一、概述无意中翻到的FoldingLayout的介绍的博客,以及github地址。感觉很nice呀,于是花了点时间研究以及编写,本篇博客将带大家从最基本的原理分析,一步一步的实现我们的FoldingLayout,当然了,如果你能力过硬,可以直接下载github上的代码进行学习。
博客基本分为以下几个部分:
1、Matrix的setPolyToPoly使用
2、在图片上使用渐变和阴影
3、初步的FoldingLayout的实现,完成图片的折叠显示(可控制折叠次数、包含阴影的绘制)
4、引入手势,手指可以可以FoldingLayout的折叠
5、结合DrawerLayout实现折叠式侧滑
6、结合SlidingPaneLayout实现折叠式侧滑
ok,贴下部分的效果图:

改图对应上述3,妹子不错吧~

ok,对应上述4.

对应上述5。
ok,挑选了部分图,不然太占篇幅了。
那么接下来,我们就按照顺序往下学习了~~~
二、Matrix的setPolyToPoly使用想要实现折叠,最重要的就是其核心的原理了,那么第一步我们要了解的就是,如何能把一张正常显示的图片,让它能够进行偏移显示。
其实精髓就在于Matrix的setPolyToPoly的方法。
public boolean setPolyToPoly(float[] src, int srcIndex, float[] dst, int dstIndex,int pointCount)
简单看一下该方法的参数,src代表变换前的坐标;dst代表变换后的坐标;从src到dst的变换,可以通过srcIndex和dstIndex来制定第一个变换的点,一般可能都设置位0。pointCount代表支持的转换坐标的点数,最多支持4个。
如果不明白没事,下面通过一个简单的例子,带大家了解:
package com.zhy.sample.folderlayout;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.os.Bundle;
import android.view.View;
public class MatrixPolyToPolyActivity extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(new PolyToPolyView(this));
}
class PolyToPolyView extends View
{
private Bitmap mBitmap;
private Matrix mMatrix;
public PolyToPolyView(Context context)
{
super(context);
mBitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.tanyan);
mMatrix = new Matrix();
float[] src = { 0, 0,//
mBitmap.getWidth(), 0,//
mBitmap.getWidth(), mBitmap.getHeight(),//
0, mBitmap.getHeight() };
float[] dst = { 0, 0,//
mBitmap.getWidth(), 100,//
mBitmap.getWidth(), mBitmap.getHeight() - 100,//
0, mBitmap.getHeight() };
mMatrix.setPolyToPoly(src, 0, dst, 0, src.length >> 1);
}
@Override
protected void onDraw(Canvas canvas)
{
super.onDraw(canvas);
canvas.drawBitmap(mBitmap, mMatrix, null);
}
}
}
我们编写了一个PolyToPolyView作为我们的Activity的主视图。
在PolyToPolyView中,我们加载了一张图片,初始化我们的Matrix,注意src和dst两个数组,src就是正常情况下图片的4个顶点。dst将图片右侧两个点的y坐标做了些许的修改。
大家可以在纸上稍微标一下src和dst的四个点的位置。
最后我们在onDraw的时候进行图像的绘制,效果为:

如果你已经在纸上稍微的画了dst的四个点,那么这个结果你一定不陌生。
可以看到我们通过matrix.setPolyToPoly实现了图片的倾斜,那么引入到折叠的情况,假设折叠两次,大家有思路么,考虑一下,没有的话,继续往下看。
三、引入阴影其实阴影应该在实现初步的折叠以后来说,这样演示其实比较方便,但是为了降低其理解的简单性,我们先把阴影抽取出来说。
假设我们现在要给上图加上阴影,希望的效果图是这样的:

可以看到我们左侧加入了一点阴影,怎么实现呢?
主要还是利用LinearGradient,我们从左到右添加一层从黑色到透明的渐变即可。
public class MatrixPolyToPolyWithShadowActivity extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(new PolyToPolyView(this));
}
class PolyToPolyView extends View
{
private Bitmap mBitmap;
private Matrix mMatrix;
private Paint mShadowPaint;
private Matrix mShadowGradientMatrix;
private LinearGradient mShadowGradientShader;
public PolyToPolyView(Context context)
{
super(context);
mBitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.tanyan);
mMatrix = new Matrix();
mShadowPaint = new Paint();
mShadowPaint.setStyle(Style.FILL);
mShadowGradientShader = new LinearGradient(0, 0, 0.5f, 0,
Color.BLACK, Color.TRANSPARENT, TileMode.CLAMP);
mShadowPaint.setShader(mShadowGradientShader);
mShadowGradientMatrix = new Matrix();
mShadowGradientMatrix.setScale(mBitmap.getWidth(), 1);
mShadowGradientShader.setLocalMatrix(mShadowGradientMatrix);
mShadowPaint.setAlpha((int) (0.9*255));
}
@Override
protected void onDraw(Canvas canvas)
{
super.onDraw(canvas);
canvas.save();
float[] src = //...;
float[] dst = //...;
mMatrix.setPolyToPoly(src, 0, dst, 0, src.length >> 1);
canvas.concat(mMatrix);
canvas.drawBitmap(mBitmap, 0, 0, null);
//绘制阴影 canvas.drawRect(0, 0, mBitmap.getWidth(), mBitmap.getHeight(),
mShadowPaint);
canvas.restore();
}
}
}
重点看mShadowPaint,mShadowGradientShader,mShadowGradientMatrix一个是画笔,我们为画笔设置了一个渐变的Shader,这个Shader的参数为
new LinearGradient(0, 0, 0.5f, 0,Color.BLACK, Color.TRANSPARENT, TileMode.CLAMP);
起点(0,0)、终点(0.5f,0);颜色从和BLACK到透明;模式为CLAMP,也就是拉伸最后一个像素。
这里你可能会问,这才为0.5个像素的区域设置了渐变,不对呀,恩,是的,继续看接下来我们使用了setLocalMatrix(mShadowGradientMatrix);,而这个
mShadowGradientMatrix将和坐标扩大了mBitmap.getWidth()倍,也就是说现在设置渐变的区域为(0.5f*mBitmap.getWidth(),0)半张图的大小,那么后半张图呢?
后半张应用CLAMP模式,拉伸的透明。
关于Shader、setLocalMatrix等用法也可以参考:Android BitmapShader 实战 实现圆形、圆角图片
四、初步实现折叠了解了原理以及阴影的绘制以后,接下来要开始学习真正的去折叠了,我们的目标效果为:

妹子折叠成了8份,且阴影的范围为:每个沉下去夹缝的左右两侧,左侧黑色半透明遮盖,右侧短距离的黑色到透明阴影(大家可以仔细看)。
现在其实大家以及会将图片简单倾斜和添加阴影了,那么唯一的难点就是怎么将一张图分成很多快,我相信每块的折叠大家都会。
其实我们可以通过绘制该图多次,比如第一次绘制往下倾斜;第二次绘制网上倾斜;这样就和我们标题2的实现类似了,只需要利用setPolyToPoly。
那么绘制多次,每次显示肯定不是一整张图,比如第一次,我只想显示第一块,所以我们还需要clipRect的配合,说到这,应该以及揭秘了~~~
package com.zhy.sample.folderlayout;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.Shader.TileMode;
import android.os.Bundle;
import android.view.View;
public class SimpleUseActivity extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(new PolyToPolyView(this));
}
class PolyToPolyView extends View
{
private static final int NUM_OF_POINT = 8;
/**
* 图片的折叠后的总宽度
*/
private int mTranslateDis;
/**
* 折叠后的总宽度与原图宽度的比例
*/
private float mFactor = 0.8f;
/**
* 折叠块的个数
*/
private int mNumOfFolds = 8;
private Matrix[] mMatrices = new Matrix[mNumOfFolds];
private Bitmap mBitmap;
/**
* 绘制黑色透明区域
*/
private Paint mSolidPaint;
/**
* 绘制阴影
*/
private Paint mShadowPaint;
private Matrix mShadowGradientMatrix;
private LinearGradient mShadowGradientShader;
/***
* 原图每块的宽度
*/
private int mFlodWidth;
/**
* 折叠时,每块的宽度
*/
private int mTranslateDisPerFlod;
public PolyToPolyView(Context context)
{
super(context);
mBitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.tanyan);
//折叠后的总宽度
mTranslateDis = (int) (mBitmap.getWidth() * mFactor);
//原图每块的宽度
mFlodWidth = mBitmap.getWidth() / mNumOfFolds;
//折叠时,每块的宽度
mTranslateDisPerFlod = mTranslateDis / mNumOfFolds;
//初始化matrix
for (int i = 0; i < mNumOfFolds; i++)
{
mMatrices[i] = new Matrix();
}
mSolidPaint = new Paint();
int alpha = (int) (255 * mFactor * 0.8f) ;
mSolidPaint
.setColor(Color.argb((int) (alpha*0.8F), 0, 0, 0));
mShadowPaint = new Paint();
mShadowPaint.setStyle(Style.FILL);
mShadowGradientShader = new LinearGradient(0, 0, 0.5f, 0,
Color.BLACK, Color.TRANSPARENT, TileMode.CLAMP);
mShadowPaint.setShader(mShadowGradientShader);
mShadowGradientMatrix = new Matrix();
mShadowGradientMatrix.setScale(mFlodWidth, 1);
mShadowGradientShader.setLocalMatrix(mShadowGradientMatrix);
mShadowPaint.setAlpha(alpha);
//纵轴减小的那个高度,用勾股定理计算下
int depth = (int) Math.sqrt(mFlodWidth * mFlodWidth
- mTranslateDisPerFlod * mTranslateDisPerFlod)/2;
//转换点
float[] src = new float[NUM_OF_POINT];
float[] dst = new float[NUM_OF_POINT];
/**
* 原图的每一块,对应折叠后的每一块,方向为左上、右上、右下、左下,大家在纸上自己画下
*/
for (int i = 0; i < mNumOfFolds; i++)
{
src[0] = i * mFlodWidth;
src[1] = 0;
src[2] = src[0] + mFlodWidth;
src[3] = 0;
src[4] = src[2];
src[5] = mBitmap.getHeight();
src[6] = src[0];
src[7] = src[5];
boolean isEven = i % 2 == 0;
dst[0] = i * mTranslateDisPerFlod;
dst[1] = isEven ? 0 : depth;
dst[2] = dst[0] + mTranslateDisPerFlod;
dst[3] = isEven ? depth : 0;
dst[4] = dst[2];
dst[5] = isEven ? mBitmap.getHeight() - depth : mBitmap
.getHeight();
dst[6] = dst[0];
dst[7] = isEven ? mBitmap.getHeight() : mBitmap.getHeight()
- depth;
//setPolyToPoly
mMatrices[i].setPolyToPoly(src, 0, dst, 0, src.length >> 1);
}
}
@Override
protected void onDraw(Canvas canvas)
{
super.onDraw(canvas);
//绘制mNumOfFolds次
for (int i = 0; i < mNumOfFolds; i++)
{
canvas.save();
//将matrix应用到canvas
canvas.concat(mMatrices[i]);
//控制显示的大小
canvas.clipRect(mFlodWidth * i, 0, mFlodWidth * i + mFlodWidth,
mBitmap.getHeight());
//绘制图片
canvas.drawBitmap(mBitmap, 0, 0, null);
//移动绘制阴影
canvas.translate(mFlodWidth * i, 0);
if (i % 2 == 0)
{
//绘制黑色遮盖
canvas.drawRect(0, 0, mFlodWidth, mBitmap.getHeight(),
mSolidPaint);
}else
{
//绘制阴影
canvas.drawRect(0, 0, mFlodWidth, mBitmap.getHeight(),
mShadowPaint);
}
canvas.restore();
}
}
}
}
简单讲解下,不去管绘制阴影的部分,其实折叠就是:
1、初始化转换点,这里注释说的很清楚,大家最好在纸上绘制下,标一下每个变量。
2、为matrix.setPolyToPoly
3、绘制时使用该matrix,且clipRect控制显示区域(这个区域也很简单,原图的第一块到最后一块),最好就是绘制bitmap了。
阴影这里大家可以换个明亮点的图片去看看~~
五、FoldLayout的实现
1、实现我们的想法是这样的,我们的FoldLayout只能有一个直接子元素,当然这个子元素可以是RelativeLayout什么的,可以很复杂。然后只要外层套了我们的FoldLayout,就能实现折叠效果。
那么也就是说,我们的FoldLayout折叠效果展示的是它的子元素的“样子”,那么如何或者这个“样子”呢?
大家都知道,我们的ViewGroup有个方法叫做:dispatchDraw(Canvas)主要用来绘制子元素,我们可以对这个canvas进行设置matrix,以及重复调用dispatchDraw(Canvas)来实现类似上篇博客最后的效果,这样就完成了我们的可行性的分析。
package com.zhy.view;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.Shader.TileMode;
import android.util.AttributeSet;
import android.view.View;
import android.view.ViewGroup;
public class FoldLayout extends ViewGroup
{
private static final int NUM_OF_POINT = 8;
/**
* 图片的折叠后的总宽度
*/
private float mTranslateDis;
protected float mFactor = 0.6f;
private int mNumOfFolds = 8;
private Matrix[] mMatrices = new Matrix[mNumOfFolds];
private Paint mSolidPaint;
private Paint mShadowPaint;
private Matrix mShadowGradientMatrix;
private LinearGradient mShadowGradientShader;
private float mFlodWidth;
private float mTranslateDisPerFlod;
public FoldLayout(Context context)
{
this(context, null);
}
public FoldLayout(Context context, AttributeSet attrs)
{
super(context, attrs);
for (int i = 0; i < mNumOfFolds; i++)
{
mMatrices[i] = new Matrix();
}
mSolidPaint = new Paint();
mShadowPaint = new Paint();
mShadowPaint.setStyle(Style.FILL);
mShadowGradientShader = new LinearGradient(0, 0, 0.5f, 0, Color.BLACK,
Color.TRANSPARENT, TileMode.CLAMP);
mShadowPaint.setShader(mShadowGradientShader);
mShadowGradientMatrix = new Matrix();
this.setWillNotDraw(false);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
View child = getChildAt(0);
measureChild(child, widthMeasureSpec, heightMeasureSpec);
setMeasuredDimension(child.getMeasuredWidth(),
child.getMeasuredHeight());
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b)
{
View child = getChildAt(0);
child.layout(0, 0, child.getMeasuredWidth(), child.getMeasuredHeight());
mBitmap = Bitmap.createBitmap(getMeasuredWidth(), getMeasuredHeight(),
Config.ARGB_8888);
mCanvas.setBitmap(mBitmap);
updateFold();
}
private void updateFold()
{
int w = getMeasuredWidth();
int h = getMeasuredHeight();
mTranslateDis = w * mFactor;
mFlodWidth = w / mNumOfFolds;
mTranslateDisPerFlod = mTranslateDis / mNumOfFolds;
int alpha = (int) (255 * (1 - mFactor));
mSolidPaint.setColor(Color.argb((int) (alpha * 0.8F), 0, 0, 0));
mShadowGradientMatrix.setScale(mFlodWidth, 1);
mShadowGradientShader.setLocalMatrix(mShadowGradientMatrix);
mShadowPaint.setAlpha(alpha);
float depth = (float) (Math.sqrt(mFlodWidth * mFlodWidth
- mTranslateDisPerFlod * mTranslateDisPerFlod) / 2);
float[] src = new float[NUM_OF_POINT];
float[] dst = new float[NUM_OF_POINT];
for (int i = 0; i < mNumOfFolds; i++)
{
mMatrices[i].reset();
src[0] = i * mFlodWidth;
src[1] = 0;
src[2] = src[0] + mFlodWidth;
src[3] = 0;
src[4] = src[2];
src[5] = h;
src[6] = src[0];
src[7] = src[5];
boolean isEven = i % 2 == 0;
dst[0] = i * mTranslateDisPerFlod;
dst[1] = isEven ? 0 : depth;
dst[2] = dst[0] + mTranslateDisPerFlod;
dst[3] = isEven ? depth : 0;
dst[4] = dst[2];
dst[5] = isEven ? h - depth : h;
dst[6] = dst[0];
dst[7] = isEven ? h : h - depth;
for (int y = 0; y < 8; y++)
{
dst[y] = Math.round(dst[y]);
}
mMatrices[i].setPolyToPoly(src, 0, dst, 0, src.length >> 1);
}
}
private Canvas mCanvas = new Canvas();
private Bitmap mBitmap;
private boolean isReady;
@Override
protected void dispatchDraw(Canvas canvas)
{
if (mFactor == 0)
return;
if (mFactor == 1)
{
super.dispatchDraw(canvas);
return;
}
for (int i = 0; i < mNumOfFolds; i++)
{
canvas.save();
canvas.concat(mMatrices[i]);
canvas.clipRect(mFlodWidth * i, 0, mFlodWidth * i + mFlodWidth,
getHeight());
if (isReady)
{
canvas.drawBitmap(mBitmap, 0, 0, null);
} else
{
// super.dispatchDraw(canvas);
super.dispatchDraw(mCanvas);
canvas.drawBitmap(mBitmap, 0, 0, null);
isReady = true;
}
canvas.translate(mFlodWidth * i, 0);
if (i % 2 == 0)
{
canvas.drawRect(0, 0, mFlodWidth, getHeight(), mSolidPaint);
} else
{
canvas.drawRect(0, 0, mFlodWidth, getHeight(), mShadowPaint);
}
canvas.restore();
}
}
//...dispatchDraw
public void setFactor(float factor)
{
this.mFactor = factor;
updateFold();
invalidate();
}
public float getFactor()
{
return mFactor;
}
}
上述代码大家应该不陌生,只是把从View对单个图片进行绘制的修改为了ViewGroup。
既然是ViewGroup少不了onMeasure,onLayout等。测量和布局完全依赖于它的子View。
然后将需要初始化的一些东西,不依赖于宽度的,比如画笔什么的都放在构造中;依赖宽高的,都在onLayout之后,调用了updateFold();进行初始化相关代码。
updateFold中的代码,我们也不陌生,因为和上篇博客基本一致。主要就是计算mFlodWidth,mTranslateDisPerFlod以及根据设置的mNumOfFolds去循环初始化我们的matrix.
matrix完成setPolyToPoly以后,我们就可以去绘制了:
private Canvas mCanvas = new Canvas();
private Bitmap mBitmap;
private boolean isReady;
@Override
protected void dispatchDraw(Canvas canvas)
{
if (mFactor == 0)
return;
if (mFactor == 1)
{
super.dispatchDraw(canvas);
return;
}
for (int i = 0; i < mNumOfFolds; i++)
{
canvas.save();
canvas.concat(mMatrices[i]);
canvas.clipRect(mFlodWidth * i, 0, mFlodWidth * i + mFlodWidth,
getHeight());
if (isReady)
{
canvas.drawBitmap(mBitmap, 0, 0, null);
} else
{
// super.dispatchDraw(canvas);
super.dispatchDraw(mCanvas);
canvas.drawBitmap(mBitmap, 0, 0, null);
isReady = true;
}
canvas.translate(mFlodWidth * i, 0);
if (i % 2 == 0)
{
canvas.drawRect(0, 0, mFlodWidth, getHeight(), mSolidPaint);
} else
{
canvas.drawRect(0, 0, mFlodWidth, getHeight(), mShadowPaint);
}
canvas.restore();
}
}
mFactor主要代表折叠后的总宽度与原宽度的比值,默认不折叠时为1,所以直接调用super.dispatchDraw(canvas);
那么如果为0,说明全部折起来了,我们直接if (mFactor == 0)return;就不要绘制了。
如果(0,1)之间就是正常情况了,如果还记得上一篇博客内容,无非就是根据mNumOfFolds循环绘制多次,每次绘制的时候设置matrix,利用clipRect就可以实现我们的折叠。
这里大家注意看,我在第一次绘制的时候,调用了:
super.dispatchDraw(mCanvas);
canvas.drawBitmap(mBitmap, 0, 0, null);
isReady = true;
在我们自己new的mBitmap中也绘制了一份图片,因为我不希望每次都是调用super.dispatchDraw,所以只要isReady=true,我们就可以去调用绘制mBitmap而避免调用super.dispatchDraw()。
绘制完成图片,就是绘制黑色的遮盖和阴影了~~,就是两个Rect的绘制。
完成这些以后,我们可以简单的坐下测试,使用我们的布局。
2、测试布局文件:
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/id_fold_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
android:src="@drawable/xueshan" />
Activity
package com.zhy.sample.folderlayout;
import com.zhy.view.FoldLayout;
import android.animation.ObjectAnimator;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.os.Bundle;
public class FoldLayoutActivity extends Activity
{
private FoldLayout mFoldLayout;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fold);
mFoldLayout = (FoldLayout) findViewById(R.id.id_fold_layout);
/*mFoldLayout.post(new Runnable()
{
@SuppressLint("NewApi")
@Override
public void run()
{
ObjectAnimator.ofFloat(mFoldLayout, "factor", 1, 0, 1)
.setDuration(5000).start();
}
});*/
}
}
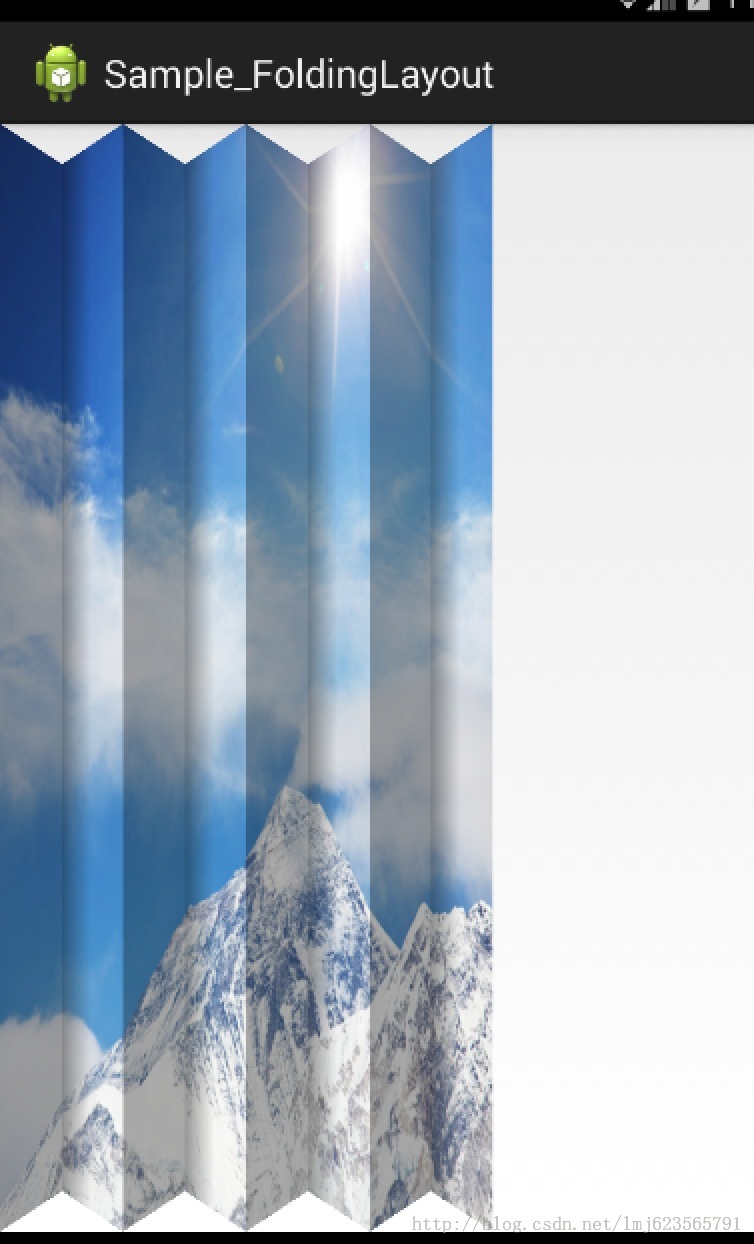
现在的效果是,我们把mFactor改为0.6f:

当然了,此时只是静态的,但是我们成功的完成了绘制一个静态图到FlodLayout。
接下来我们为其增加手指的触摸折叠功能。
六、TouchFoldLayout1、实现
增加触摸功能其实很简单,我们的绘制依赖mFactor这个值,我们只要在onTouchEvent里面去累加手指移动距离,然后动态更新这个值就可以了。
package com.zhy.view;
import android.content.Context;
import android.graphics.Canvas;
import android.util.AttributeSet;
import android.view.GestureDetector;
import android.view.MotionEvent;
public class TouchFoldLayout extends FoldLayout
{
private GestureDetector mScrollGestureDetector;
public TouchFoldLayout(Context context, AttributeSet attrs)
{
super(context, attrs);
init(context, attrs);
}
public void init(Context context, AttributeSet attrs)
{
mScrollGestureDetector = new GestureDetector(context,
new ScrollGestureDetector());
}
@Override
public boolean onTouchEvent(MotionEvent event)
{
return mScrollGestureDetector.onTouchEvent(event);
}
private int mTranslation = -1;
@Override
protected void dispatchDraw(Canvas canvas)
{
if (mTranslation == -1)
mTranslation = getWidth();
super.dispatchDraw(canvas);
}
class ScrollGestureDetector extends GestureDetector.SimpleOnGestureListener
{
@Override
public boolean onDown(MotionEvent e)
{
return true;
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2,
float distanceX, float distanceY)
{
mTranslation -= distanceX;
if (mTranslation < 0)
{
mTranslation = 0;
}
if (mTranslation > getWidth())
{
mTranslation = getWidth();
}
float factor = Math.abs(((float) mTranslation)
/ ((float) getWidth()));
setFactor(factor);
return true;
}
}
}
我们选择继承FoldLayout,重写其onTouchEvent,然后通过mScrollGestureDetector获取移动的距离,最终和width做比值得到我们的factor,然后调用setFactor进行改变。
public void setFactor(float factor)
{
this.mFactor = factor;
updateFold();
invalidate();
}
ok,这样就完成了引入手指的控制。
2、测试
现在改变下布局文件里面的类:
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/id_fold_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
android:src="@drawable/xueshan" />
Activity不变,看一下测试效果:(测试前记得把mFactor改为默认值1.0f)

至此我们完成了炫酷的效果,但是我们还需要应用到具体的案例上,否则就是特技,有必要duang一下。
于是我们首先考虑增加到侧滑菜单中去,侧滑菜单有很多选择,google也提供了两个,一个是DrawerLayout,另一个是SlidingPaneLayout。
下面分别展示如何整合入这两个布局。
首先看SlidingPaneLayout,因为DrawerLayout还有些地方需要修改。
八、FoldSlidingPanelLayout
1、实现
对于SlidingPaneLayout的使用,应该没什么问题吧,就是把布局文件的根布局设置为SlidingPaneLayout,然后里面放两个子布局,一个代表侧滑菜单,一个代表内容区域。
那么,我们怎么整合到SlidingPaneLayout种去呢?大致两种方法:
1、把我们的折叠菜单作为侧滑布局的根布局,然后在Activity种去监听setPanelSlideListener做出改变。
2、直接继承SlidingPaneLayout,再其内部将child(0)用FoldLayout包起来,然后监听setPanelSlideListener。
这里我们选择后者,因为后者封装好了,就能直接按照SlidingPaneLayout原本的方式去使用了,不需要做多余的操作。
下面看代码:
package com.zhy.view;
import android.content.Context;
import android.support.v4.widget.SlidingPaneLayout;
import android.util.AttributeSet;
import android.view.View;
import android.view.ViewGroup;
public class FoldSlidingPanelLayout extends SlidingPaneLayout
{
public FoldSlidingPanelLayout(Context context, AttributeSet attrs)
{
super(context, attrs);
}
@Override
protected void onAttachedToWindow()
{
super.onAttachedToWindow();
View child = getChildAt(0);
if (child != null) {
removeView(child);
final FoldLayout foldLayout = new FoldLayout(getContext());
//foldLayout.setAnchor(0);
foldLayout.addView(child);
ViewGroup.LayoutParams layPar = child.getLayoutParams();
addView(foldLayout, 0, layPar);
setPanelSlideListener(new PanelSlideListener()
{
@Override
public void onPanelSlide(View arg0, float arg1)
{
foldLayout.setFactor(arg1);
}
@Override
public void onPanelOpened(View arg0)
{
// TODO Auto-generated method stub
}
@Override
public void onPanelClosed(View arg0)
{
}
});
}
}
}
我们继承了SlidingPaneLayout,然后在onAttachedToWindow中,取出侧滑的布局,在外层包上一个FoldLayout;并且在内部去监听setPanelSlideListener,在onPanelSlide种根据参数,去动态设置FoldLayout的factor.
2、测试
(1)、布局文件
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/id_drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
android:id="@+id/id_left_menu"
android:name="com.zhy.sample.folderlayout.LeftMenuFragment"
android:layout_width="240dp"
android:layout_height="match_parent" />
android:layout_width="match_parent"
android:layout_height="match_parent" >
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitCenter"
android:src="@drawable/xueshan" />
我们的菜单使用的是一个fragment。
(2)、菜单布局
package com.zhy.sample.folderlayout;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class LeftMenuFragment extends Fragment
{
private ListView mMenus;
private String[] mMenuItemStr = { "Bear", "Bird", "Cat", "Tigers", "Panda" };
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
View view = inflater.inflate(R.layout.fragment_left_menu, container,
false);
mMenus = (ListView) view.findViewById(R.id.id_left_menu_lv);
mMenus.setAdapter(new ArrayAdapter(getActivity(),
R.layout.item_left_menu, mMenuItemStr));
return view;
}
}
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/id_left_menu_lv"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#FFF"
android:choiceMode="singleChoice" />
Item就是一个TextView,就不贴了~~
3、Activity
package com.zhy.sample.folderlayout;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
public class SlidingPanelLayoutSampleActivity extends FragmentActivity
{
@Override
protected void onCreate(Bundle arg0)
{
super.onCreate(arg0);
setContentView(R.layout.activity_slidingpanellayout);
}
}
恩,Activity里面什么都不用做,引入布局文件就行了。
最好看看效果图。
3、效果图

这里菜单块数比较多,大家可以自行修改运行。
ok,到此我们将FoldLayout与SlidingPaneLayout进行了整合,构造了这么个个性的侧滑。
最好还剩下与Drawerlayout的整合。
九、FoldDrawerLayout1、实现
关于DrawerLayout的使用,与上面的SlidingPaneLayout类似,写写布局文件,引入Activity就好了。我们依然使用上述的方法2,去实现一个DrawerLayout的子类。
package com.zhy.view;
import android.content.Context;
import android.support.v4.view.GravityCompat;
import android.support.v4.view.ViewCompat;
import android.support.v4.widget.DrawerLayout;
import android.util.AttributeSet;
import android.util.Log;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
public class FoldDrawerLayout extends DrawerLayout
{
private static final String TAG = "DrawerFoldLayout";
public FoldDrawerLayout(Context context, AttributeSet attrs)
{
super(context, attrs);
}
@Override
protected void onAttachedToWindow()
{
super.onAttachedToWindow();
final int childCount = getChildCount();
for (int i = 0; i < childCount; i++)
{
final View child = getChildAt(i);
if (isDrawerView2(child))
{
Log.e(TAG, "at" + i);
FoldLayout foldlayout = new FoldLayout(
getContext());
//foldlayout.setAnchor(1);
removeView(child);
foldlayout.addView(child);
ViewGroup.LayoutParams layPar = child.getLayoutParams();
addView(foldlayout, i, layPar);
}
}
setDrawerListener(new DrawerListener()
{
@Override
public void onDrawerStateChanged(int arg0)
{
// TODO Auto-generated method stub
}
@Override
public void onDrawerSlide(View drawerView, float slideOffset)
{
if (drawerView instanceof FoldLayout)
{
FoldLayout foldLayout = ((FoldLayout) drawerView);
Log.e(TAG, "slideOffset = " + slideOffset);
foldLayout.setFactor(slideOffset);
}
}
@Override
public void onDrawerOpened(View arg0)
{
}
@Override
public void onDrawerClosed(View arg0)
{
}
});
}
boolean isDrawerView2(View child)
{
final int gravity = ((LayoutParams) child.getLayoutParams()).gravity;
final int absGravity = GravityCompat.getAbsoluteGravity(gravity,
ViewCompat.getLayoutDirection(child));
return (absGravity & (Gravity.LEFT | Gravity.RIGHT)) != 0;
}
}
看到这,大家可能会想,然后就和SlidingPaneLayout一样,写写布局文件就好了?其实不是的,如果你这么做了,你会发现侧滑很难拉出来,因为是这样的:
DraweLayout的侧滑菜单,比如我们拉出来50%,那么正常来说显示的时侧滑布局右侧的50%,但是这个0.5如果设置给我们的factor,它会把布局缩小到50%且在左边。
导致,你拉了50%其实还是上面都看不到,因为折叠到左侧的50%去了。这里依然有两种解决方案:
(1)、结合属性动画,做偏移,具体可参考:Android DrawerLayout 高仿QQ5.2双向侧滑菜单
(2)、让我们的折叠,收缩到最终的位置可以控制,我们现在统统往最坐标收缩,如果可以设置为最右边,那么本例就没有问题了。
2、引入anchor
我们引入一个mAnchor变量,值范围[0,1],控制FoldLayout最终折叠到的位置。其实修改的代码比较少,我贴一下修改的代码:
private void updateFold()
{
//...
float anchorPoint = mAnchor * w;
float midFold = (anchorPoint / mFlodWidth);
for (int i = 0; i < mNumOfFolds; i++)
{
//引入anchor
dst[0] = (anchorPoint > i * mFlodWidth) ? anchorPoint
+ (i - midFold) * mTranslateDisPerFlod : anchorPoint
- (midFold - i) * mTranslateDisPerFlod;
dst[2] = (anchorPoint > (i + 1) * mFlodWidth) ? anchorPoint
+ (i + 1 - midFold) * mTranslateDisPerFlod : anchorPoint
- (midFold - i - 1) * mTranslateDisPerFlod; }
}
唯一改变的就是dst[0]和dst[2]的坐标,当然了,anchor引入以后,你需要判断原始的坐标是否小于anchorPoint,如果小于需要加一些偏移量,大于则反之。
记得:
public void setAnchor(float anchor)
{
this.mAnchor = anchor;
updateFold();
invalidate();
}
打开上述的FoldDrawerLayout的这行代码:foldlayout.setAnchor(1);让其最后合并位置为右侧。
使用方式,现在就是写好布局文件,大家直接使用SlidingPaneLayout那个布局文件,改一个根布局类就行。
3、效果图








 本文详细介绍了Android中实现FoldingLayout的步骤,包括Matrix的setPolyToPoly使用、图片阴影处理、初步折叠实现、手势控制折叠以及结合DrawerLayout和SlidingPaneLayout的应用。通过实例代码解析了折叠动画的原理和技巧,展示了不同阶段的折叠效果。
本文详细介绍了Android中实现FoldingLayout的步骤,包括Matrix的setPolyToPoly使用、图片阴影处理、初步折叠实现、手势控制折叠以及结合DrawerLayout和SlidingPaneLayout的应用。通过实例代码解析了折叠动画的原理和技巧,展示了不同阶段的折叠效果。
















 5257
5257

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








