前言
网页CAD中常见的修改和编辑命令有很多,例如移动、复制、缩放、旋转、镜像、剪切、延伸、阵列、修改和编辑,这些命令可以帮助用户对绘图进行修改、调整和优化,提高工作效率和设计质量。mxcad 根据该需求提供了相应接口和方法,实现了CAD中常见的修改和编辑命令。这些操作中涉及到对点、向量、矩阵、角度等的计算,具体规则可参考 [指南-数学库],也可前往在线 DEMO查看具体效果。
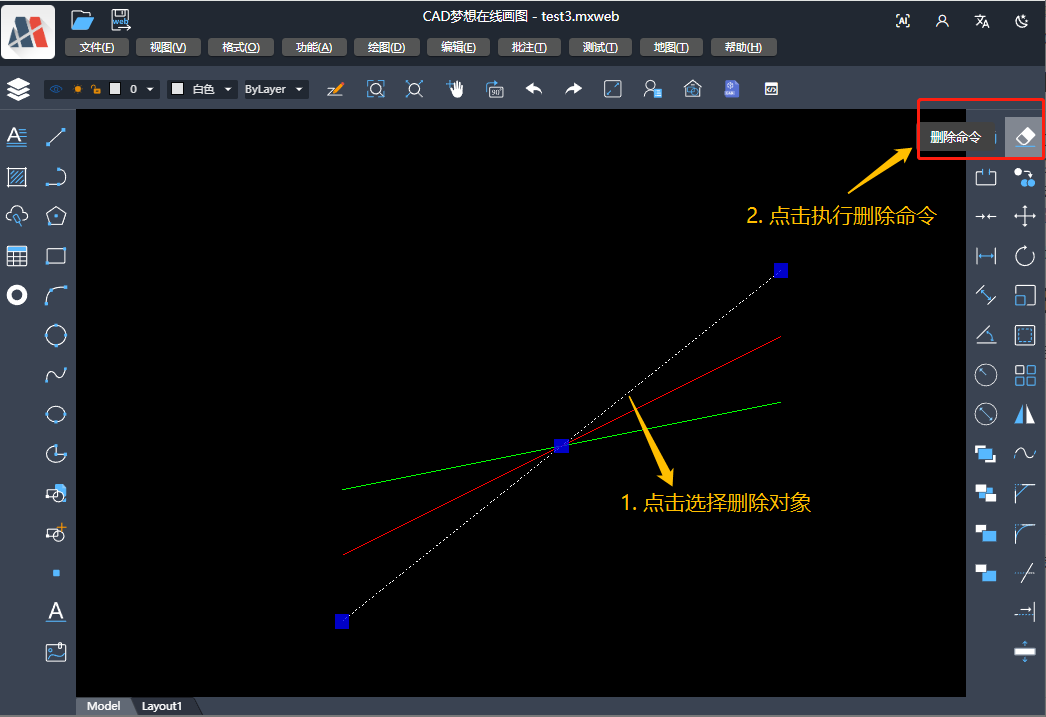
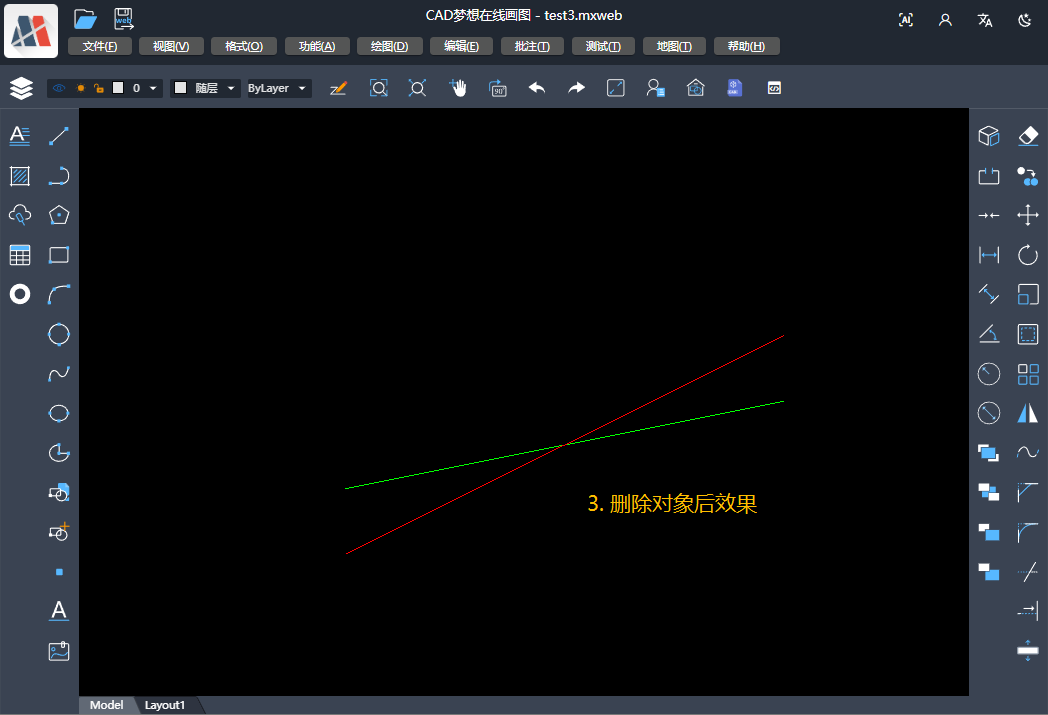
删除
我们可以通过调用实体的 [erase()]方法删除作图过程中的图线和多余的图线,参考代码如下:
效果示例如下:


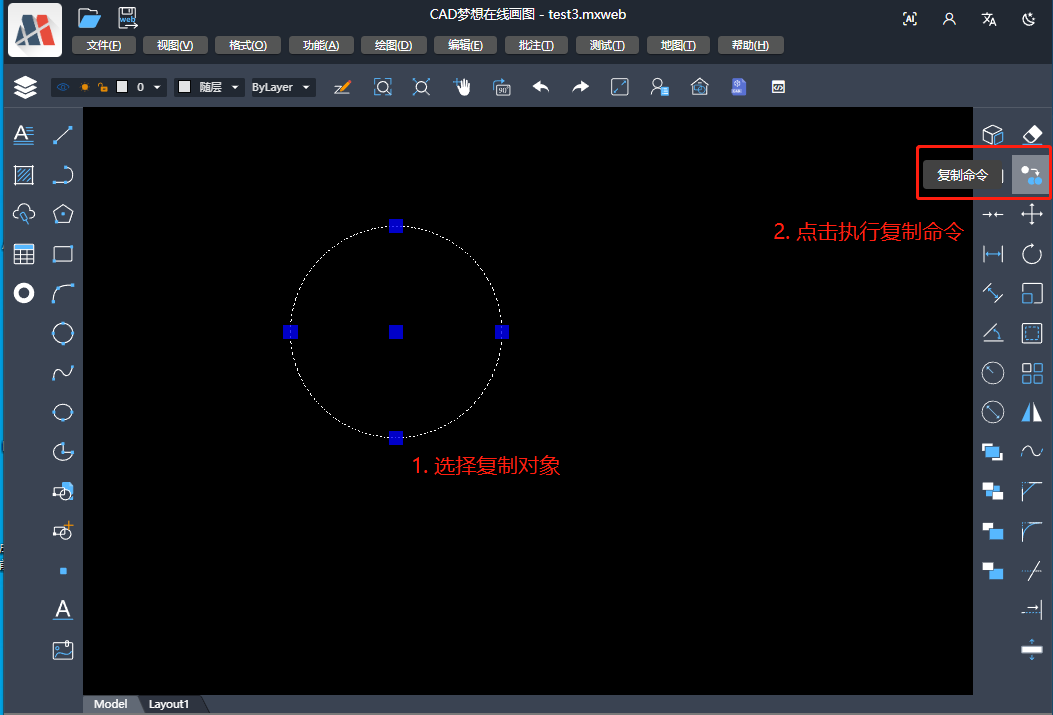
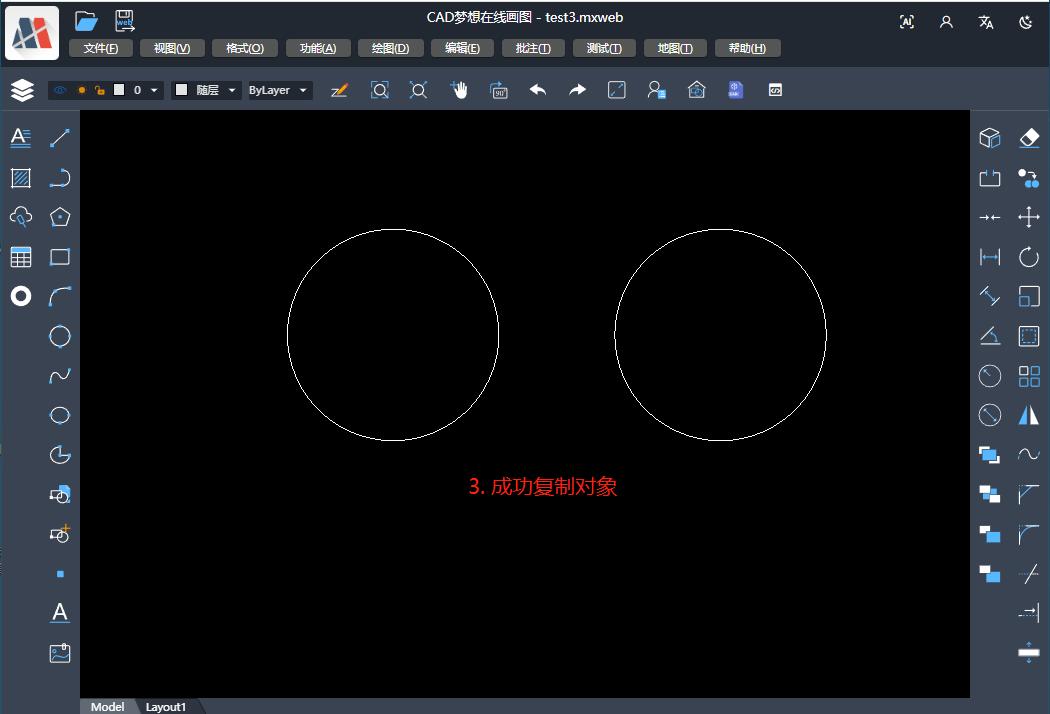
复制
我们可以通过调用实体的 [clone()]() 方法复制多个对象,也可对一个或多个对象进行多次复制。在复制完成后可点击复制实体移动到目标位置,参考代码如下:
此外,我们还可以调用实体 [transformBy()]的方法复制对象,该方法是通过变换矩阵实现图形的编辑,具体矩阵变换原理可参考 [指南数学库中的矩阵-mcgematrix3d],点击 [McGeMatrix3d-clone()]查看矩形变换详细方法和属性,参考代码如下:
效果示例如下:


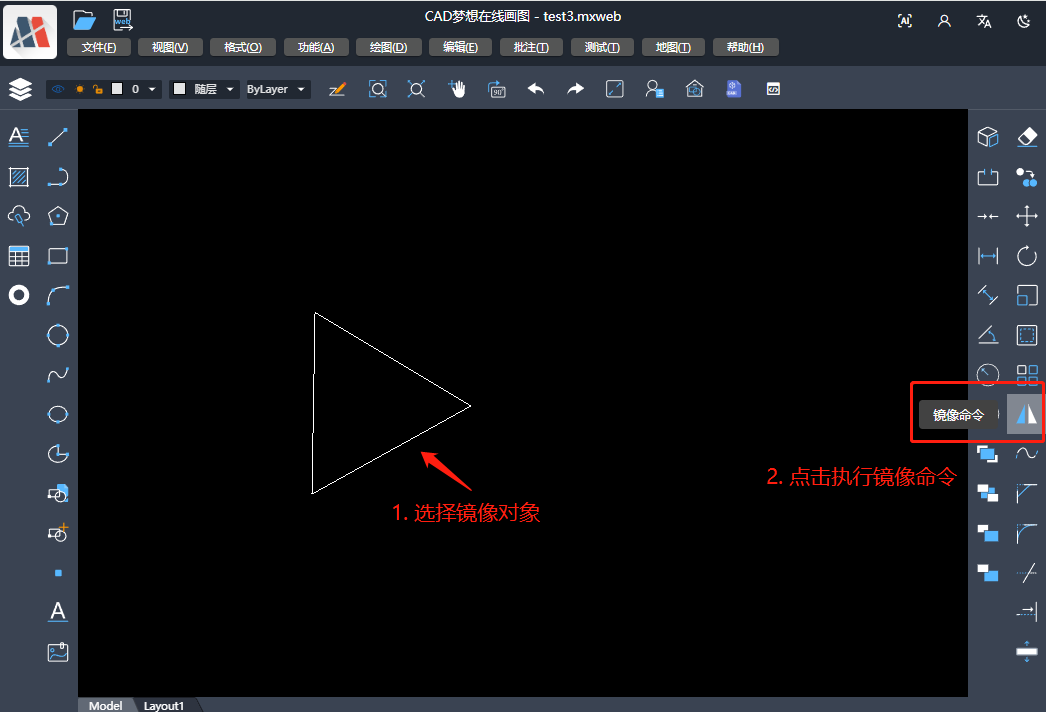
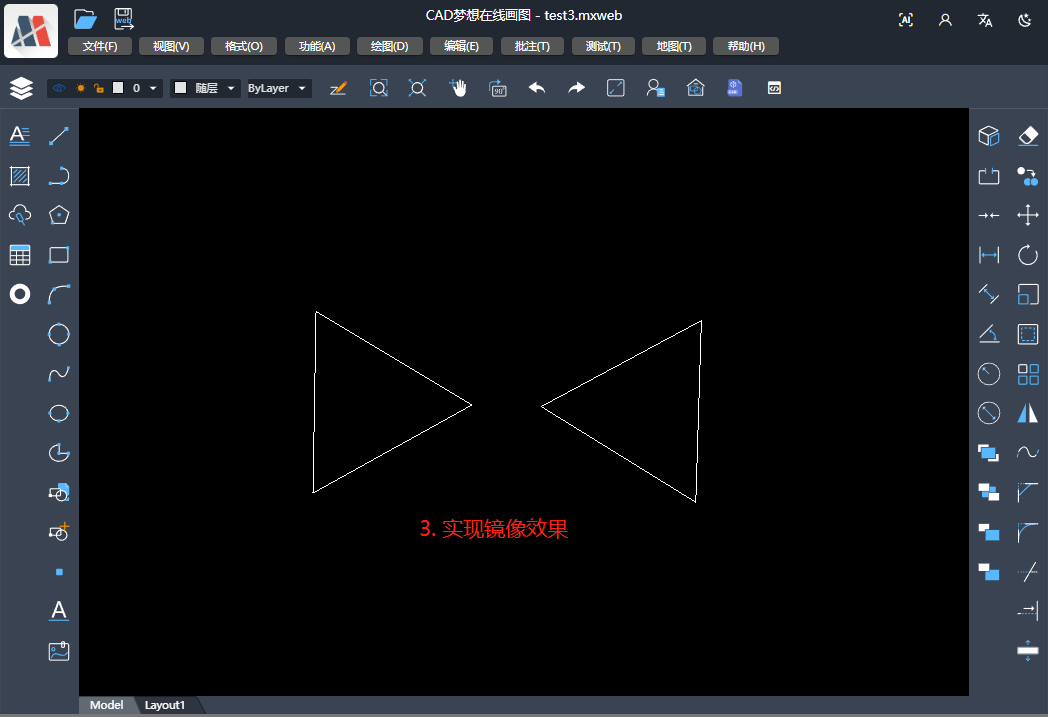
镜像
我们可以通过调用实体的 mirror() 方法将指定的对象按指定的参考线作镜像处理,代码如下:
此外,我们还可以调用实体的 transformBy() 方法镜像处理对象。该方法是通过变换矩阵实现图形的编辑,具体矩阵变换原理可参考 [指南数学库中的矩阵-mcgematrix3d],点击 [McGeMatrix3d-setMirror()]查看矩形变换详细方法和属性,参考代码如下:
效果示例如下:


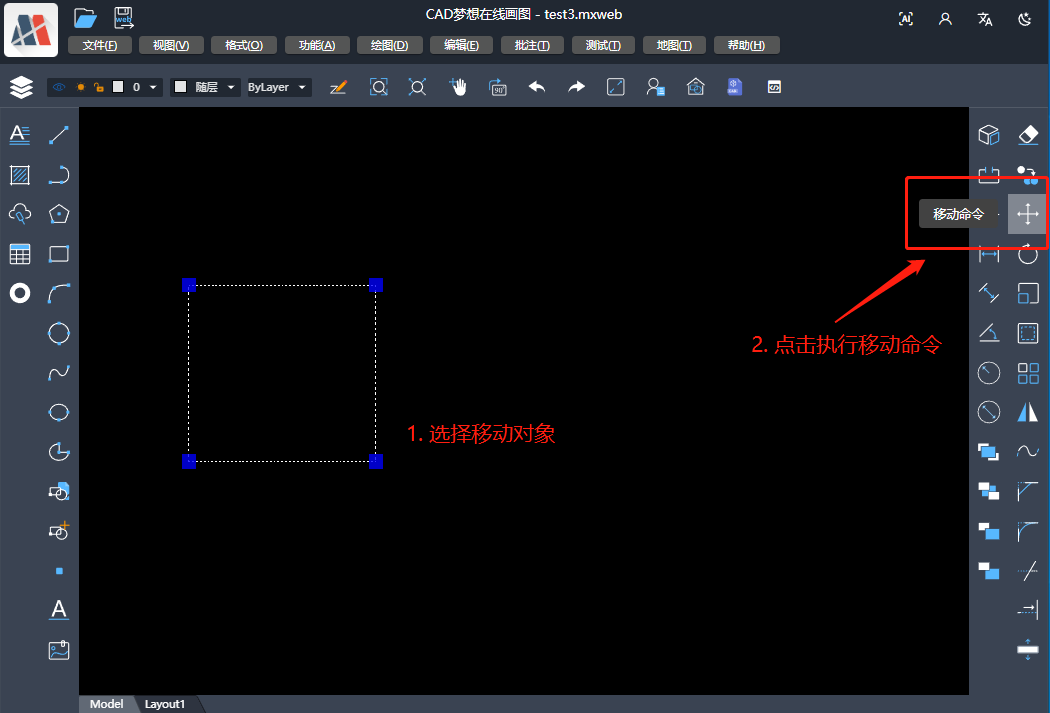
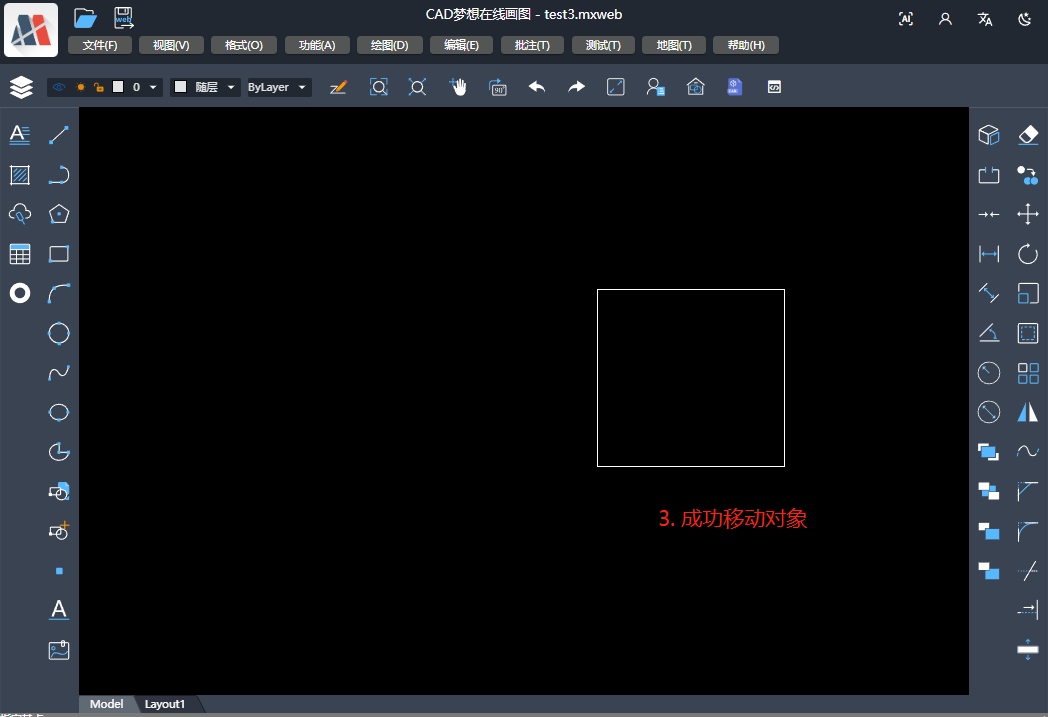
移动
我们可以通过调用实体的 [move()]方法移动目标对象,该移动方法只是变更对象的原始位置,并不复制对象,参考代码如下:
此外,我们还可以调用实体的 transformBy() 方法移动对象。该方法是通过变换矩阵实现图形的编辑,具体矩阵变换原理可参考 [指南数学库中的矩阵-mcgematrix3d],点击 [McGeMatrix3d-setToTranslation()]查看矩形变换详细方法和属性,参考代码如下:
效果示例如下:


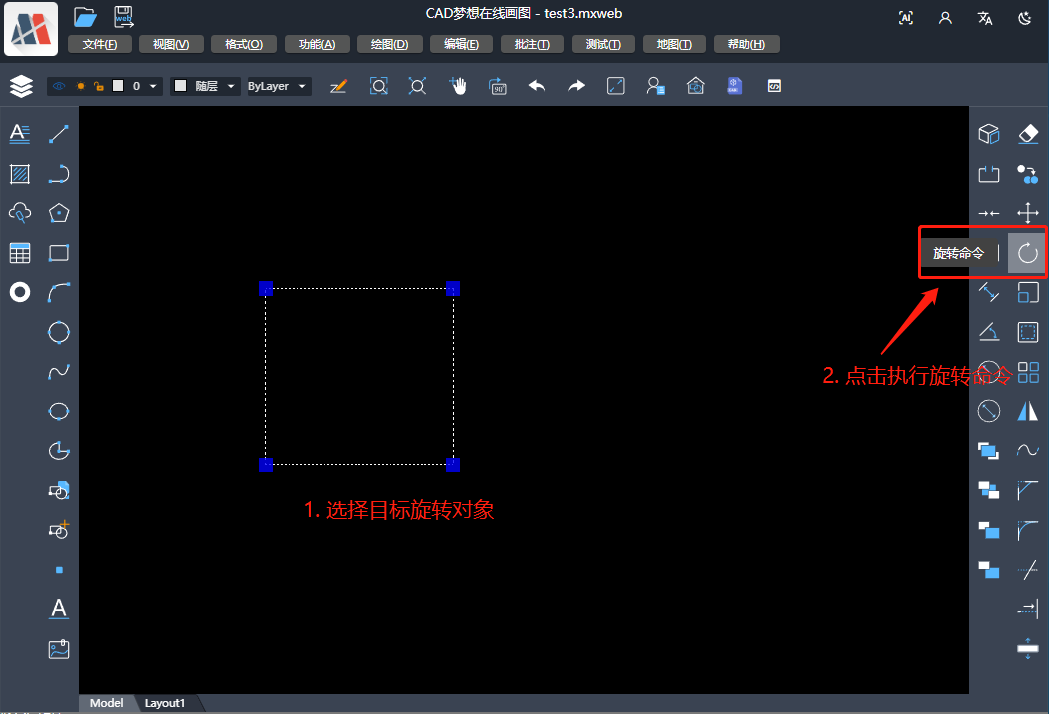
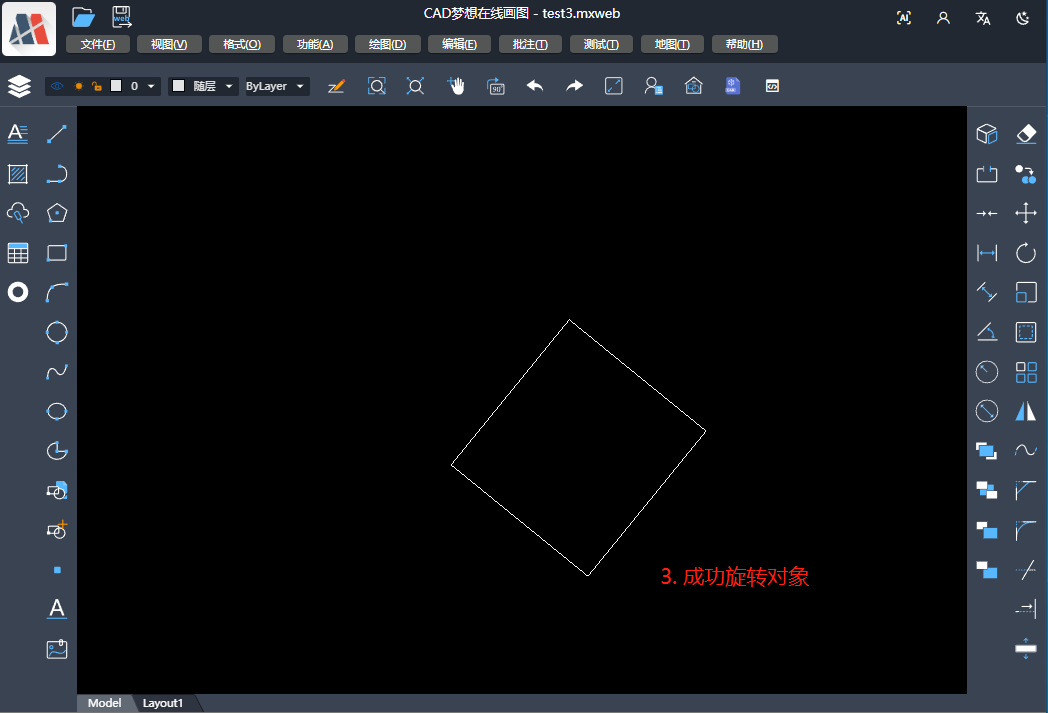
旋转
我们可以通过调用实体的 [rotate()]方法将所选对象绕指定基点旋转指定角度,参考代码如下:
此外,我们还可以调用实体的 transformBy() 方法旋转对象。该方法是通过变换矩阵实现图形的旋转,具体矩阵变换原理可参考 [指南数学库中的矩阵-mcgematrix3d],点击 [McGeMatrix3d-setToTranslation()]查看矩形变换详细方法和属性,参考代码如下:
效果示例如下:


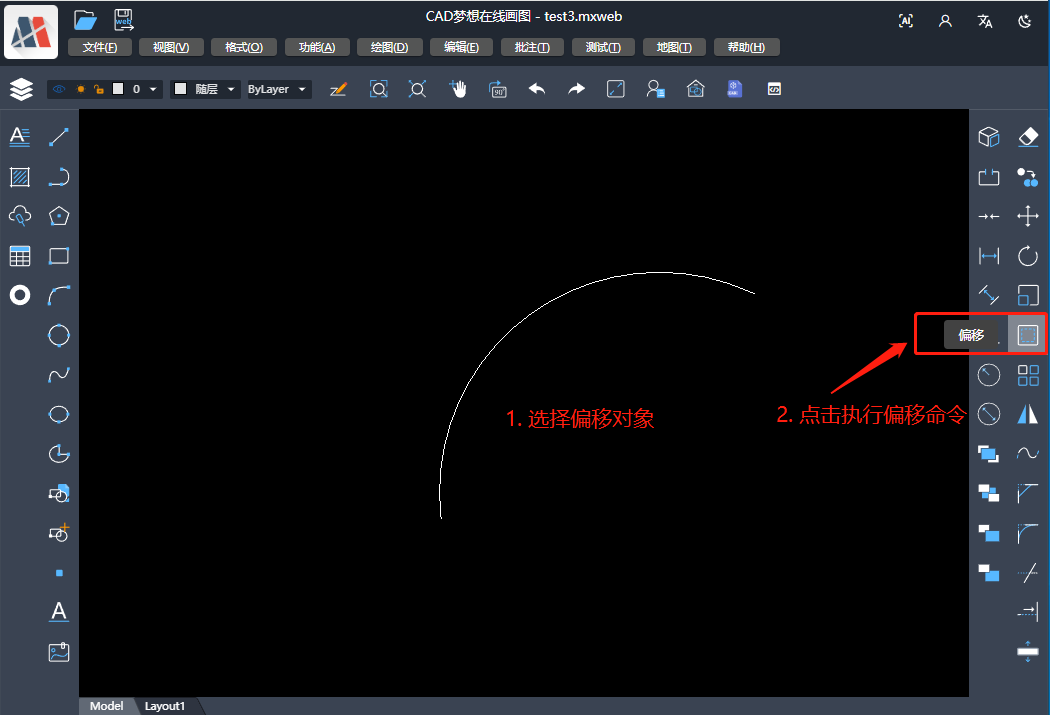
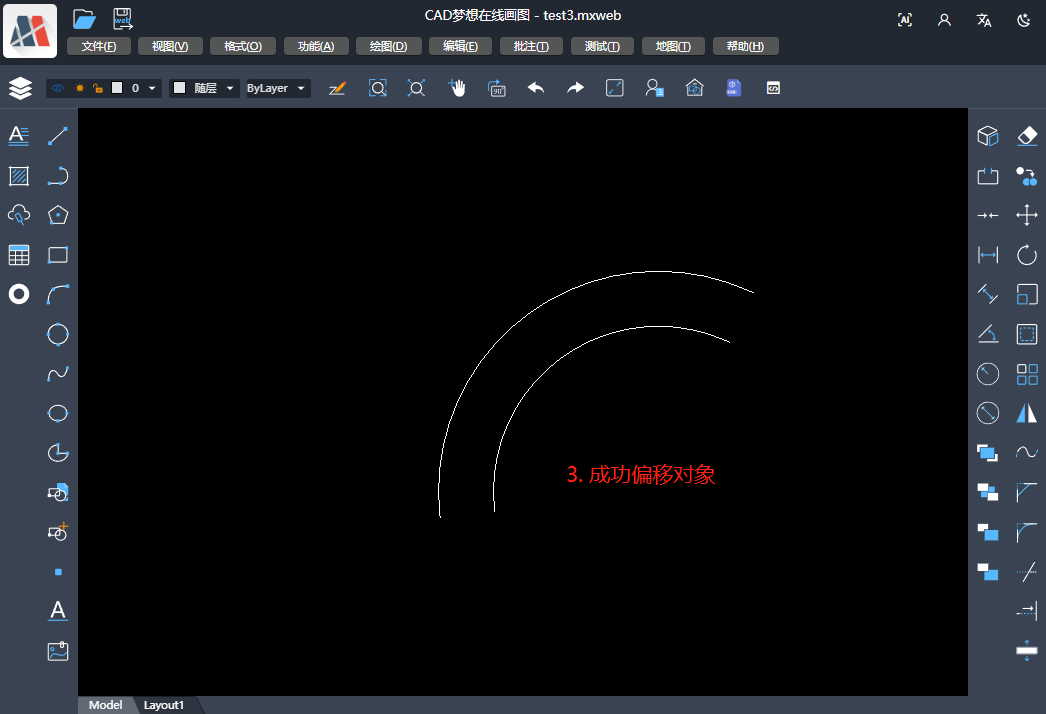
偏移
我们可以通过调用实体的 [offsetCurves()]方法将直线、圆、多线段等作同心复制,相当于平行移动一段距离后进行复制,参考代码如下:
效果示例如下:


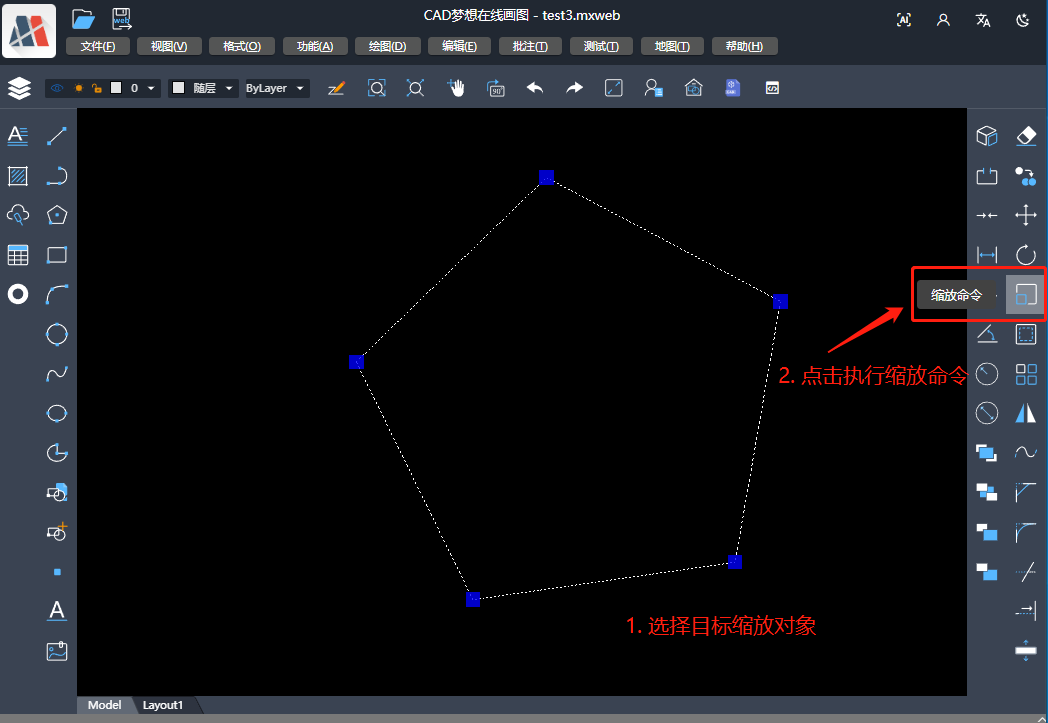
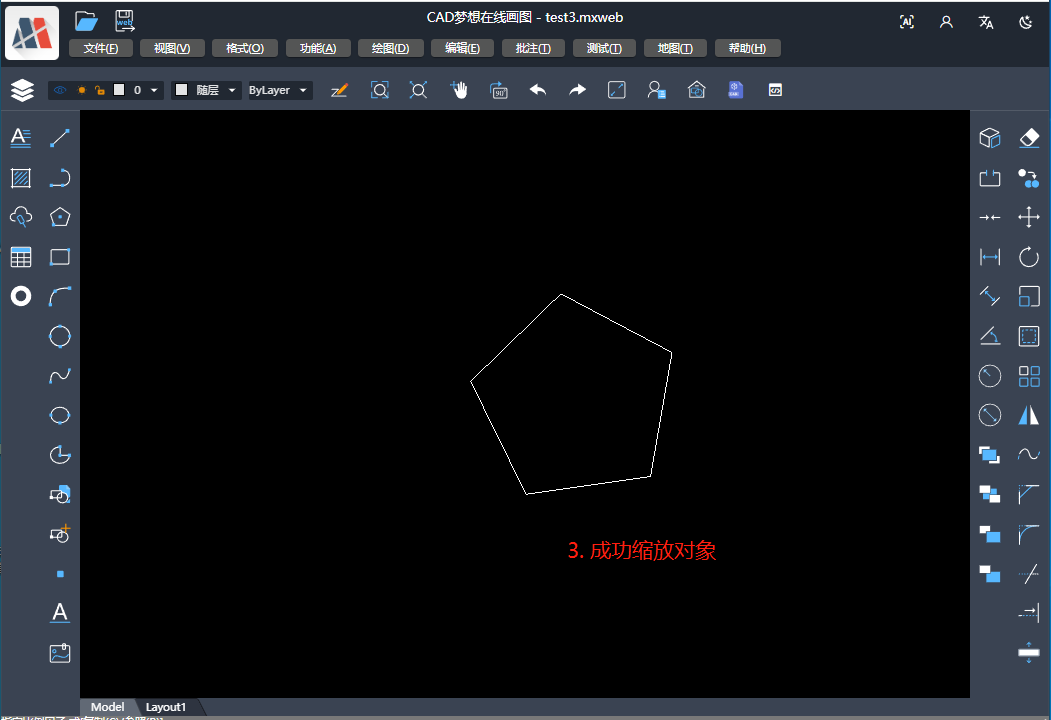
缩放
我们可以通过调用实体的 [scaleEntity]方法对图形进行自由缩放,参考代码如下:
此外,我们还可以调用实体的 transformBy() 方法缩放对象。该方法是通过变换矩阵实现图形的缩放,具体矩阵变换原理可参考 [指南数学库中的矩阵-mcgematrix3d],点击 [McGeMatrix3d-setToScaling()]查看矩形变换详细方法和属性,参考代码如下:
效果示例如下:


![image-0990]





















 5527
5527

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








