
本文主要介绍「如何在MIUI系统中,自定义下拉通知栏的背景」
本文授权转载自酷安ID@雷尊逮睿
原文链接:
https://www.coolapk.com/feed/20074298?shareKey=YmY3NjA2YWM4MGU3NWYxYzJiNDk~&shareUid=1093004&shareFrom=com.coolapk.market_10.4

需要用到的软件1:照片编辑器
https://www.coolapk.com/apk/com.iudesk.android.photo.editor
2:碘酒编辑器
https://pan.baidu.com/s/1UZlbJTUvWZgmh4RRTygNAg 提取码:6l11
3:MT文件管理器
https://www.coolapk.com/apk/bin.mt.plus
教程开始1:确定素材
首先需要一张图片素材,挑选自己喜欢的图片,这里我选张海绵宝宝沙雕四人组有现图的话请直接移步到第4步碘酒处理。

选择的素材
2:抠图
抠图是为了将素材叠到喜欢的背景上当然直接选择一张图片当背景也是可以的。简单的素材可以直接用照片编辑器抠,稍微复杂点的用ps更佳。照片编辑器抠图教程参照此文。
https://www.coolapk.com/feed/17846242?shareKey=YTYyODU3ZjlkNGExNWYwNTcxYjQ~&shareUid=2916327&shareFrom=com.coolapk.market_10.3.1&from=singlemessage
3:图像处理
这一步针对有特定背景需求的老铁。背景可以是纯色的,看自己喜好,已有背景无需处理的跳过此步骤。下面的教程是高斯模糊背景(即默认主题通知栏背景)。
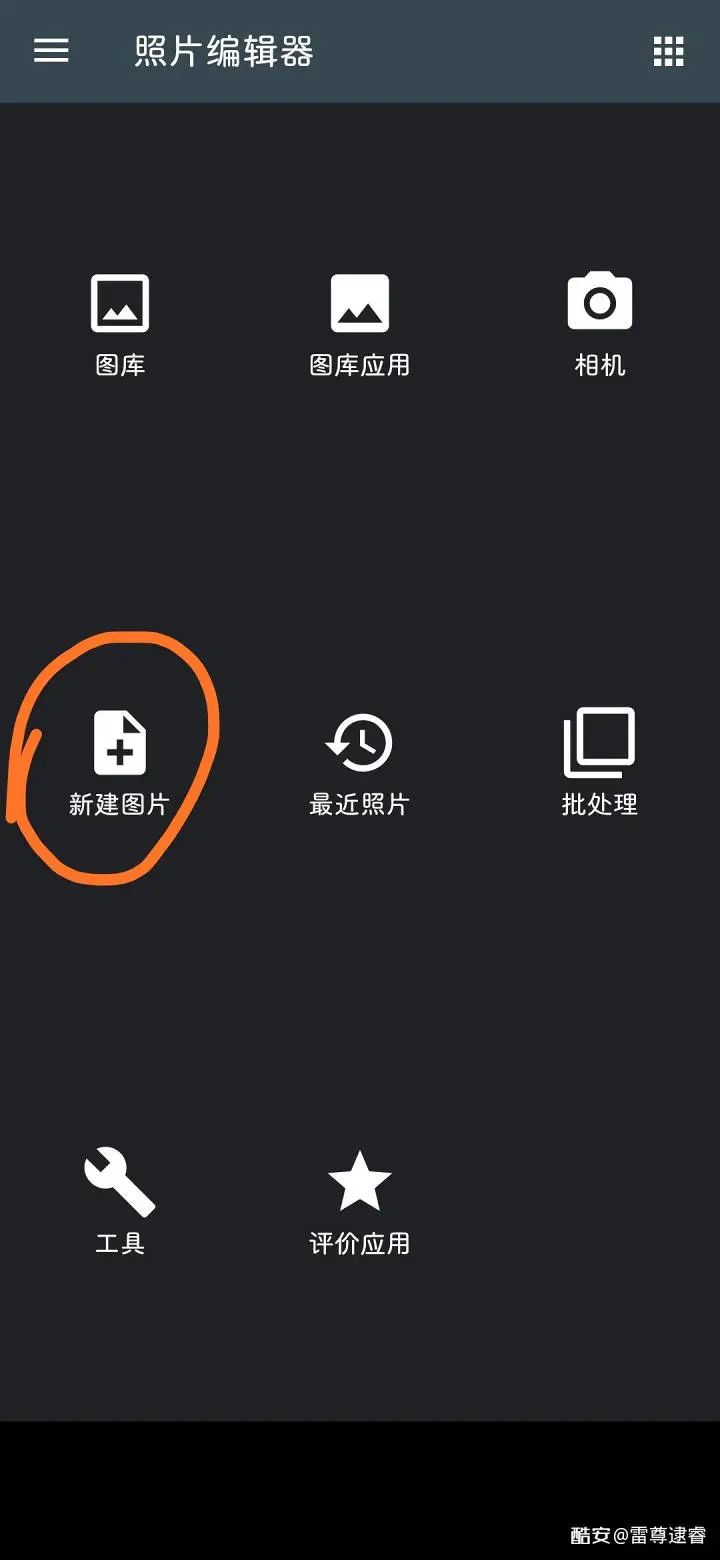
首先打开照片编辑器,新建一张照片

图1 新建照片
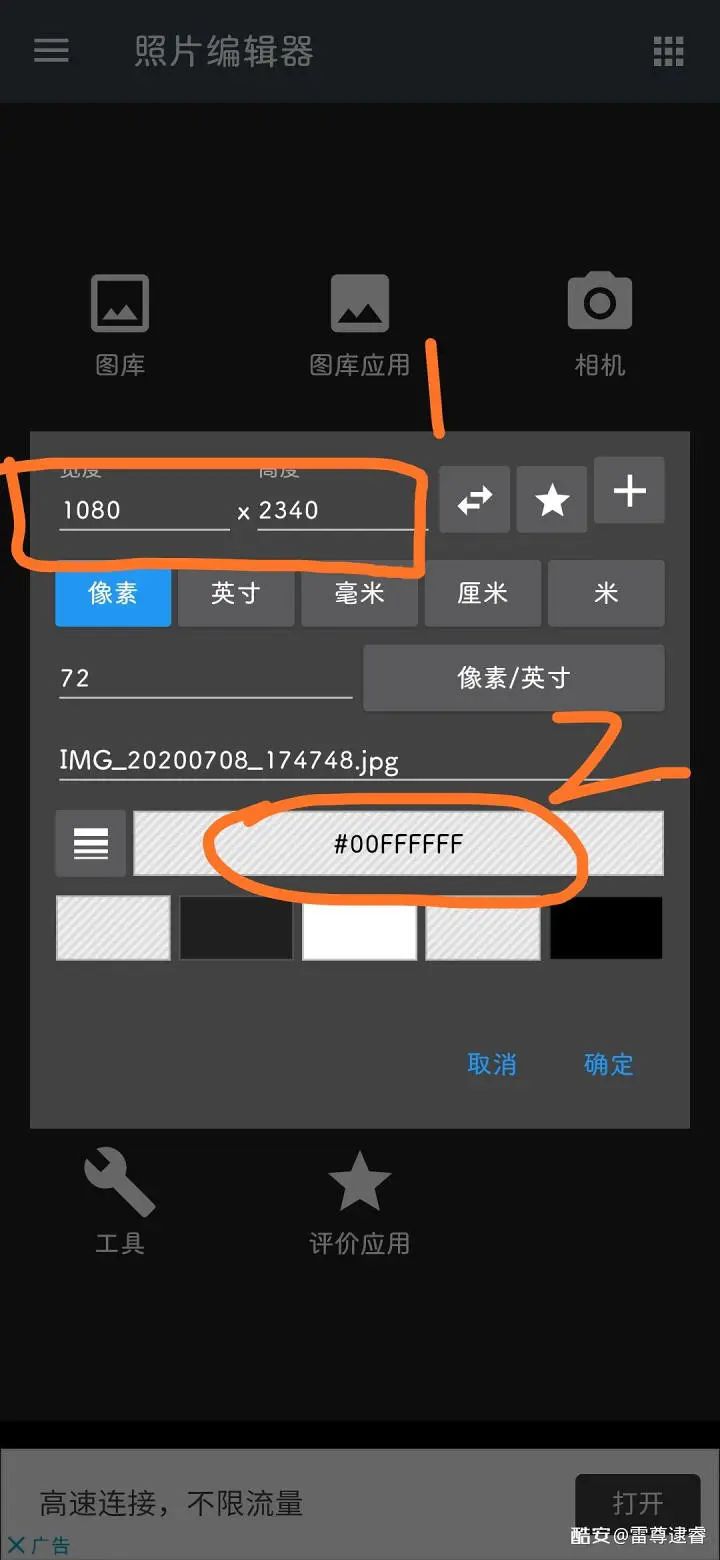
图片分辨率保持和自己的手机一致即可,例我k20p是1080*2340,最后用到的图片分辨率也是如此。不一致可能会导致图片的失真(虽然碘酒处理过可能没问题,我没试过)。这里设为和屏幕一致,为1080*2340。
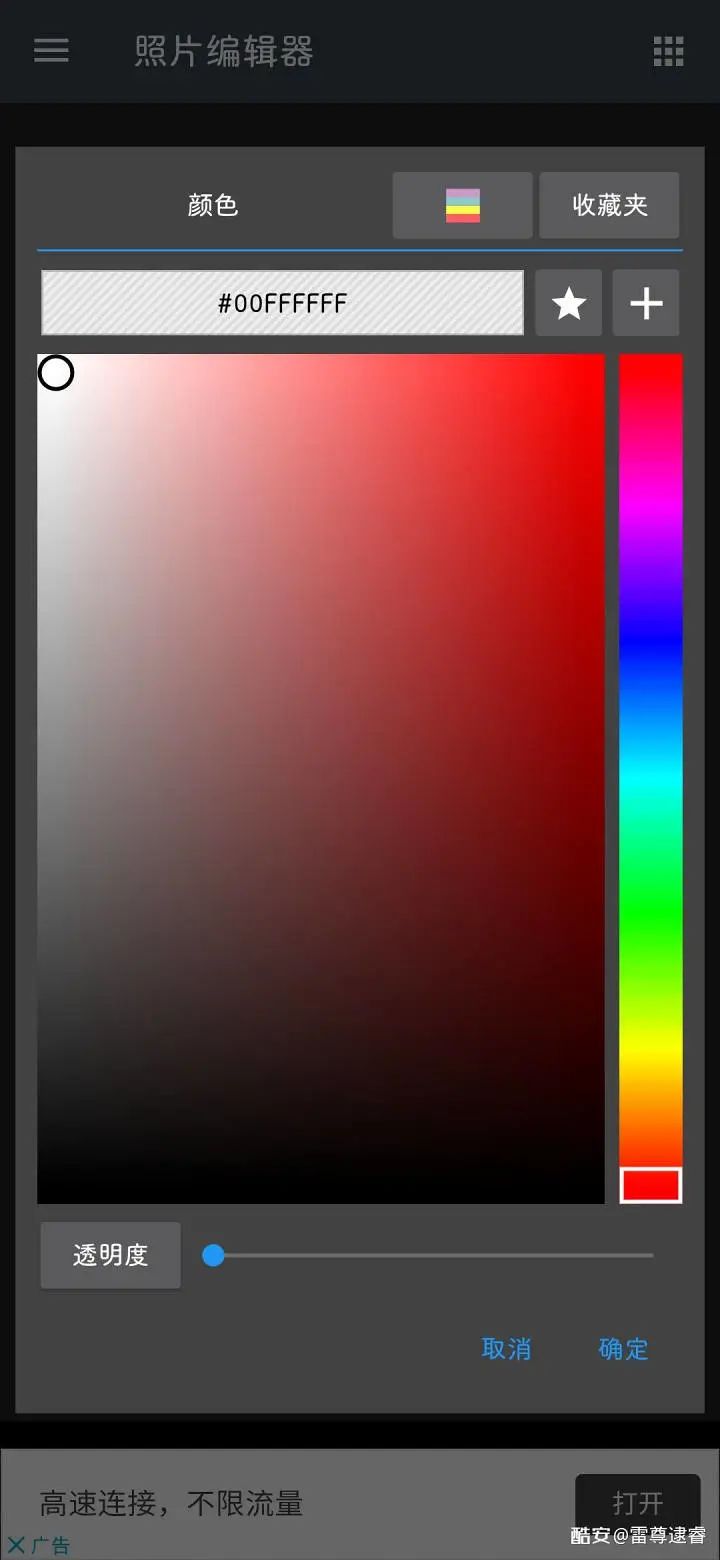
把透明度拉至0,点击确定。

设置分辨率

调整透明度
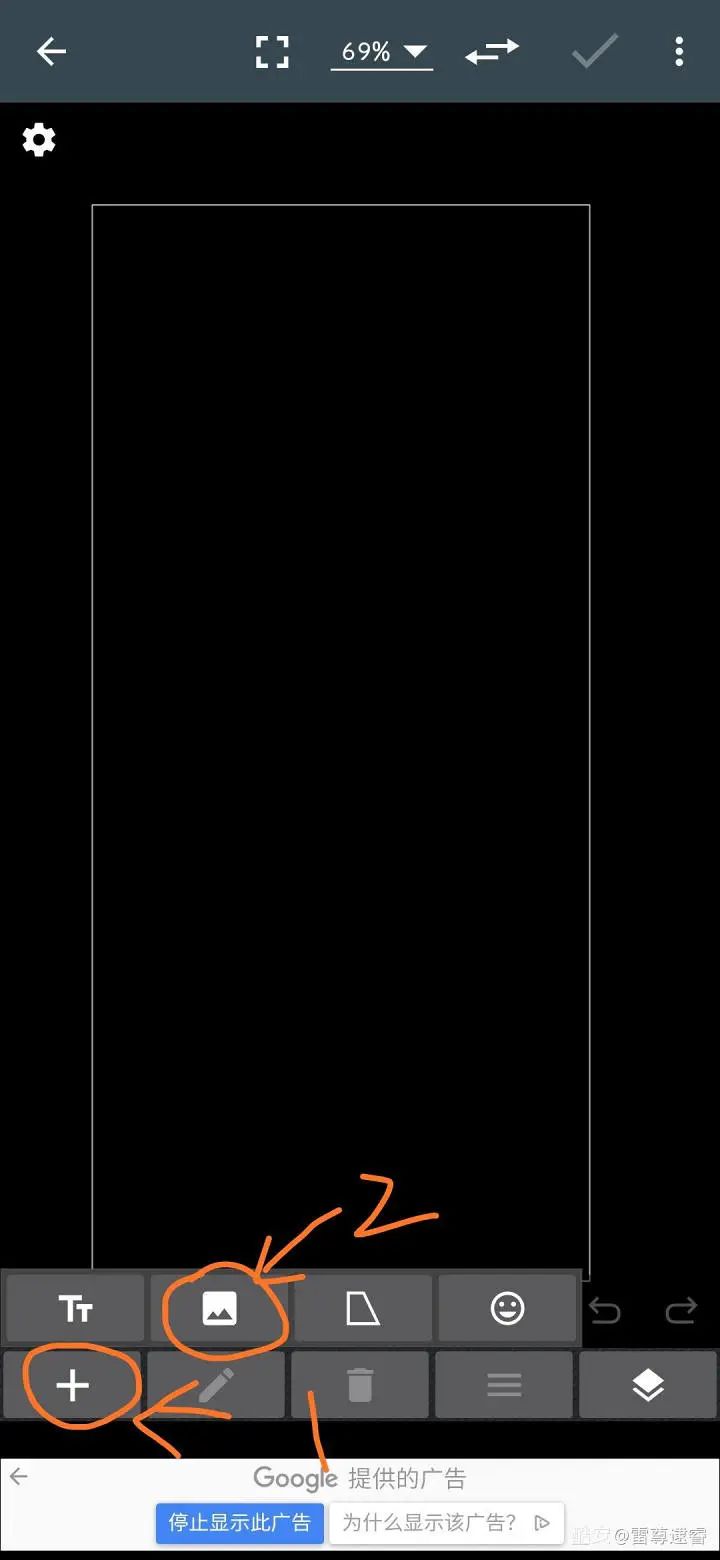
接下来导入素材,点击右下方三杠再点击文本/图片

依次点击
接着依次点击1、2

依次点击1、2
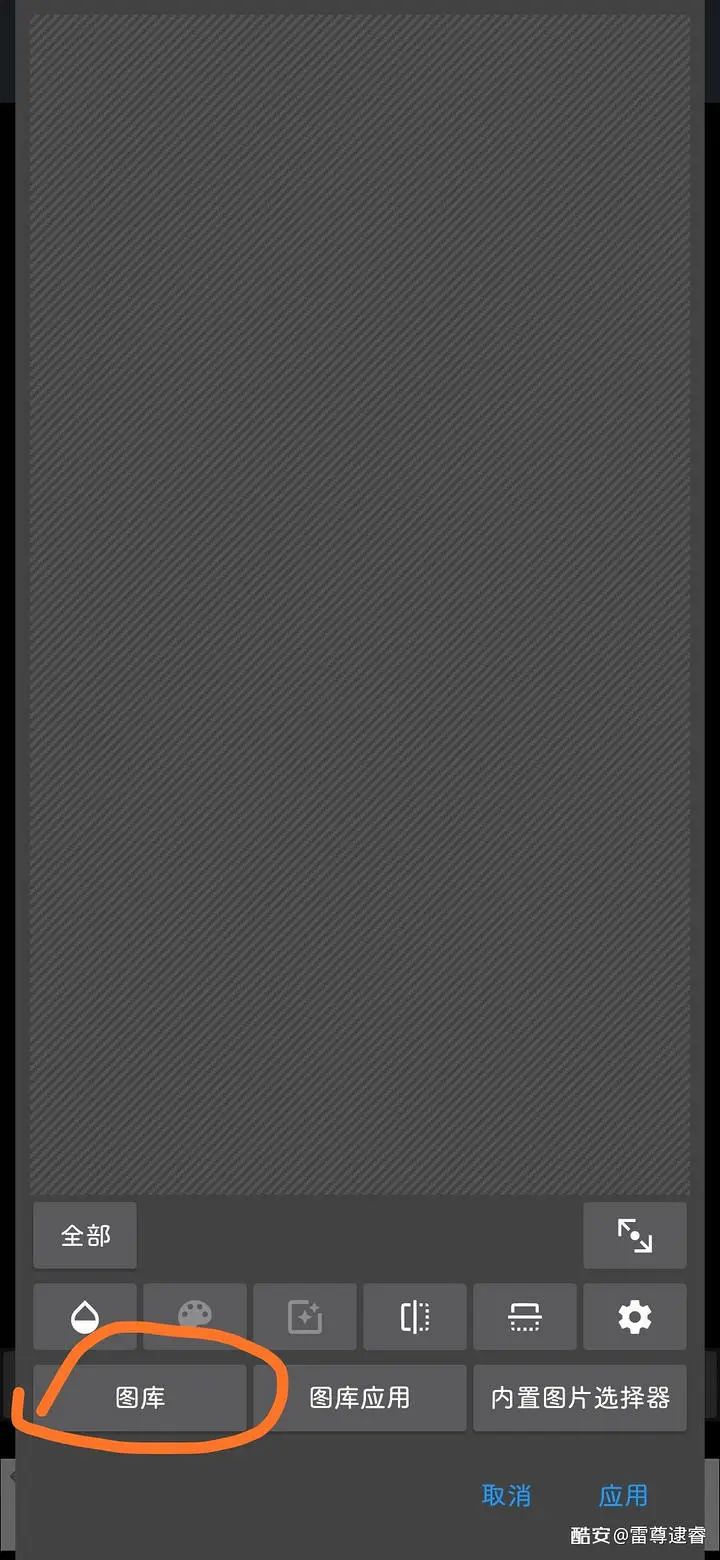
选择图库→选中素材→应用

选择图库
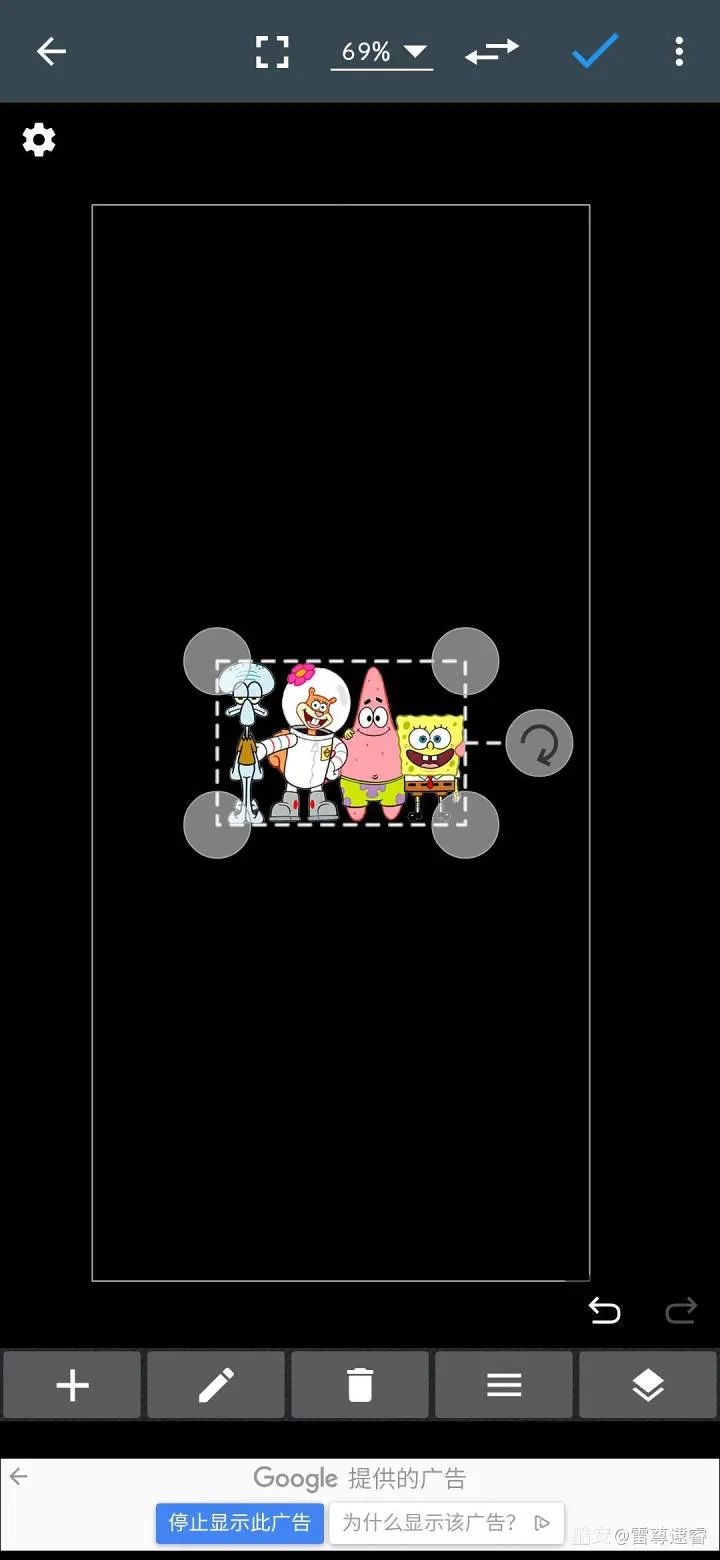
导入素材成功后,可以任意调整大小和位置。

成功导入
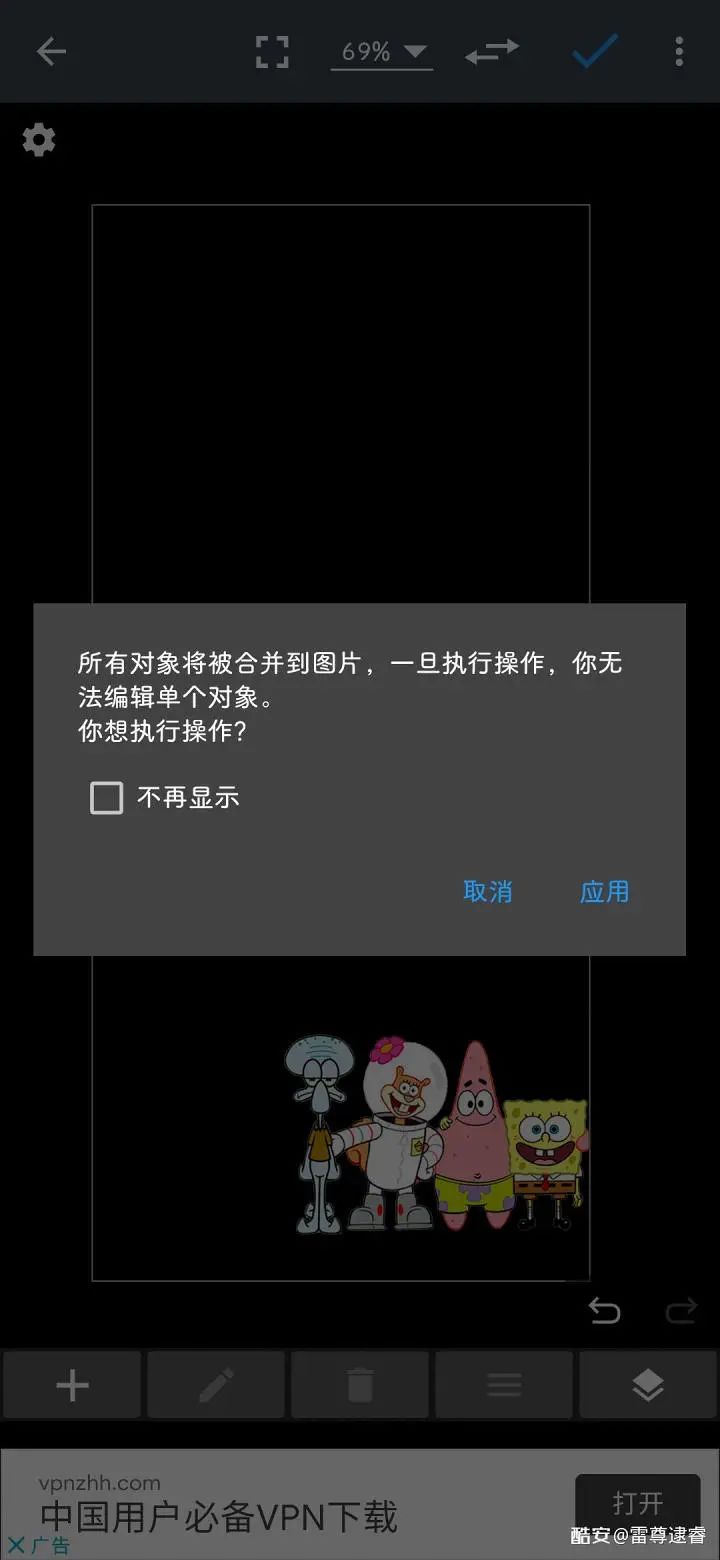
下面就是自己调整了,将素材放在自己认为舒适的地方,一般放中间或者右半部分(由于miui的系统机制,放左边的话用碘酒编辑后仍会使得部分图片失真,感兴趣的可以去试试),这里我选择放右半边,放中间当然也行。处理完后点击右上角√,提示合并图片点击确定下载到手机。

4:碘酒拉伸处理
这一步是为了横屏时图片不失真。这一步不处理横屏下拉将会是一场灾难。
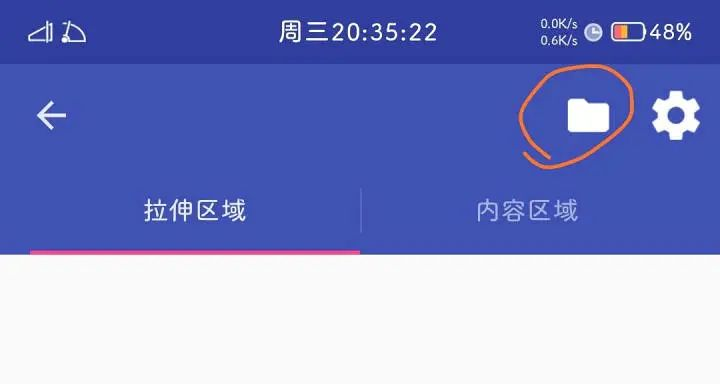
打开碘酒编辑器。点击右上方文件选择上一步的照片

点击文件夹添加图片
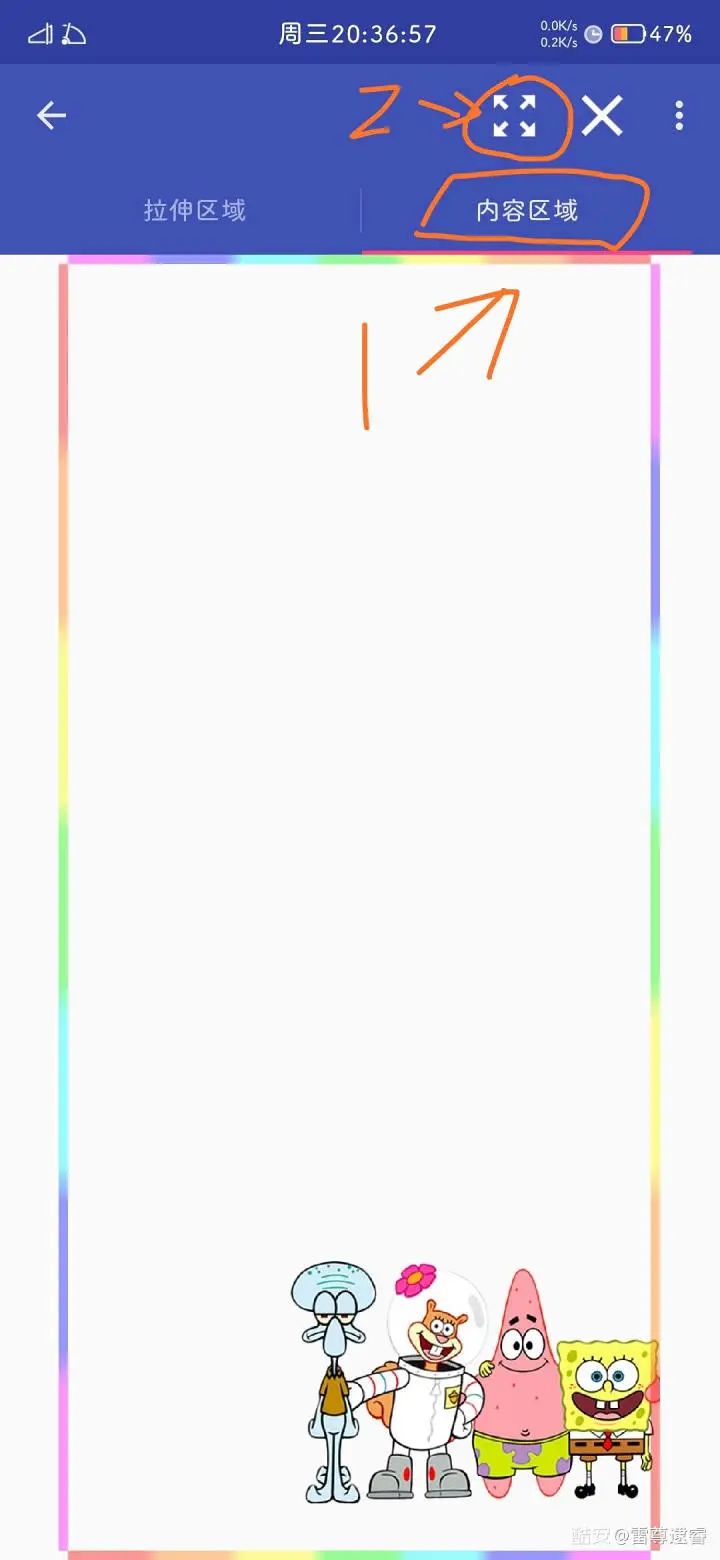
导入图片后,先选择1内容区域选项,再点击2添加内容区域

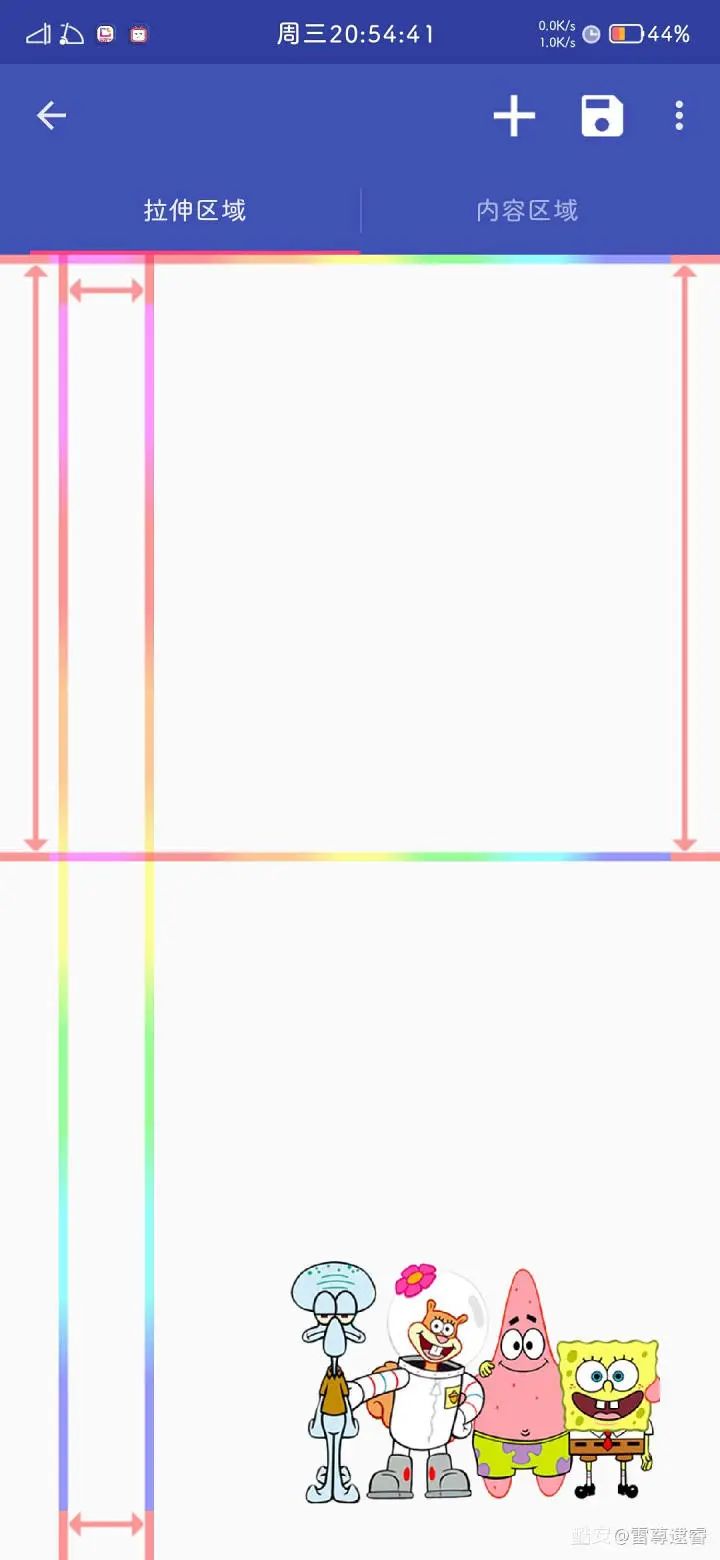
继上一步点击拉伸区域,右上方“+”添加垂直和水平两个方向的拉伸,尽量与图案保持一定距离,保证拉伸可行性。若素材放在中间部分也将垂直拉伸区域定在左边。

添加水平和垂直拉伸
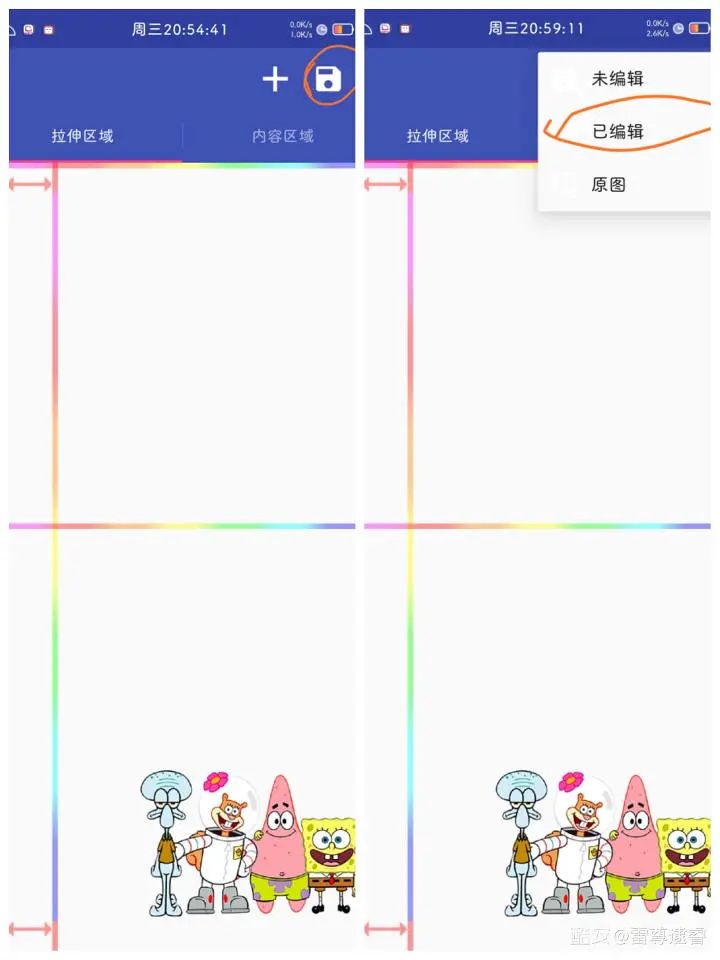
如此一来就完成碘酒图,右上角保存已编辑即可。导出的格式为.9.png。这个图片就是我们最终要用到的。

保存碘酒图
5:将背景图添加到主题
前面都是铺垫,最终是要将图片添加进主题。
通知栏背景名称:notification_panel_window_bg.9.png,
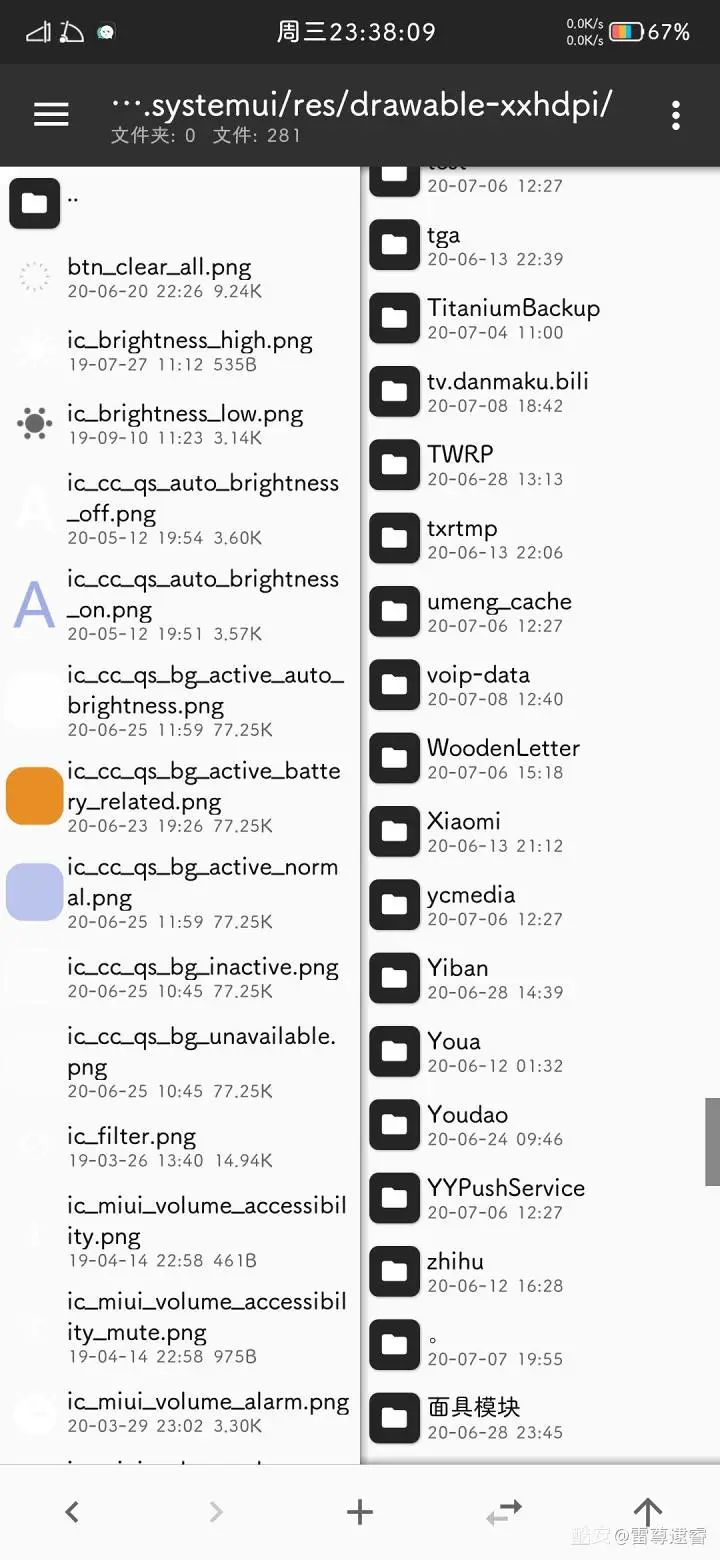
路径在com.andriod.systemui/res/drawable-xxhdpi
打开mt管理器,分为两个工作区,左边查看要修改的mtz主题,
进入com.andriod.systemui/res/drawable-xxhdpi

左边主题路径
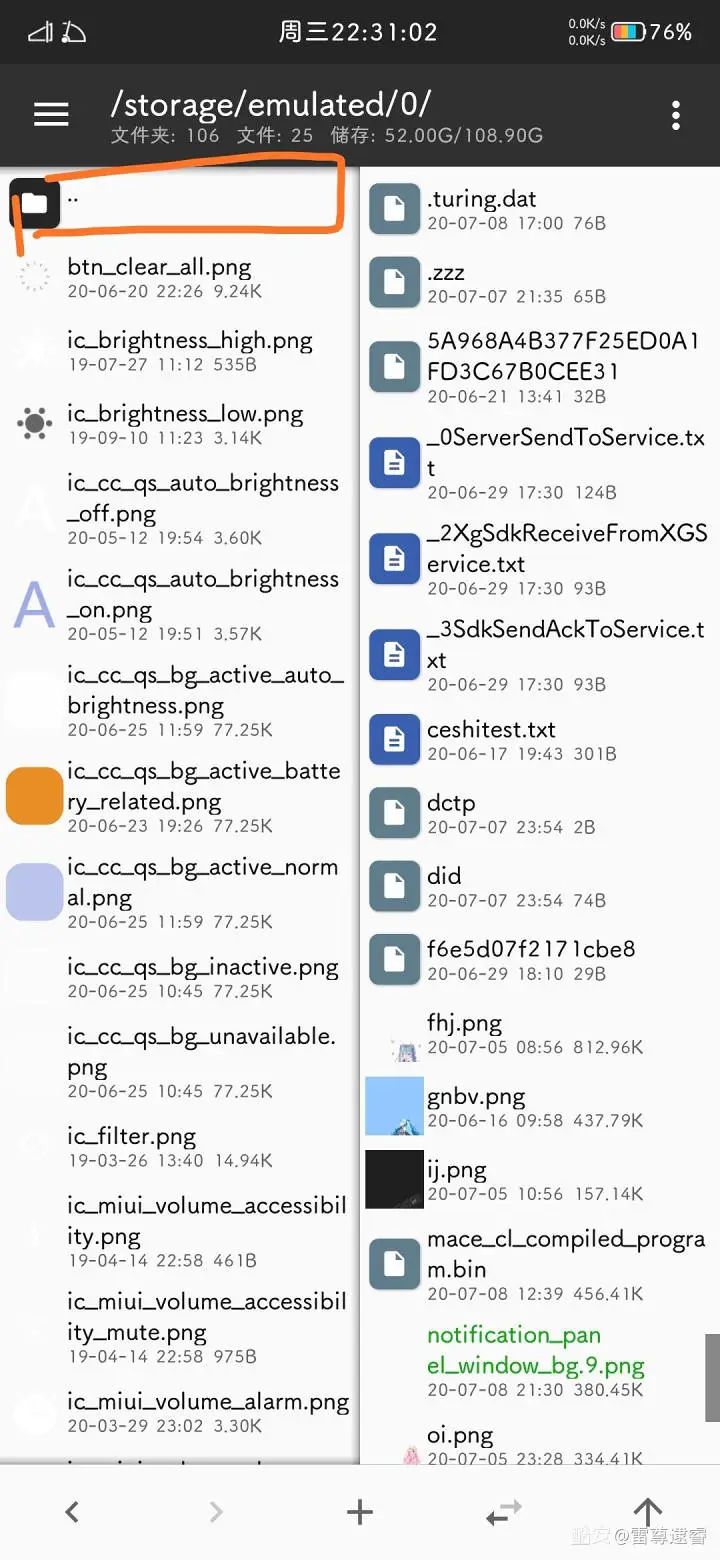
另一边打开保存碘酒图所在路径(左右互换也不影响),默认保存在storage/emulated/0
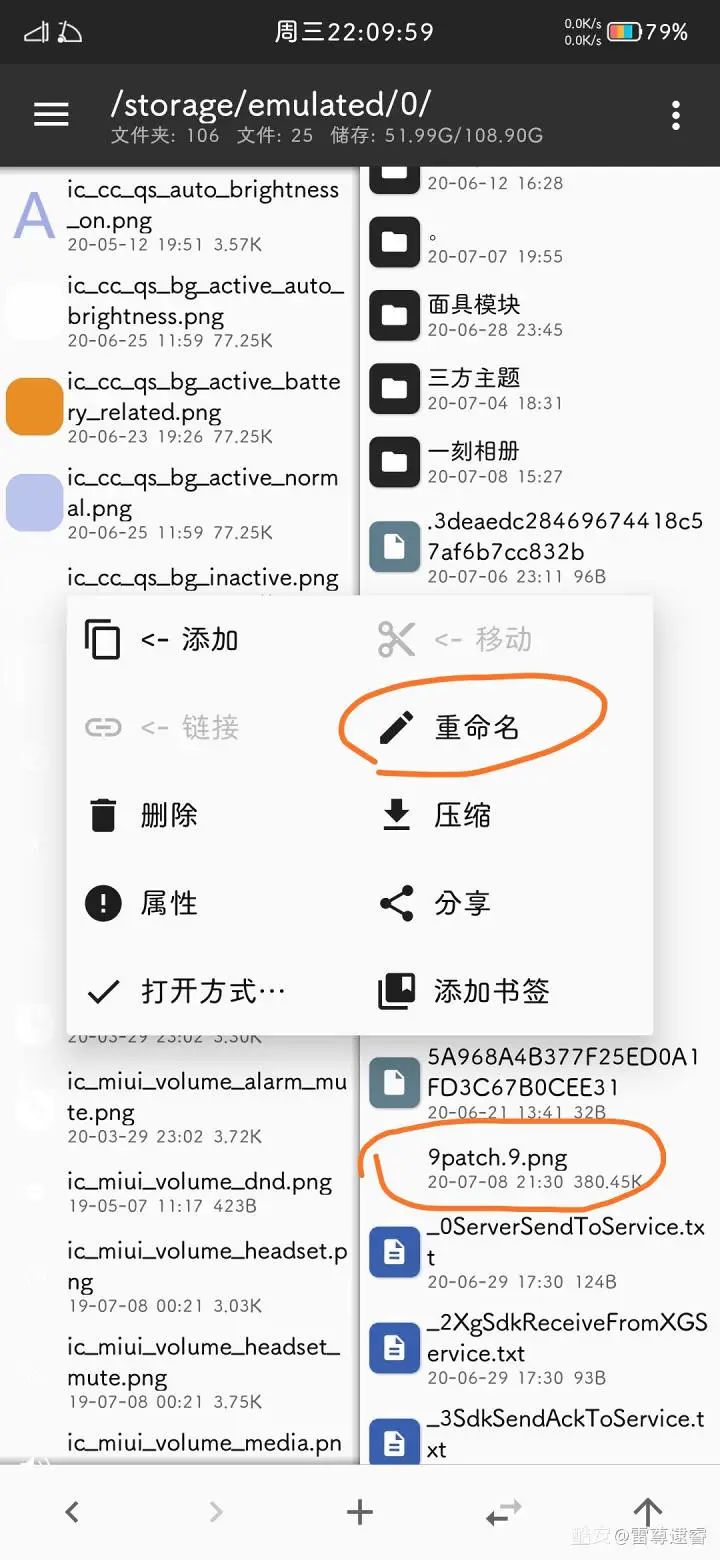
长按弹出操作窗口重命名为:
notification_panel_window_bg.9.png。

重命名碘酒图
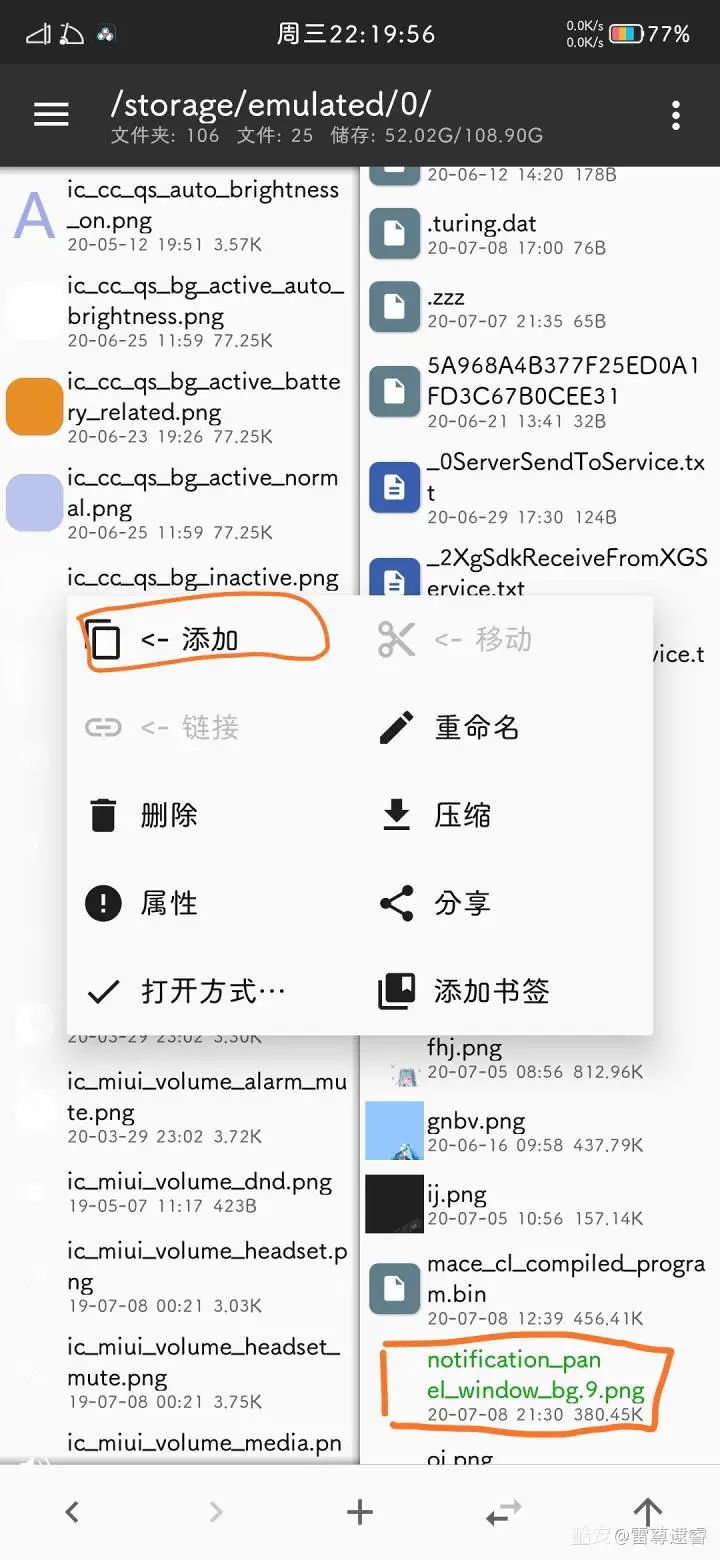
高绿显示的就是刚刚重命名的文件,继续长按文件弹出操作窗口,点击添加。

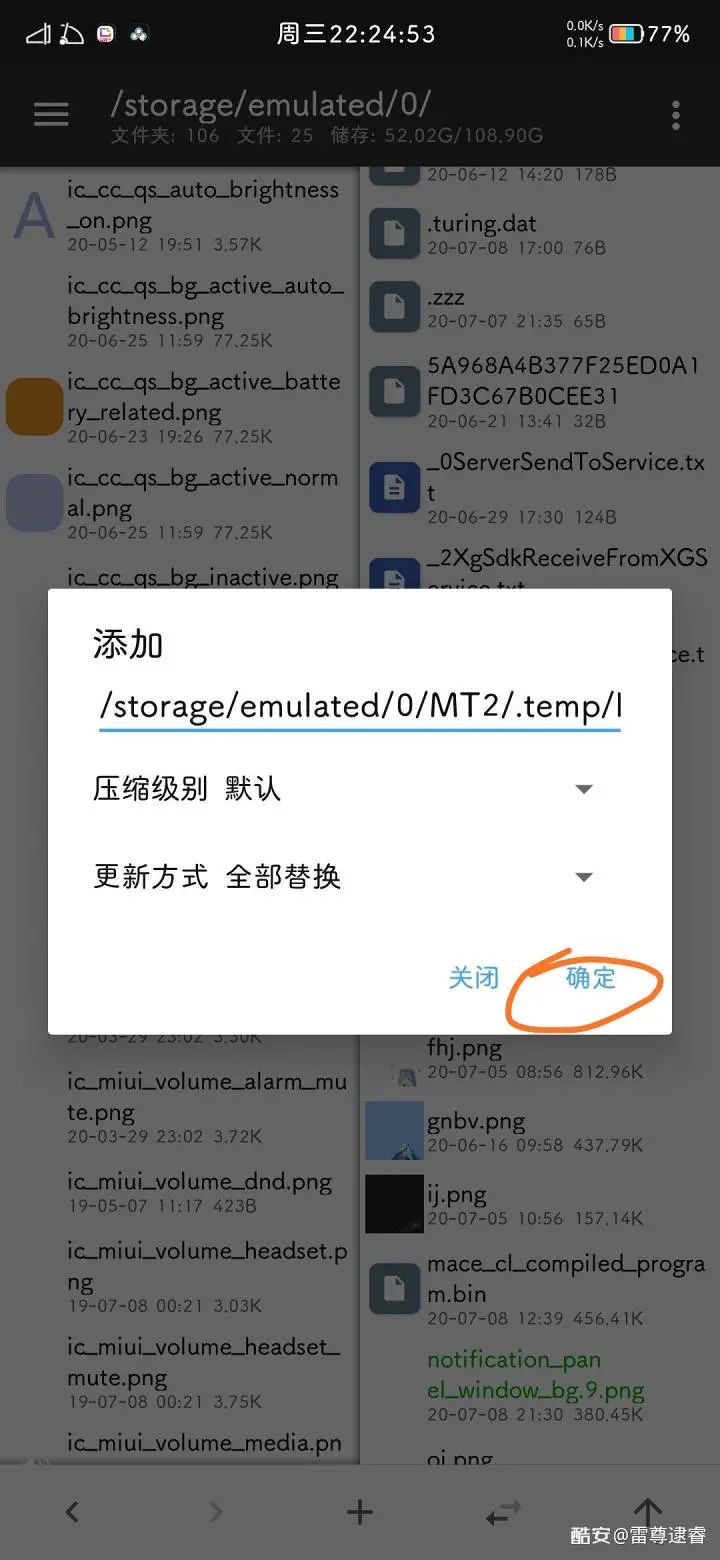
提示是否添加,单击确定。这样一来就将背景文件添加到左栏了,即添加到主题里了。

添加文件到主题
添加完成后点击最上面文件持续返回上一级界面

返回上一级
直至到主题根目录会有弹窗,单击确定。

到这一步就搞好了,最后去主题商店导入此主题应用
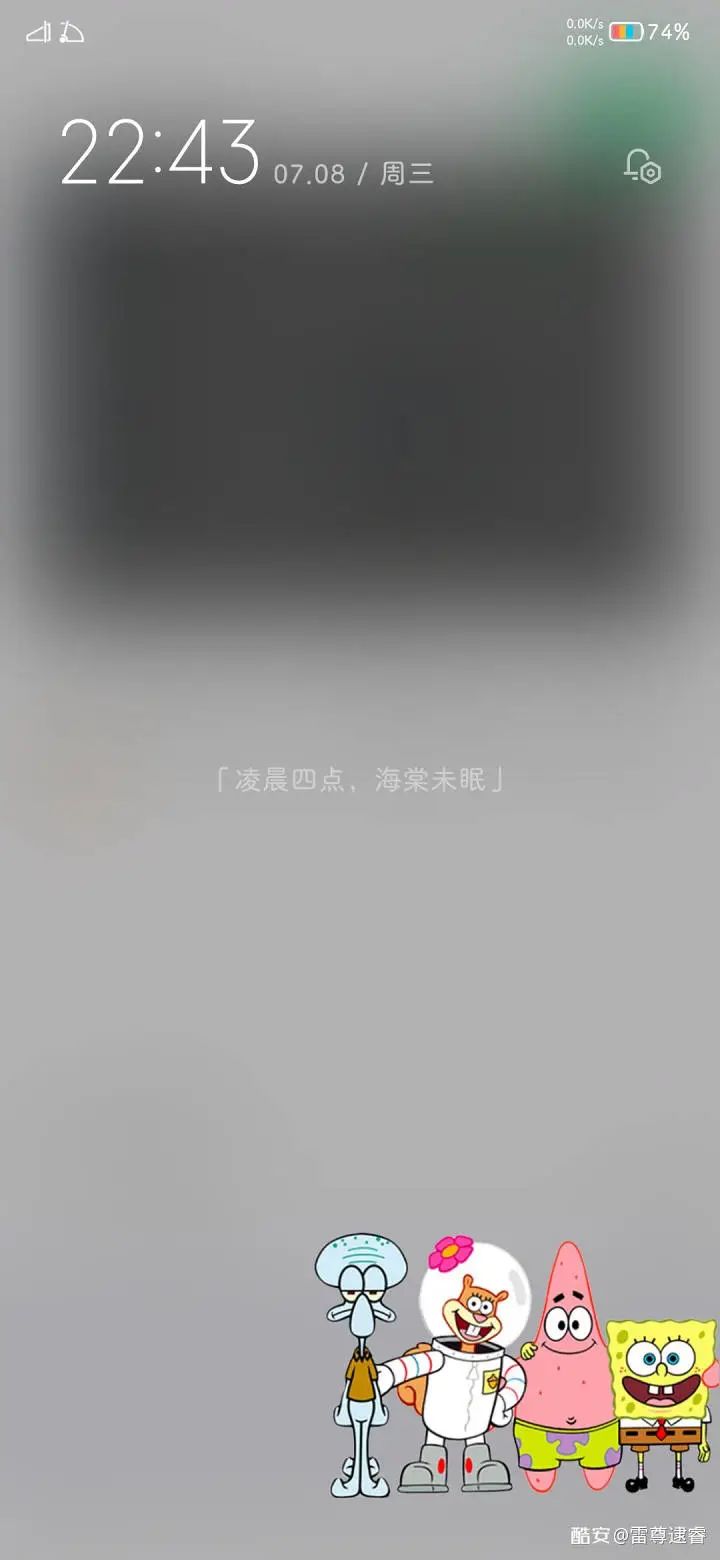
最终的效果图如下

效果图
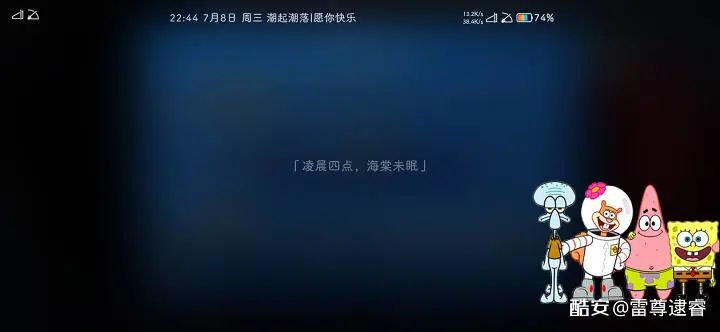
横屏状态下图片不失真就大功告成了

横屏效果
miui12的话控制中心背景同理,控制中心名称qs_control_bg.9.png
路径同样也在 com.andriod.systemui/res/drawable-xxhdpi,操作基本一致。






















 945
945











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








