视频的UBB代码可能类似于 [media=***] 。
UBB编辑器还提供了一些参数设置来优化媒体内容的展示,如设置视频播放器大小,是否自动播放等。这些设置能让多媒体内容的展示更加符合用户需求和页面布局的要求。
3. UBB编辑器使用技巧与实践
3.1 实现内容的实时预览
3.1.1 预览功能的配置和使用
要实现内容的实时预览,首先需要在UBB编辑器的配置文件中启用预览功能。这一部分往往涉及到后端的设置,例如在PHP中,你可能需要调整编辑器配置文件,以确保 preview 选项被设置为 true 。在某些情况下,也可能会涉及到前端的配置,比如使用JavaScript来激活和控制预览窗口的行为。
// 示例JavaScript代码,用于配置和激活实时预览功能
$(document).ready(function() {
$('#editor').on('keyup', function() {
// 调用后端API,获取预览内容并更新预览窗口
$.ajax({
url: '/path/to/preview/api', // 后端提供的预览API路径
type: 'GET',
data: { content: $('#editor').val() }, // 发送编辑器内容到后端
success: function(response) {
$('#previewWindow').html(response); // 将后端返回的预览结果填充到预览窗口中
},
error: function() {
console.log('实时预览更新失败');
}
});
});
});
在预览功能启用后,用户在编辑器中输入内容时,可以即时看到他们输入的内容的预览效果。这极大地提升了编辑器的易用性,因为它允许用户在不离开编辑环境的情况下,查看最终结果。
3.1.2 预览与编辑的同步机制
实现预览与编辑的同步机制是一个挑战,因为它需要在用户输入新内容后,能够快速地将其渲染到预览窗口中。这一过程涉及到前端技术如JavaScript、HTML和CSS,以及可能的后端技术,这取决于预览结果是通过服务器端渲染还是前端渲染。
在同步机制中,关键的步骤是捕获用户的输入事件,处理这些数据,并将它们以用户期望的格式显示在预览窗口中。如果处理不当,可能会出现延迟,影响用户体验。以下是一个简单的示例来说明这一过程。
// 简化的代码片段,展示预览与编辑同步的逻辑
// 当用户在编辑器中输入文本时
$('#editor').on('input', function() {
// 获取编辑器内容
var content = $(this).val();
// 使用正则表达式或其他方式处理内容,例如转换UBB标签到HTML标签
var processedContent = processUBBContent(content);
// 将处理后的内容显示在预览窗口中
$('#preview').html(processedContent);
});
// 假设的UBB到HTML的处理函数
function processUBBContent(ubbContent) {
// 将UBB标签转换为HTML标签的逻辑
// ...
return processedHtmlContent;
}
在实际应用中,预览与编辑同步机制可能还需要考虑网络延迟、处理时间、浏览器性能等因素,以及提供用户在预览和编辑状态之间切换的便捷方式。
3.2 从UBB到HTML的代码转换
3.2.1 转换逻辑与原理
UBB(Ultimate Bulletin Board)编辑器允许用户通过一种特殊的标记语法来编写内容,而这种标记需要被转换成标准的HTML以在网页上展示。转换的过程是通过将UBB标签解析并转换为对应的HTML标签来完成的。转换逻辑一般涉及以下几个步骤:
- 读取 :从编辑器中获取用户输入的UBB格式的内容。
- 解析 :将UBB标签解析为更通用的、易于转换的数据结构。
- 转换 :将解析出的数据结构转换为HTML标签。
- 输出 :将生成的HTML代码输出到网页上显示。
下面的示例代码展示了UBB到HTML转换的基本逻辑。
// 示例代码展示UBB到HTML的转换过程
function convertUBBtoHTML(ubbContent) {
// 首先处理UBB标签,将它们转换为对应的HTML
var htmlContent = ubbContent
.replace(/\[b\](.*?)\[\/b\]/g, '<strong>$1</strong>') // 将[b]...[/b]转换为<strong>...<strong>
.replace(/\[i\](.*?)\[\/i\]/g, '<em>$1</em>') // 将[i]...[/i]转换为<em>...<em>
// ... 其他标签的转换
;
return htmlContent;
}
var ubbContent = "[b]粗体文本[/b] [i]斜体文本[/i]";
var htmlContent = convertUBBtoHTML(ubbContent);
console.log(htmlContent); // 输出转换后的HTML代码
3.2.2 转换过程中的常见问题
在将UBB标记转换为HTML的过程中,开发者可能会遇到一些常见问题,如对特殊字符的处理、对嵌套标签的正确解析、以及UBB语法的兼容性问题。要解决这些问题,通常需要编写更为复杂的转换逻辑,并进行详尽的测试。
-
特殊字符的处理 :UBB编辑器在处理如
<、>、&等特殊字符时,可能会将它们转换为相应的HTML实体,例如<、>和&。在转换为HTML时,需要将这些实体还原为它们对应的字符。 -
嵌套标签的解析 :UBB标签可能被嵌套使用,例如
[b][i]嵌套文本[/i][/b],这要求转换逻辑能够正确地解析和处理嵌套结构,而不是简单地逐个替换标签。 -
UBB语法的兼容性 :不同的UBB编辑器可能实现略有差异的语法,这要求转换代码能够兼容多种不同的UBB变体。
为了解决这些问题,开发者可能需要编写更多的正则表达式规则、或者使用专门的解析器来处理UBB到HTML的转换。对于更复杂的转换需求,可能还需要编写或使用现成的UBB解析库。
总结来说,UBB到HTML的转换是一个复杂的过程,需要考虑到各种边缘情况和异常处理,以确保转换后的HTML能够在各种浏览器中正确地显示。
4. UBB编辑器的高级操作模式
4.1 源码编辑模式的开启与应用
4.1.1 源码模式的操作特点
在探讨UBB编辑器的高级操作模式时,源码编辑模式是不可或缺的一环。源码编辑模式允许用户直接查看和编辑生成的HTML代码。这种模式的操作特点主要体现在以下几个方面:
- 直接性 :用户可以直接在源码层面上进行修改,避免了编辑器可能存在的限制,如特定功能的缺失或格式化问题。
- 精确控制 :源码模式提供了对HTML结构的精确控制,适用于需要精确布局调整的场景。
- 熟练度要求 :用户需要具备一定的HTML知识,以便正确理解和编辑代码。
4.1.2 源码模式下的代码优化
在源码模式下,代码优化是提高内容显示效率和兼容性的重要步骤。以下是一些常见的代码优化策略:
- 移除无用的标签和属性 :清理多余的HTML标签和属性,减少页面加载时间。
- 使用语义化标签 :根据内容的语义来选择合适的HTML5标签,如
<article>、<section>等。 - 压缩代码 :去除不必要的空格、换行以及注释,可以减少传输的数据量。
- 使用CSS类代替内联样式 :这样不仅提高了代码的可读性,还有助于维护和修改样式。
<!-- 压缩后的HTML代码示例 -->
<article><h2>标题</h2><p>这是一个段落。</p></article>
4.1.3 源码模式下的代码应用实例
源码模式不仅仅是查看和编辑代码,更是实现某些特定功能的关键。例如,在进行复杂布局时,可以通过源码模式直接插入CSS类或者JavaScript代码片段:
<!-- 在源码模式中插入CSS类 -->
<div class="custom-style">这段文本应用了自定义样式。</div>
<!-- 在源码模式中插入JavaScript代码片段 -->
<div onclick="alert('这是一个按钮')">点击我</div>
以上示例展示了一些在源码模式中可以实现的操作。这使得UBB编辑器不仅仅是一个文本编辑工具,更是一个强大的网页内容创作平台。
4.2 编辑器的浏览器兼容性优化
4.2.1 跨浏览器测试策略
为了确保UBB编辑器在不同的浏览器上都能正常工作,需要采取一套全面的跨浏览器测试策略。这包括:
- 多种浏览器测试 :在主流浏览器如Chrome、Firefox、Safari、Edge等中进行测试。
- 不同操作系统测试 :考虑操作系统差异,例如在Windows、macOS、Linux等系统上进行测试。
- 不同版本测试 :测试不同版本的浏览器,确保最新版本以及旧版本的兼容性。
- 响应式设计测试 :验证编辑器在不同屏幕尺寸和分辨率下的表现。
4.2.2 兼容性问题的诊断与修复
在测试过程中,可能会遇到兼容性问题。诊断这些问题可以通过以下步骤:
- 使用开发者工具 :如Chrome的DevTools,可以查看元素、网络请求和控制台错误等。
- 检查CSS样式兼容性 :使用Can I Use等网站,检查特定CSS属性在不同浏览器的支持情况。
- 应用Polyfills :当遇到不支持的功能时,使用JavaScript Polyfills来提供兼容性。
// 示例:使用Polyfill来支持旧浏览器中的Promise
if (!window.Promise) {
window.Promise = ... // Polyfill代码
}
修复兼容性问题通常需要编写特定的代码段,比如使用浏览器前缀或者替代方法来实现特定功能。
通过这些测试和修复策略,编辑器的开发团队可以确保UBB编辑器在各种环境下的稳定运行,提升用户的编辑体验。
5. 提升UBB编辑器用户体验
5.1 界面简洁性设计原则
用户界面设计的最佳实践
在设计UBB编辑器的用户界面时,追求简洁性是至关重要的。一个界面简洁的编辑器可以让用户更快地适应,并减少操作过程中的错误。以下是实现简洁界面设计的一些最佳实践:
- 一致性原则 :界面元素的风格和行为需要保持一致,比如按钮的大小、颜色和位置应保持统一,这有助于用户快速识别可用的操作。
-
清晰的视觉层次 :通过大小、颜色和位置来区分信息的重要性,使得用户可以一眼识别出关键信息。
-
简约而非简陋 :简洁并不意味着缺乏功能性或美感,而是通过设计手段使得界面的每个元素都恰到好处,不造成干扰。
-
适当的空白 :界面中的空白是必要的,它能够给用户视觉上的休息空间,避免拥挤感。
-
易用性导向 :设计时要考虑到用户的操作习惯,例如将常用功能放在容易操作的位置。
界面简洁性对用户体验的影响
界面简洁性直接影响用户体验。当用户面对一个操作直观、界面清晰的编辑器时,他们的学习曲线会变得更平缓,操作效率也相应提高。在实际操作中,用户无需花费过多时间去识别各个界面元素的功能,能够直接专注于内容的创作和编辑。这不仅提高了工作效率,也降低了由复杂界面带来的潜在操作错误。因此,界面的简洁性可以视为提升用户满意度的关键因素之一。
5.2 用户体验的细节优化
反馈机制的设计与实施
在用户进行操作时,及时准确的反馈是非常重要的。这不仅可以提高用户满意度,还可以帮助他们了解操作的结果,尤其是在编辑器出现错误时,反馈机制可以指导用户如何解决问题。
-
操作反馈 :编辑器应当在用户执行操作如点击、输入时提供即时的视觉或声音反馈。例如,当用户输入文本时,光标下方可显示一个小提示框,告诉用户当前光标所在位置。
-
错误提示 :当用户操作导致错误时,编辑器应立即以易懂的方式提示用户错误原因。错误提示最好包含解决方案或建议的操作步骤。
-
进度反馈 :对于可能耗时较长的操作(如图片上传),应当提供进度条等反馈,告知用户当前状态,减少用户的不确定感。
用户操作习惯的调研与适配
用户习惯调研是优化用户体验的重要环节。通过收集和分析用户操作习惯,开发团队可以更好地理解用户需求,从而改进编辑器的设计。
-
数据收集 :使用数据分析工具收集用户的操作日志,比如功能使用频率、操作流程、常用快捷键等。
-
用户访谈与问卷 :直接与用户交流,了解他们的使用感受和建议。
-
A/B测试 :对编辑器的不同设计方案进行测试,分析哪些改动能够提高用户满意度。
结合收集到的数据和用户反馈,开发团队可以调整编辑器的布局、增加新功能或优化现有流程,以适应用户的操作习惯,最终达到提升整体用户体验的目的。
6. TFUBB编辑器的资源与安装
6.1 "tfubb"编辑器的资源获取
6.1.1 官方资源下载链接
当开始使用TFUBB编辑器,第一件事情自然是获取编辑器的资源包。"tfubb"编辑器的官方资源可以通过其官方网站下载。官方网站通常会提供最新版本的下载链接,并对各个版本的功能进行说明,便于用户根据实际需要选择合适的版本。此外,官方网站还可能提供源码下载,便于有特定需求的用户进行自定义开发。
官方下载链接示例:
- 最新稳定版: [TFUBB Editor vX.X.X](#)
- 开发版: [TFUBB Editor Dev vX.X.X](#)
- 源码: [TFUBB Editor Source](#)
6.1.2 第三方资源站点分析
除了官方网站外,许多第三方的资源网站也提供"tfubb"编辑器的下载服务。这些站点可能提供多种版本的编辑器资源,并且有一些还会提供附加的插件或扩展。但是,用户在使用这些第三方资源时需小心,因为可能存在版本不更新、安全性问题或者附带恶意软件的风险。因此,对于第三方资源站,用户应选择信誉良好的站点下载,并在安装前仔细检查下载文件的完整性和安全性。
第三方资源站点示例:
- [SourceForge](***
* [GitHub Releases](***
6.2 编辑器的安装流程详解
6.2.1 系统要求与兼容性检查
在开始安装"tfubb"编辑器之前,需要确认系统是否满足安装要求。这通常包括操作系统版本、运行环境依赖以及网络配置等。例如,某些版本的编辑器可能要求操作系统为Windows 10或者更高版本,要求安装特定版本的Java运行环境等。
系统要求示例:
- 操作系统:Windows 10/11, macOS 10.13+, Linux Ubuntu 20.04+
- 运行环境:JRE 8 或更高版本
兼容性检查也是很重要的步骤,尤其是在多用户或企业环境中,编辑器可能需要与现有的系统或应用进行集成。进行兼容性检查,以确保编辑器可以在目标环境中正常工作,包括浏览器兼容性、数据库连接性以及与其他服务的交互性。
6.2.2 安装步骤与配置指南
安装"tfubb"编辑器时,首先需要下载安装包。下载完成后,根据不同操作系统,执行相应的安装程序或解压缩包。以Windows系统为例,用户只需双击安装程序,按照向导提示操作即可完成安装。而在Linux系统中,则需要通过命令行执行解压和配置文件设置。
安装步骤示例(以Windows系统为例):
1. 从官方网站下载安装包 `tfubb-editor-setup.exe`。
2. 双击运行安装程序。
3. 按照安装向导完成安装。
4. 完成安装后,根据提示重启计算机。
配置指南是为了指导用户如何在安装后正确配置编辑器。通常包括初始化配置文件、设置数据库连接以及安装必要的插件或扩展。用户应遵循官方文档中提供的详细配置指南,以确保编辑器可以按照预期工作。
配置指南示例(以初始化配置为例):
1. 找到编辑器的配置文件目录,通常在安装目录下的 `conf` 文件夹中。
2. 复制 `example-config.xml` 文件为 `config.xml`。
3. 修改 `config.xml` 中的参数以适应本地环境。
4. 确保数据库驱动已正确安装并配置在 `lib` 文件夹下。
5. 重启编辑器服务,使配置生效。
以上就是"tfubb"编辑器的资源获取和安装流程详解,为了确保编辑器的正常运行,用户应重视每一环节,遵循官方指导和最佳实践。
7. UBB编辑器的实现原理与源码学习
在上一章节中,我们探讨了如何优化UBB编辑器的用户体验以及如何进行安装配置。本章节将继续深入了解UBB编辑器的内部工作原理,并提供一些关键代码段的解析,以帮助开发者更好地学习和掌握编辑器的开发。
7.1 编辑器实现原理初探
7.1.1 功能模块的划分与实现
UBB编辑器的核心在于其将文本编辑功能细分为多个模块,每个模块负责一部分特定的编辑功能。例如,一个模块负责加粗文字的实现,另一个模块则可能负责插入图片。这种模块化的划分便于开发者理解和维护代码,同时也使得功能扩展变得更加灵活。
以加粗功能模块为例,它通常包含以下几个关键步骤: 1. 用户点击加粗按钮,触发一个事件。 2. 编辑器监听到该事件,执行加粗逻辑。 3. 加粗逻辑遍历编辑器中的选中文本,使用 <strong> 标签或相应的CSS样式进行标记。 4. 更新用户界面,反映加粗效果。
7.1.2 事件处理机制与DOM操作
UBB编辑器中的事件处理机制是其响应用户操作的核心。当用户执行某项操作时,比如点击一个按钮,编辑器会触发一个事件处理器。事件处理器根据操作类型调用相应的函数,如前面提到的加粗文本功能。
在处理这些事件时,编辑器需要对DOM进行操作。DOM(文档对象模型)是浏览器提供的一套API,可以让我们通过JavaScript操作HTML文档。例如,创建新的元素、修改现有元素的属性、添加或删除节点等。通过DOM操作,编辑器能够将用户的编辑结果实时显示在页面上。
7.2 源码分析与学习路径
7.2.1 关键代码段的解析
了解编辑器的实现原理之后,分析其源码是进一步深入学习的关键。以下是一段示例代码,展示了UBB编辑器加粗功能的关键实现逻辑:
// 加粗功能实现示例
function makeBold() {
// 获取当前选中的文本节点
var selection = window.getSelection();
var range = selection.getRangeAt(0);
if (range) {
// 创建strong元素
var strong = document.createElement('strong');
// 将选中的文本移动到strong元素中
range.surroundContents(strong);
}
}
在这段代码中,我们首先获取了用户当前的文本选择范围( window.getSelection() ),然后检查是否有效( getRangeAt(0) )。如果存在有效范围,我们创建一个 strong 元素,然后使用 surroundContents 方法将用户选中的文本包裹在 strong 元素中,从而实现加粗效果。
7.2.2 学习资源的整理与推荐
为了更深入地学习UBB编辑器的实现原理,这里推荐一些资源和学习路径:
- 在线教程和文档: 网上有很多免费的教程和文档,它们往往覆盖了编辑器的基础知识,如事件处理、DOM操作等。
- 开源项目: 研究开源的UBB编辑器项目,如CKEditor或TinyMCE,它们都有详细的文档和源码。
- 技术论坛和社区: 加入像Stack Overflow、GitHub这样的技术社区,可以让你在学习过程中遇到问题时获得帮助。
通过逐步理解上述内容,开发者可以更好地掌握UBB编辑器的工作原理,从而为开发自定义编辑器或优化现有编辑器打下坚实的基础。
简介:"所见即所得"(WYSIWYG)编辑器提供直观的网页制作体验,适用于非专业程序员。UBB编辑器基于UBB标记语言,简化了用户创建内容的过程,支持文本格式化、链接插入、图片处理、多媒体嵌入等功能,并能将UBB代码转换为HTML。本指南详细介绍了UBB编辑器的功能和使用方法,包括源码编辑模式和浏览器兼容性。此外,还涉及如何通过解压文件深入学习和使用特定的UBB编辑器(如"tfubb"),以实现项目集成和定制。
























 4077
4077

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








