本文不是标题党,如果你已经学会了使用cakephp3
1.看效果

wpadmin.gif
2.功能介绍
- 完整的后台系统,登录、用户管理、菜单管理、权限管理
- 一个基于zui 模版的bake 模板,根据数据表生成管理列表、添加、修改页
- 管理列表(jqgrid插件制作,功能强大),包含搜索、导出excel功能
- 集成markdown、ueditor 编辑器
- 集成select2、layer 等好用插件
易用,完整。
3.安装
由于此插件还不是stable版,故而没有发布到packagist 供composer 安装。这样也方便改造修改,所以这里提供另类的安装方法。
1.本地创建一个wpadmin 插件
bin/cake bake plugin wpadmin ##创建插件 名字其实无所谓
2.从github克隆下插件
cd plugins/Wpadmin ##切到目录下
rm -rf ./* ##删除自动生成的文件
git clone https://github.com/visonforcoding/cakephp-wpadmin.git ./ ##克隆到wpadmin 插件目录
3.修改配置
在bootstrap.php文件中
Plugin::load('Wpadmin', ['bootstrap' => TRUE, 'routes' => true]); //读取插件的bootstrap 和 route 文件
4.添加配置文件
在项目config目录中创建wpadmin.php写入以下配置
return [
'project'=>[
'name'=>'cakephp-wpadmin', //后台项目名称
'subdomain'=>false, //是否启用子域名访问模式
'prefix'=>'/admin' //非子域名模式下,访问后台的前缀名
],
];
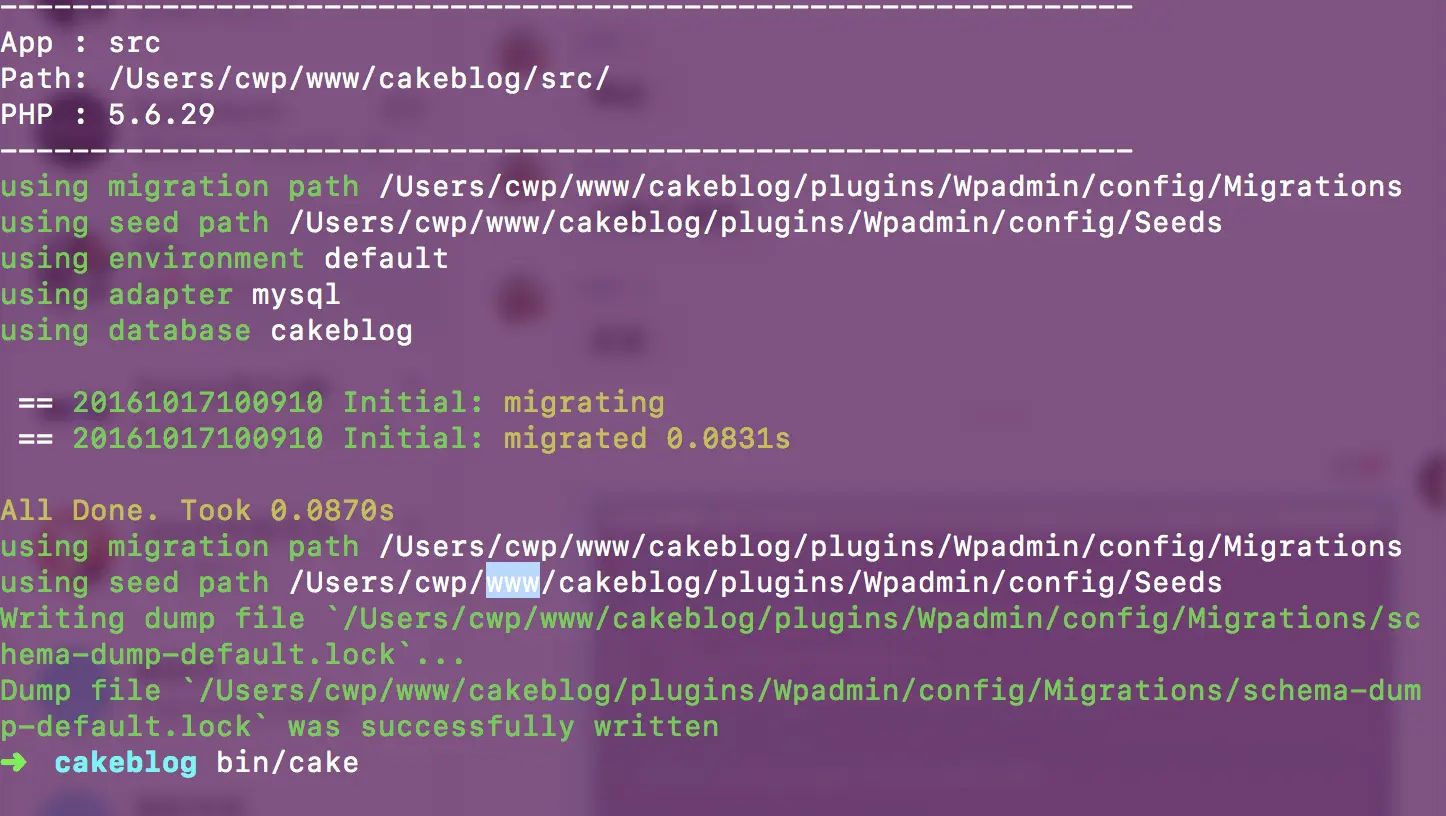
5.数据表
创建好数据库并配置好之后,生成插件所用数据表,初始基础数据。
bin/cake migrations migrate -p Wpadmin #初始化数据表
bin/cake migrations seed -p Wpadmin #初始化基本数据

Paste_Image.png
此时插件所用的所有数据表已经在你的数据库中了。
6.重置路由
在config的routes.php 的$routes->fallbacks(DashedRoute::class); 这一行之上,写入以下路由重置代码
//wpadmin 的路由重置
$routes->connect('/admin/:controller/:action/*', ['prefix' => 'admin']);
$routes->connect('/admin/login', ['plugin' => 'wpadmin', 'controller' => 'admin', 'action' => 'login']);
$routes->connect('/admin/index/:action', ['plugin' => 'wpadmin', 'controller' => 'index']);
$routes->connect('/admin/admin/:action', ['plugin' => 'wpadmin', 'controller' => 'admin']);
$routes->connect('/admin/menu/:action/*', ['plugin' => 'wpadmin', 'controller' => 'menu']);
$routes->connect('/admin/group/index', ['plugin' => 'wpadmin', 'controller' => 'group', 'action' => 'index']);
$routes->connect('/admin/group/add', ['plugin' => 'wpadmin', 'controller' => 'group', 'action' => 'add']);
$routes->connect('/admin/group/edit', ['plugin' => 'wpadmin', 'controller' => 'group', 'action' => 'edit']);
$routes->connect('/admin/actionlog/index', ['plugin' => 'wpadmin', 'controller' => 'actionlog', 'action' => 'index']);
$routes->connect('/admin/', ['plugin' => 'wpadmin', 'controller' => 'index', 'action' => 'index']);
$routes->connect('/', ['plugin' => 'wpadmin', 'controller' => 'index', 'action' => 'index']);
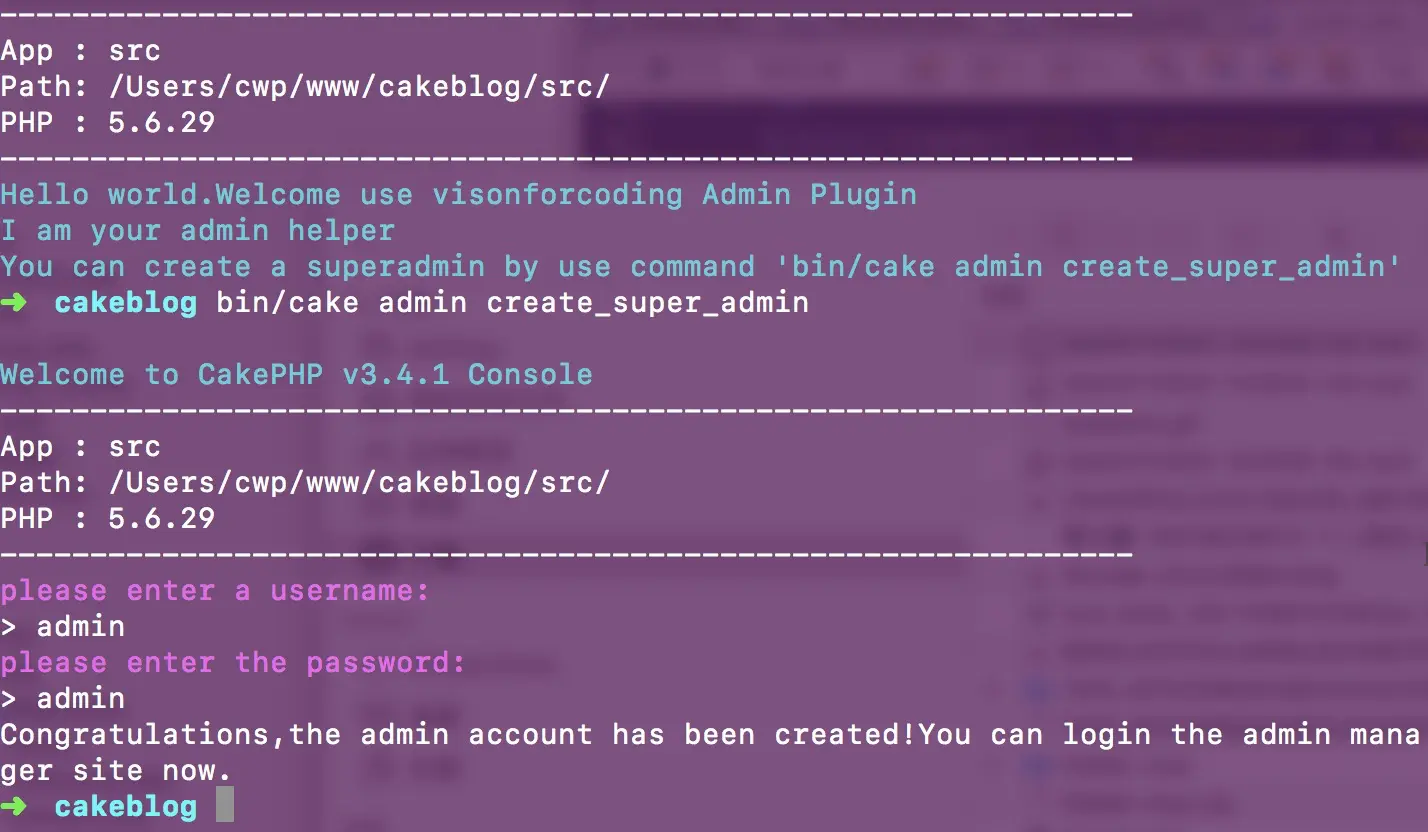
7.创建后台管理员账号
运行命令
bin/cake admin create_super_admin

Paste_Image.png
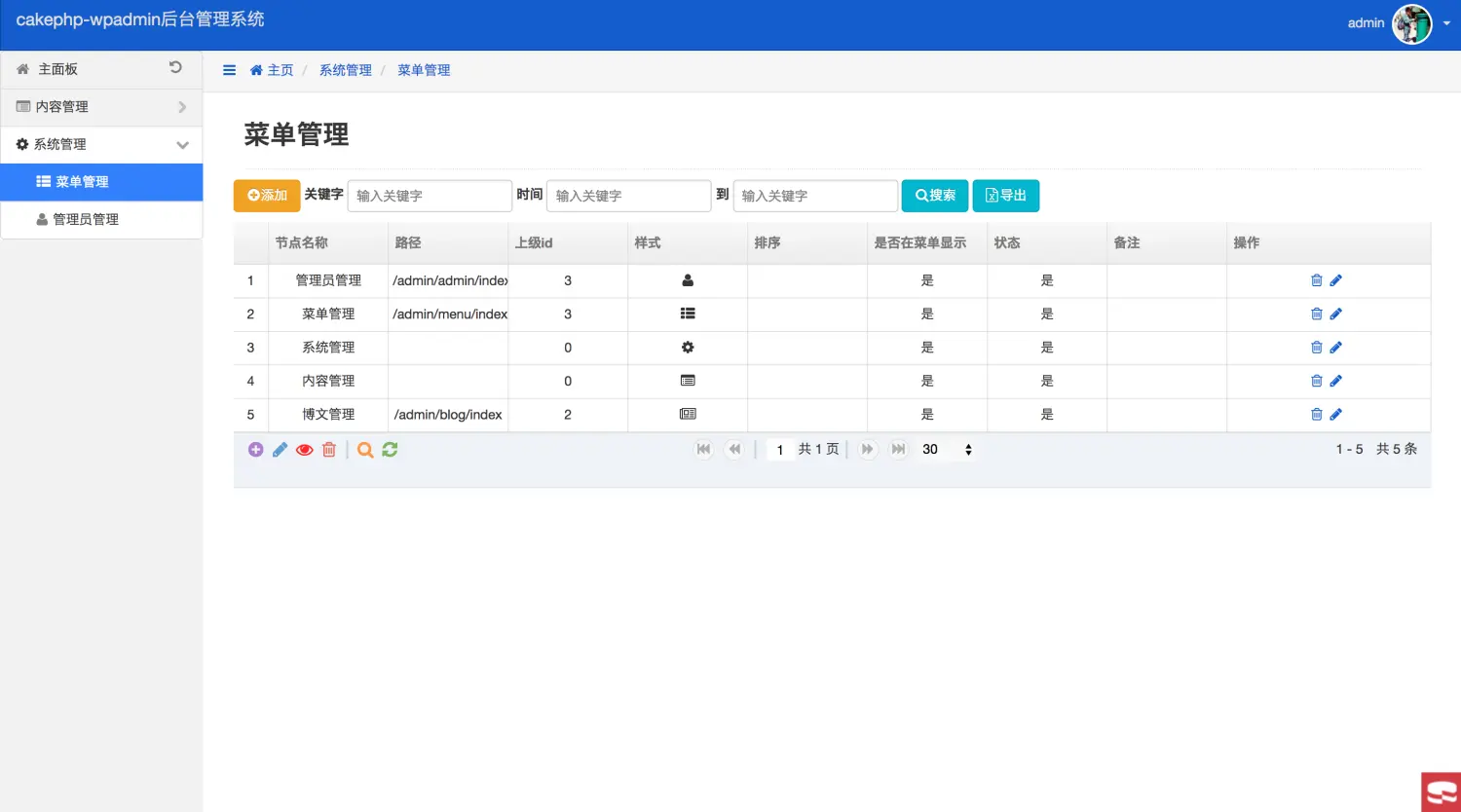
8.登录后台
访问地址:http://yourDomain.dev/admin/login ,用刚刚设置的用户名密码登录系统

Paste_Image.png
9.bake 生成功能模块代码
例子:生成一个后台用户管理模块
bin/cake model user ##生成user model
bin/cake bake controller user --prefix admin --theme Wpadmin ##基于wpadmin 生成user 控制器
bin/cake bake template user --prefix admin --theme Wpadmin ##基于wpadmin 生成对应视图
这样一个差不多的用户后台管理模块就完成了。
4.后续
本插件只是开了个头,我个人使用此插件已经开发了2个项目并已经上线。由于本人前端能力不行,从外观上看并不太好。希望是抛砖引玉,欢迎fork进行修改 弄的更好用,更漂亮。
如觉得好用,欢迎star.
如觉得本文有用,欢迎打赏。
如有问题,欢迎留言。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








