目录
一、antd中的collapse
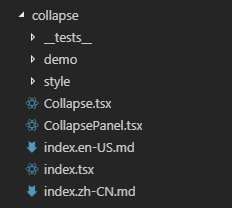
代码目录
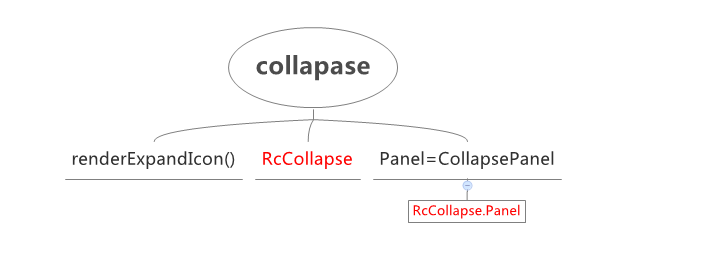
1、组件结构图(♦♦♦重要)
2、源码节选:antd/components/collapse/collapse.tsx
3、源码节选:antd/components/collapse/CollapsePanel.tsx
二、RcCollapse
代码目录
1、组件内部属性结构及方法调用关系图(♦♦♦重要)
2、组件应用的设计模式(♦♦♦重要)
3、源码节选:rc-collapse/Collapse.jsx
4、源码节选:rc-collapse/panel.jsx
一、antd中的collapse
antd组件中有些使用了React 底层基础组件(查看具体列表点这里),collapse就是这种类型的组件
antd中collapse主要源码及组成结构如下,其中红色标注的Rc开头的组件是React底层基础组件
代码目录

1、组件结构图:

2、antd/components/collapse/collapse.tsx
export default class Collapse extends React.Component {
static Panel = CollapsePanel;
static defaultProps = {
prefixCls: 'ant-collapse',
bordered: true,
openAnimation: { ...animation, appear() { } },
};
renderExpandIcon = () => {
return (
);
}
render() {
const { prefixCls, className = '', bordered } = this.props;
const collapseClassName = classNames({
[`${prefixCls}-borderless`]: !bordered,
}, className);








 目录一、antd中的collapse代码目录1、组件结构图(♦♦♦重要)2、源码节选:antd/components/collapse/collapse.tsx3、源码节选:antd/components/collapse/CollapsePanel.tsx二、RcCollapse代码目录1、组件内部属性结构及方法调用关系图(♦♦♦重要)2、组件应用的设计模式(♦♦♦重要)3、源码节选:rc-co...
目录一、antd中的collapse代码目录1、组件结构图(♦♦♦重要)2、源码节选:antd/components/collapse/collapse.tsx3、源码节选:antd/components/collapse/CollapsePanel.tsx二、RcCollapse代码目录1、组件内部属性结构及方法调用关系图(♦♦♦重要)2、组件应用的设计模式(♦♦♦重要)3、源码节选:rc-co...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 376
376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








