
大家好,HTML(7)中和大家简单介绍了一下注释,接下来我直接上”干货“,废话不多说,请各位看官赏眼了!

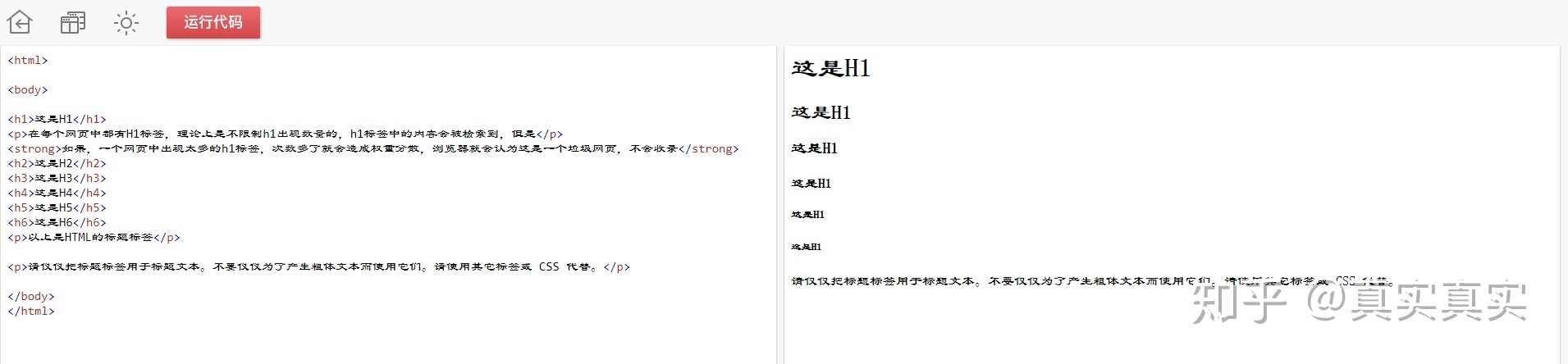
HTML标题(heading)

<h1>是双标签</h1>

只有一个,那就是
<p>这就是段落标签</p>
同样是一个双标签。
用于展示效果中划分段落。并且自动在段前和段后自动加空白行。

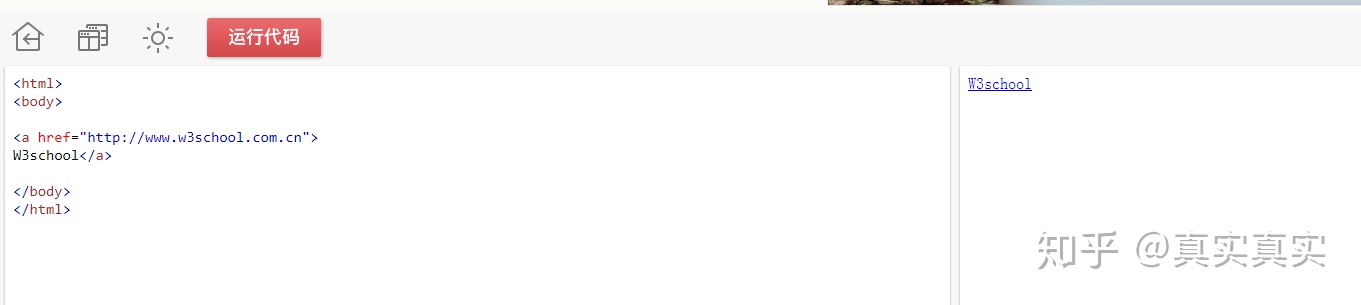
<a>双标签</a>
超链接标签,用于在效果中定义一个可以点击跳转的链接
href:超链接跳转的路径 (必有属性)
路径:相对路径和绝对路径(父相子绝)
超链接正常工作:①a标签中必须有内容
②a标签必须有href属性


<img> 标签定义 HTML 页面中的图像。
<img> 标签有两个必需的属性:src 和 alt。
注释:从技术上讲,图像并不会插入 HTML 页面中,而是链接到 HTML 页面上。<img> 标签的作用是为被引用的图像创建占位符。
提示:通过在 <a> 标签中嵌套 <img> 标签,给图像添加到另一个文档的链接。





















 6955
6955











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








