源码
bbs统计系统$servername = "localhost";
$username = "root";
$password = "123456";
$dbname = "tj";
// 创建连接
$conn = mysqli_connect($servername, $username, $password, $dbname);
// Check connection
if (!$conn) {
die("连接失败: " . mysqli_connect_error());
}
$sql = "SELECT * FROM sj";
$result = mysqli_query($conn, $sql);
$result = mysqli_query($conn, $sql);
if (mysqli_num_rows($result) > 0) {
// 输出数据
while($row = mysqli_fetch_assoc($result)) {
$a1=$row["renshu1"];
$b1=$row["wenzhang1"];
$c1=$row["fangke1"];
$a2=$row["renshu2"];
$b2=$row["wenzhang2"];
$c2=$row["fangke2"];
$a3=$row["renshu3"];
$b3=$row["wenzhang3"];
$c3=$row["fangke3"];
$a4=$row["renshu4"];
$b4=$row["wenzhang4"];
$c4=$row["fangke4"];
}
} else {
echo "0 结果";
}
mysqli_close($conn);
?>
var rs1=<?php echo $a1 ?>;
var wz1=<?php echo $b1 ?>;
var fk1=<?php echo $c1 ?>;
var rs2=<?php echo $a2 ?>;
var wz2=<?php echo $b2 ?>;
var fk2=<?php echo $c2 ?>;
var rs3=<?php echo $a3 ?>;
var wz3=<?php echo $b3 ?>;
var fk3=<?php echo $c3 ?>;
var rs4=<?php echo $a4 ?>;
var wz4=<?php echo $b4 ?>;
var fk4=<?php echo $c4 ?>;
var zong1=(rs1+rs2+rs3+rs4)/4
var zong2=(wz1+wz2+wz3+wz4)/4
var zong3=(fk1+fk2+fk3+fk4)/4
$(function () {
$('#container').highcharts({
chart: {
},
title: {
text: '折线,饼状,条状综合图'
},
//x轴
xAxis: {
categories: ['前天', '昨天', '今天', '预计明日', '平均数']
},
tooltip: {
formatter: function() {
var s;
if (this.point.name) { // the pie chart
s = ''+
this.point.name +': '+ this.y +' fruits';
} else {
s = ''+
this.x +': '+ this.y;
}
return s;
}
},
labels: {
items: [{
html: 'Total fruit consumption',
style: {
left: '40px',
top: '8px',
color: 'black'
}
}]
},
series: [{
type: 'column',
name: '人数',
data: [rs1, rs2, rs3, rs4, zong1]
}, {
type: 'column',
name: '文章数',
data: [wz1, wz2, wz3, wz4, zong2]
}, {
type: 'column',
name: '访客',
data: [fk1, fk2, fk3, fk4, zong3]
}, {
type: 'spline',
name: 'Average',
data: [3, 2.67, 3, 6.33, 3.33],
marker: {
lineWidth: 2,
lineColor: Highcharts.getOptions().colors[3],
fillColor: 'white'
}
}, {
type: 'pie',
name: 'Total consumption',
data: [{
name: 'Jane',
y: 13,
color: Highcharts.getOptions().colors[0] // Jane's color
}, {
name: 'John',
y: 23,
color: Highcharts.getOptions().colors[1] // John's color
}, {
name: 'Joe',
y: 19,
color: Highcharts.getOptions().colors[2] // Joe's color
}],
center: [100, 80],
size: 100,
showInLegend: false,
dataLabels: {
enabled: false
}
}]
});
});
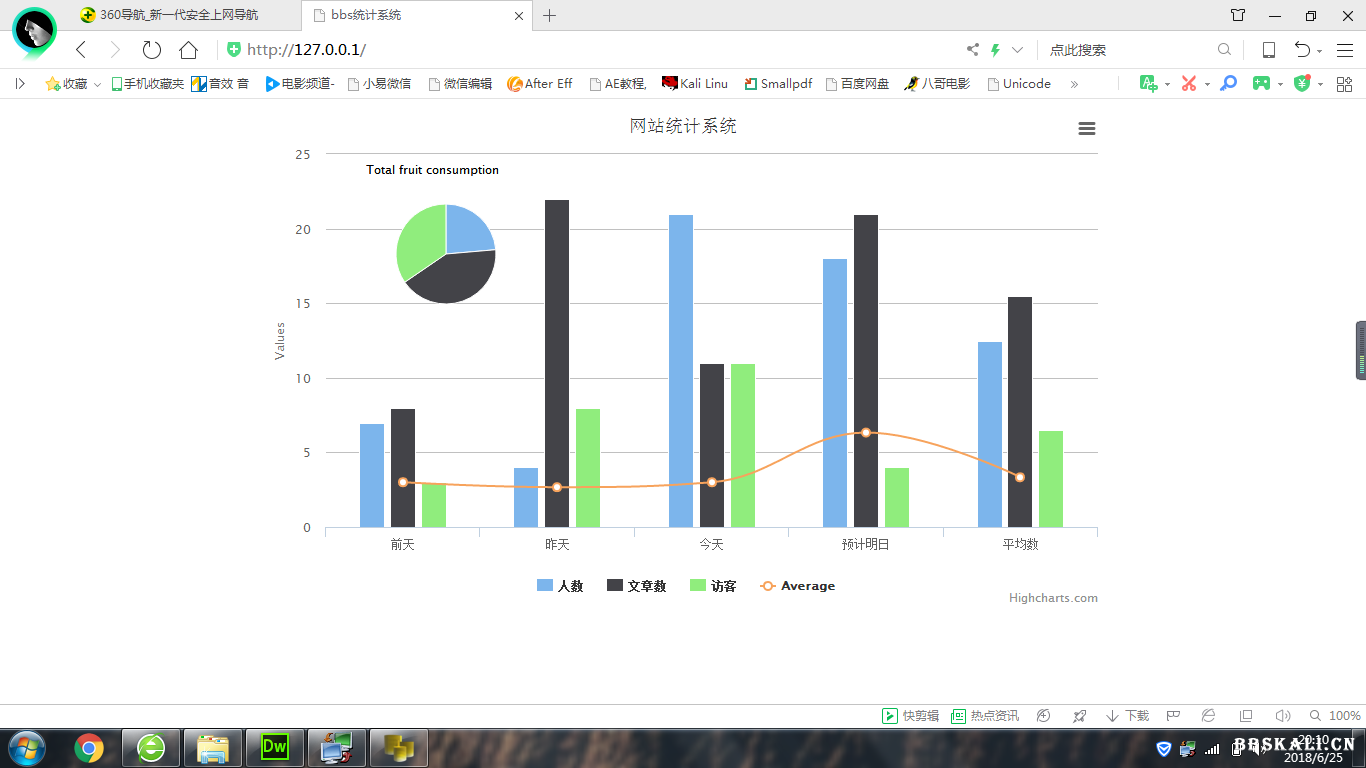
效果图

附件下载
版权属于:逍遥子大表哥
按照知识共享署名-非商业性使用 4.0 国际协议进行许可,转载引用文章应遵循相同协议。





















 738
738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








