嗨,大家好,我是愚人。
圆形几乎是PPT中最常用的形状了。但你可别小看这个小小的基础图形,它能做出非常炫酷的效果!




这些圆形的使用,是不是都非常漂亮呢?今天,我就来给大家系统的介绍一下【圆】的神奇作用!

突出焦点
圆形可以用来凸显焦点,尤其是在介绍物品或者人物的时候。


用法非常简单,直接将圆放置于物体的下方即可。但是如果想让画面更自然,更有设计感,我们还需要一些小技巧。
举个例子:

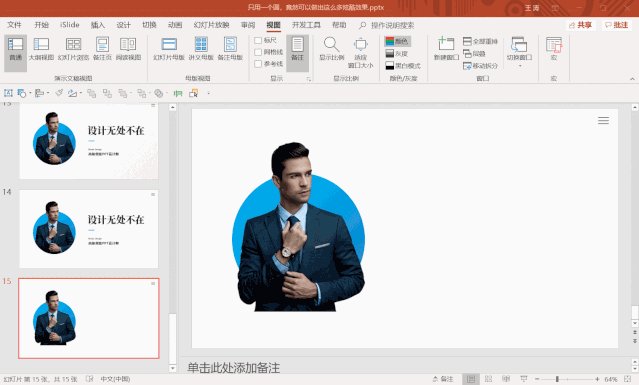
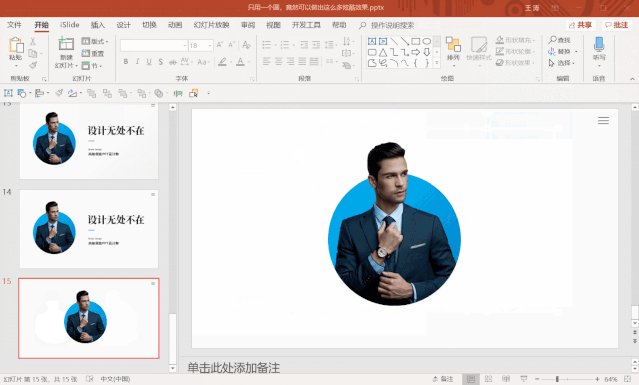
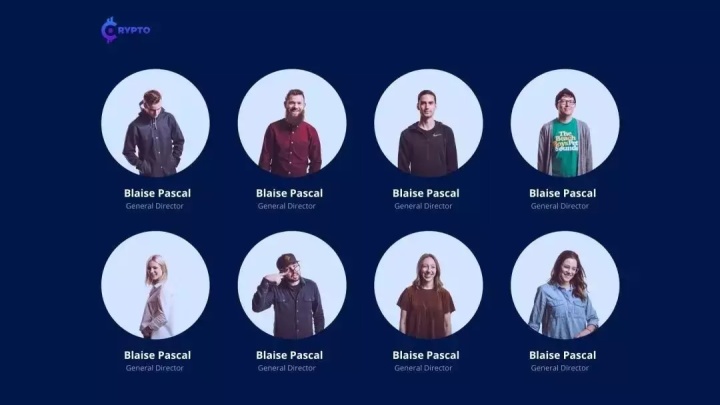
这是一张人物介绍图,原稿已经非常简洁美观了。但是为了突出人物。我们可以加个圆形。

可是加完后发现:这个图片底部棱角分明,和圆形搭配很突兀。这时候,该怎么办呢?
使用布尔运算
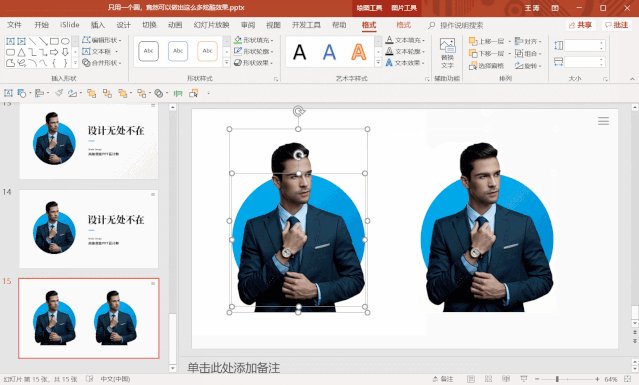
我们可以运用布尔运算裁减掉图片多余的部分,制作成穿插效果。

这样看起来是不是舒服很多呢?有的小伙伴可能还不知道是怎么制作的,我来简单介绍一下:

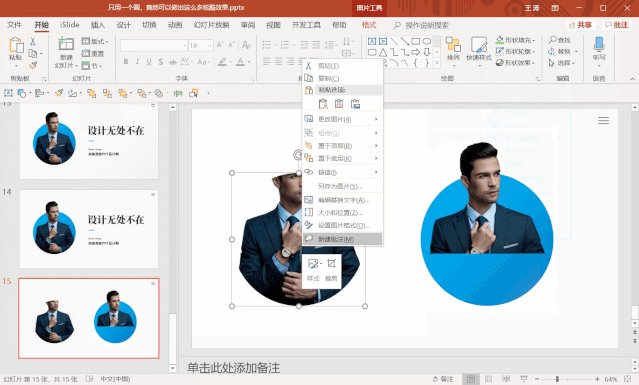
1、先选择图片,再选择图形,用布尔运算-相交功能。
2、用另一个图片裁减掉底部多余的部分。3、将两张处理后的图片合并。
简单3步,穿插效果就完成啦。最后,我们再来装饰一下细节。

给圆形增加内阴影效果,让人物从内到外的穿插感更强烈。将背景换成白-灰渐变色,增强画面层次感。
这样,一页简单但又重点突出的PPT就做好了,你学会了吗?

规整页面PPT的内容一多,就容易显得杂乱。但是圆形能很好的解决这个问题。
拿这个页面举例:

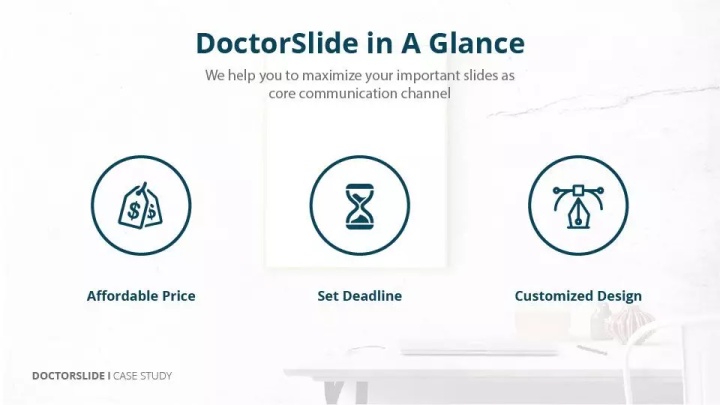
文字有长有短很不规整,但是如果我们加一个圆形,一切就变得不一样了。

所有零散的内容都被圆形结合在一起,画面立马变得工整了。
当然,除了用圆形规整文字外,我们还可以用来规整其他任何不规则的内容。
如凌乱的图标


不规则的图片


总的来说,用好圆形,你的PPT就一定不会乱。

制作逻辑图圆形可以表达非常多的逻辑关系,适用多种场景。
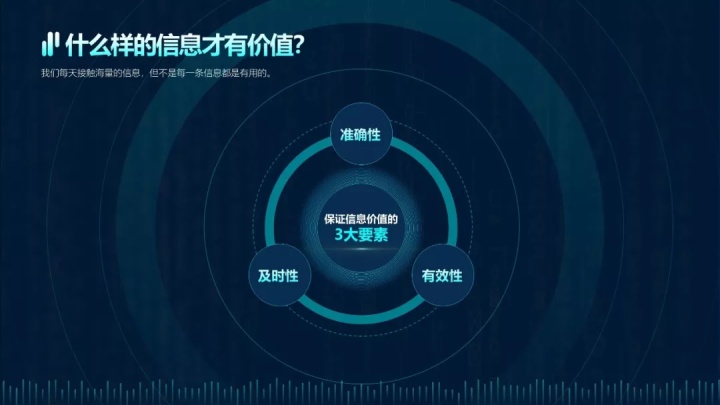
如包含关系


并列关系


交叉关系

还有循环关系、递进关系、流程关系等等,圆形都能很好的表现出来。
但需要注意一点:若想圆形的逻辑图做的好看,就必须做到完全的对称。可别小看对称这个细节,很多人都不一定能做到。
举个例子:

这样一个循环的流程图,可以看到圆形是中心对称的。通常情况下,我们想做成这样对称的逻辑图,就必须找一个五角形的参照物,然后把圆一个一个的放置上去。这样非常麻烦,而且人眼很难做到精密的中心对称。
那我们该怎么做,才能又快又好呢?建议使用SMART逻辑图功能,它会让制作逻辑图这件事变得非常简单!
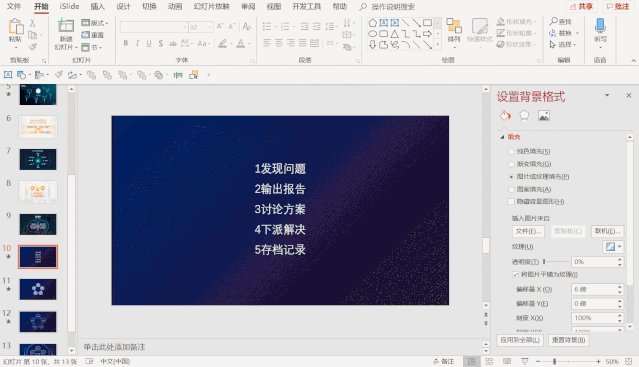
首先,我们将文字分成5行,放置在中间。

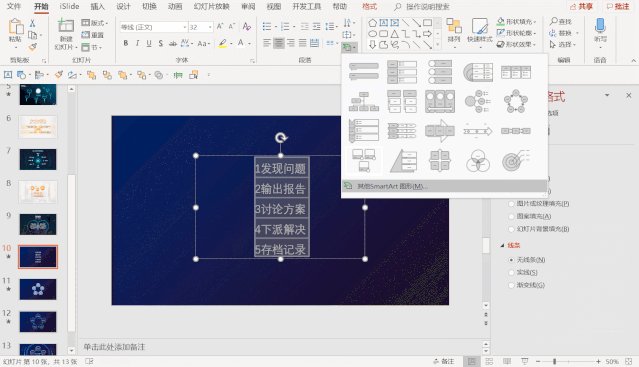
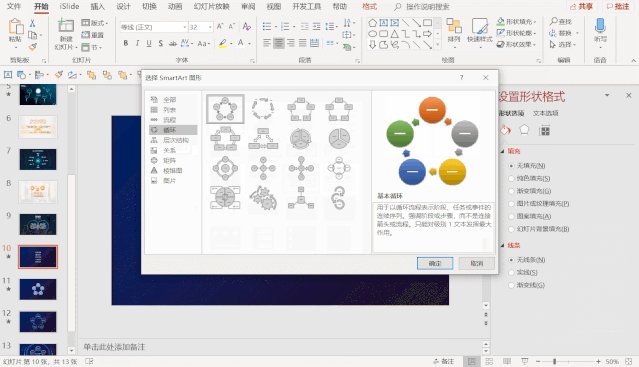
然后选中文字,选择SMRAT功能即可。

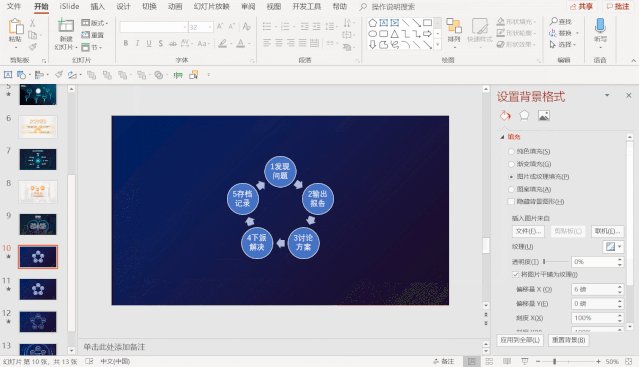
小TIPS:自动生成的图示可能比较丑,我们需要编辑美化一下。
具体操作:选中逻辑图,右击选择【取消组合】,重复两次,就可以随意编辑了。

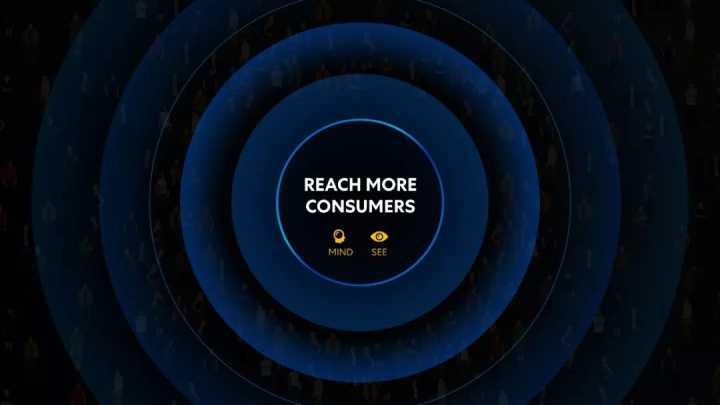
渲染氛围圆形很容易模拟出逐渐扩散的效果,这种效果运用在各种场景下都非常的有气势。
比如这样

或者这样

如果我们把圆环变成立体的,还可以模拟出星系环绕的画面。

又或者搭配一些小的形状,还可以做成这样。

总之圆形的灵活性非常大,能让我们模拟出各种效果。
制作这种效果的秘诀就在于符合人眼规律。
- 如果想模拟出中心扩散的效果,那么圆形的颜色就需要逐层变浅。这就和水波荡开,水纹逐层变小是一样的道理。
- 如果想模拟立体空间的效果,除了逻辑图本身外,还需要搭配大小不一,透明度不一的小圆形。这样做出来的图示,立体感才强。
最后我们再来总结一下:

今天的内容就到这里了,如果你喜欢的话,记得点个【赞】支持下我哦,非常感谢!







 本文介绍了如何在PPT设计中巧妙运用圆形来突出焦点、规整页面和制作逻辑图。通过实例展示了如何使用布尔运算创建穿插效果,以及如何利用SMART逻辑图功能快速制作对称的逻辑图表。此外,还分享了如何借助圆形模拟渲染氛围,创建出具有视觉冲击力的页面。最后,强调了细节处理和颜色层次对于提升PPT整体效果的重要性。
本文介绍了如何在PPT设计中巧妙运用圆形来突出焦点、规整页面和制作逻辑图。通过实例展示了如何使用布尔运算创建穿插效果,以及如何利用SMART逻辑图功能快速制作对称的逻辑图表。此外,还分享了如何借助圆形模拟渲染氛围,创建出具有视觉冲击力的页面。最后,强调了细节处理和颜色层次对于提升PPT整体效果的重要性。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








