现在人们玩游戏,多多少少都会花一点钱进去,如果一分都不花的玩家,就叫做零充玩家。每个月花费一点的叫做微氪玩家,至于那些花了几十万的玩家就被人们称之为“氪金大佬”。无论是什么游戏,氪金大佬的游戏体验都会比零充和微氪的玩家好上那么一些。道理很简单,花了钱的自然就会得到更好的体验。

在《原神》当中也是一样,重氪大佬玩家不仅仅是游戏体验感好上一些,就连服务方面也是有所差别。首先重氪大佬想要的角色都有,不想要的角色也有,方正只要出角色抽就完事,武器也是一样,至于圣遗物方面,只要冲的钱够多运气自然不会太差。服务方面就更加不用多说了,毕竟重氪大佬才是米哈游的重点关注对象,前段时间的新年礼物就是一个回馈氪金大佬的小礼物,之前崩三的各种抱枕等等。

那么你知道吗?其实米哈游一直有着一个特别为重氪大佬提供的服务,这是从崩三那时候开始就有了的事情。这个特殊的服务就是“专属客服”,一般的普通玩家也只是听说过而已,并没有真正见过,只有那些超级氪金大佬才有的待遇,而氪金大佬一般都是比较低调,所以不会传出来,知道的人就比较少。这次是原神第一个玩家公开的“专属客服”,那么具体的情况是怎么样的呢?

其实这位大佬之前就已经知道有专属客服这回事,只是觉得原神的玩家比崩三要多的多,重氪的玩家自然就会比崩三多,所以他觉得可能这次原神没有人手安排专属客服了,所以当他收到专属客服信息那一刻还是挺意外的。从他的语气中可以看出,他崩三那会应该也受到了专属客服服务,而且这次原神也是重氪玩家,看来土豪无论玩什么游戏都是重氪啊。


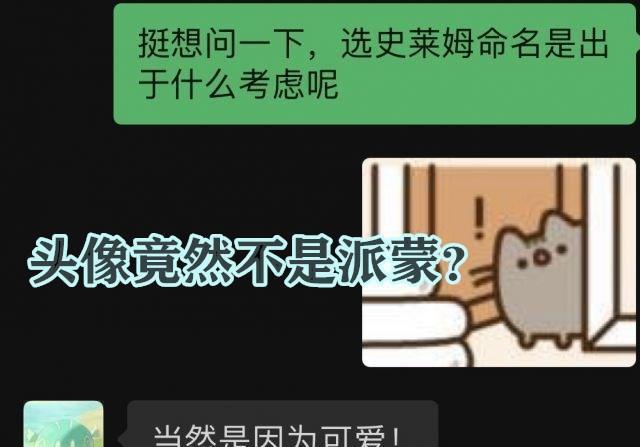
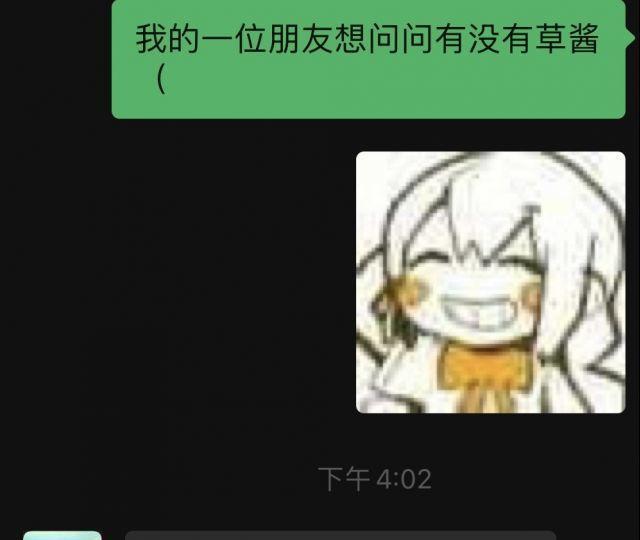
后来这位重氪玩家贴出了几张和专属客服聊天的照片,其中就问到了为什么头像是史莱姆,客服给出的答案是因为史莱姆可爱,看来这客服应该是一个呆萌的妹子无疑。当问到未上线的游戏角色内容的时候,专属客服并没有回答,只是可爱的回应了一下。

很多玩家就有疑惑了,到底要氪多少才能有这样的待遇呢?这位大佬给出的回答并不一个数值,而是一句话,那就是不算UP池,普通池子“氪穿”,这到底是什么概念?那就是起码10万以上,有可能是20万,而且还没有一个封顶的概念。因为之前崩三出现专属客服是10万元,按照原神这样的热度值,10万是根本不可能的,10万对于氪金大佬来说估计也只是入门花费。所以极有可能是崩三的两倍,那就是20万。

都说,米哈游坑,不听劝玩家的意见。现在觉得原来自己才是小丑,米哈游并不是不听取玩家的意见,而是听取重氪大佬的意见。这也就很好解是了米哈游为什么能够一直疯狂吸金了,这完全是抓住了重氪大佬的心,只要这部分玩家不流失,那么原神就会一直运行得下去。
 游戏氪金:米哈游的‘专属客服’服务与重氪玩家体验
游戏氪金:米哈游的‘专属客服’服务与重氪玩家体验




 这篇博客揭示了游戏公司米哈游为重氪玩家提供的一项特殊服务——“专属客服”。这些客服通常为花费大量金钱的玩家提供更好的游戏体验和服务,包括获取稀有角色、武器和优质服务。博客中提到,一位《原神》玩家分享了他收到专属客服的经历,证实了这一服务的存在。虽然并未明确指出成为专属客服资格的具体金额,但据该玩家透露,至少需要在普通池子“氪穿”,意味着投入可能高达十几万甚至更多。这表明米哈游通过这种方式维护其重氪玩家群体,确保游戏的持续盈利。
这篇博客揭示了游戏公司米哈游为重氪玩家提供的一项特殊服务——“专属客服”。这些客服通常为花费大量金钱的玩家提供更好的游戏体验和服务,包括获取稀有角色、武器和优质服务。博客中提到,一位《原神》玩家分享了他收到专属客服的经历,证实了这一服务的存在。虽然并未明确指出成为专属客服资格的具体金额,但据该玩家透露,至少需要在普通池子“氪穿”,意味着投入可能高达十几万甚至更多。这表明米哈游通过这种方式维护其重氪玩家群体,确保游戏的持续盈利。
















 7435
7435

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








