博主主页:猫头鹰源码
博主简介:Java领域优质创作者、博客专家、阿里云专家博主、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战,欢迎高校老师\讲师\同行交流合作
主要内容:毕业设计(Javaweb项目|小程序|Python|HTML|数据可视化|SSM|SpringBoot|Vue|Jsp|PHP等)、简历模板、学习资料、面试题库、技术咨询
项目介绍:
本系统为最新原创项目,采用前后端分离,创作于2024,项目代码工整,结构清晰,适合选题:水果、商城、水果商城、前后端分离类其他商城等。系统采用springboot+vue整合开发,前端主要使用了element-ui框架、项目后端主要使用了springboot,数据层采用mybatis。
部分功能:
系统包含技术:
后端:springboot,mybatis
前端:vue3、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
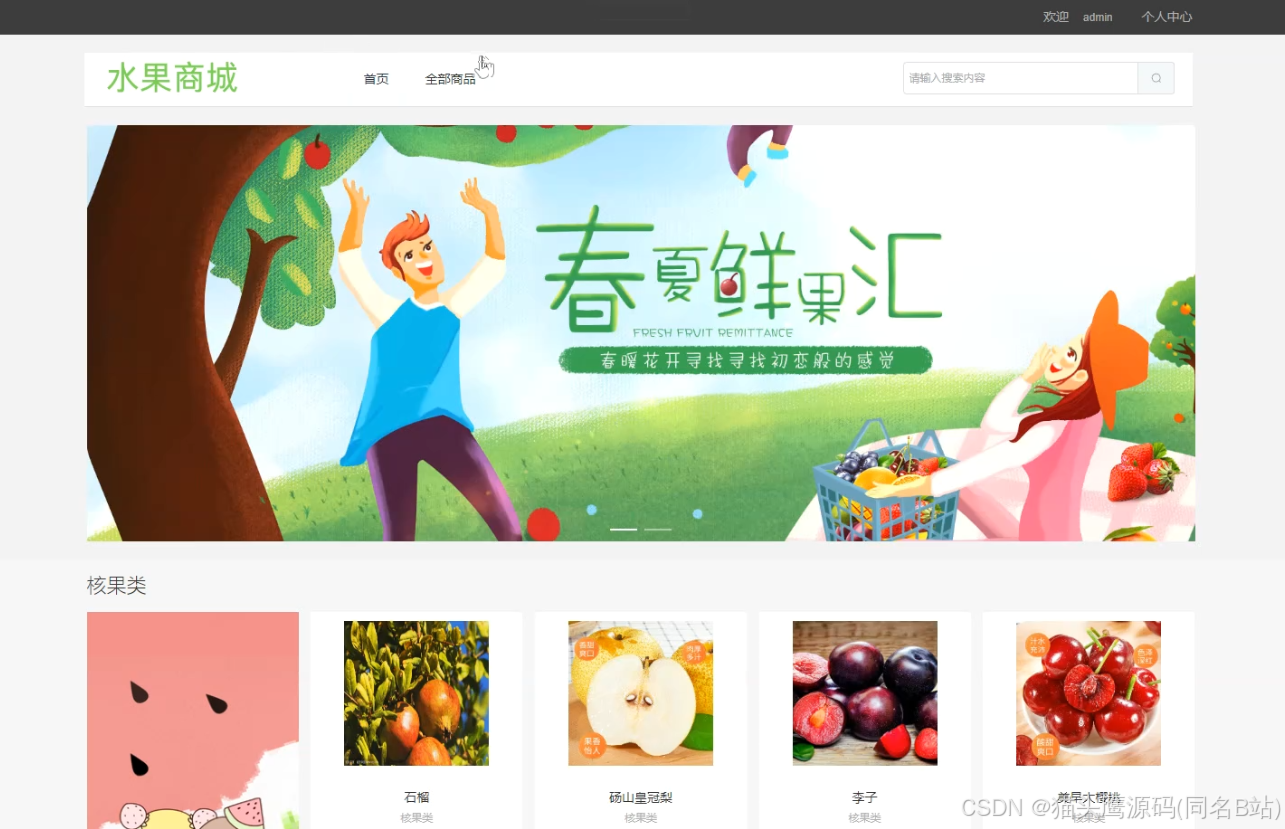
首页

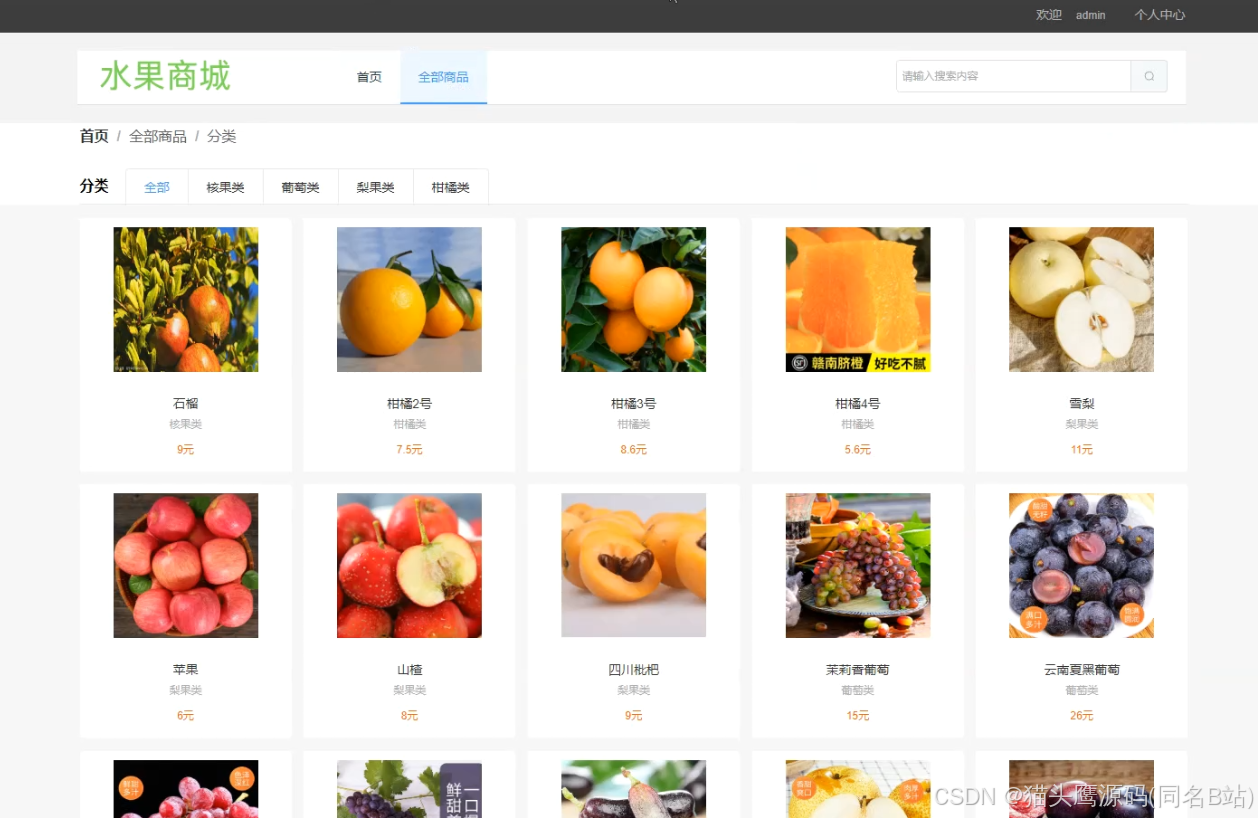
分类

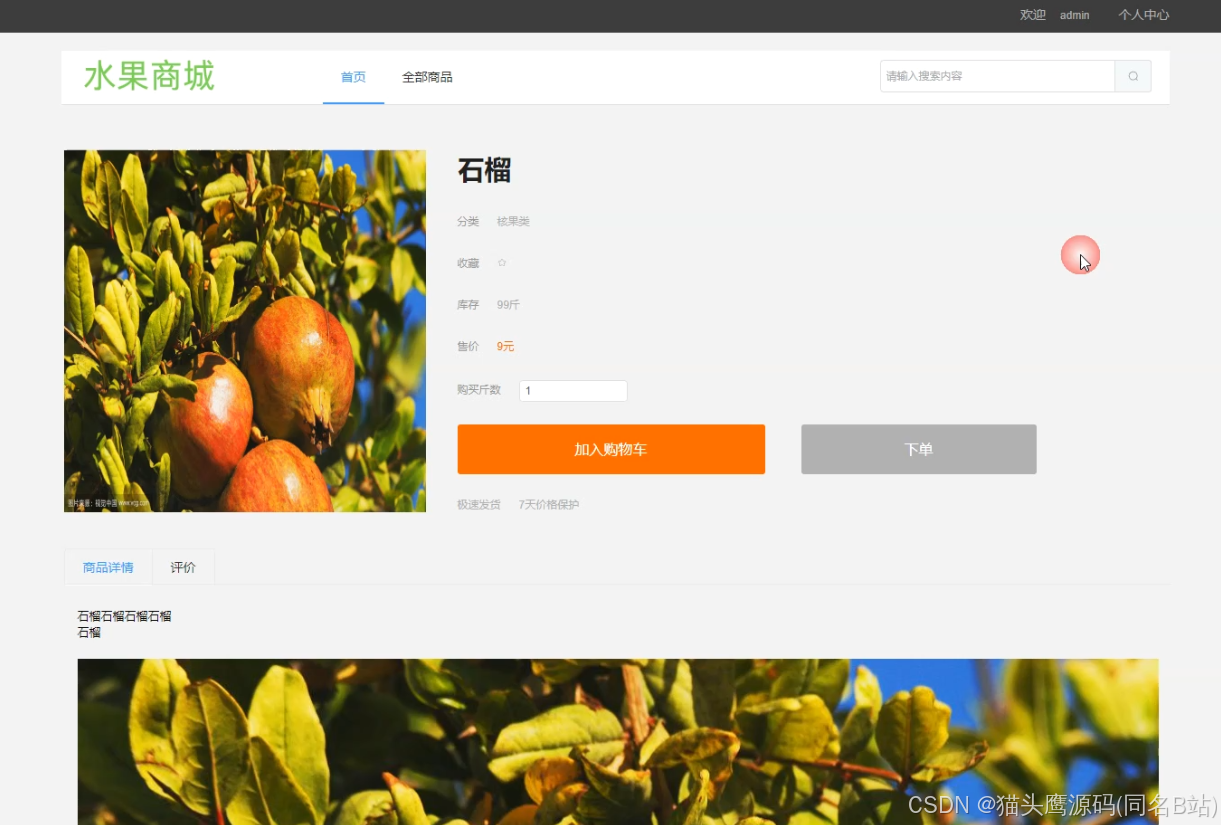
详情

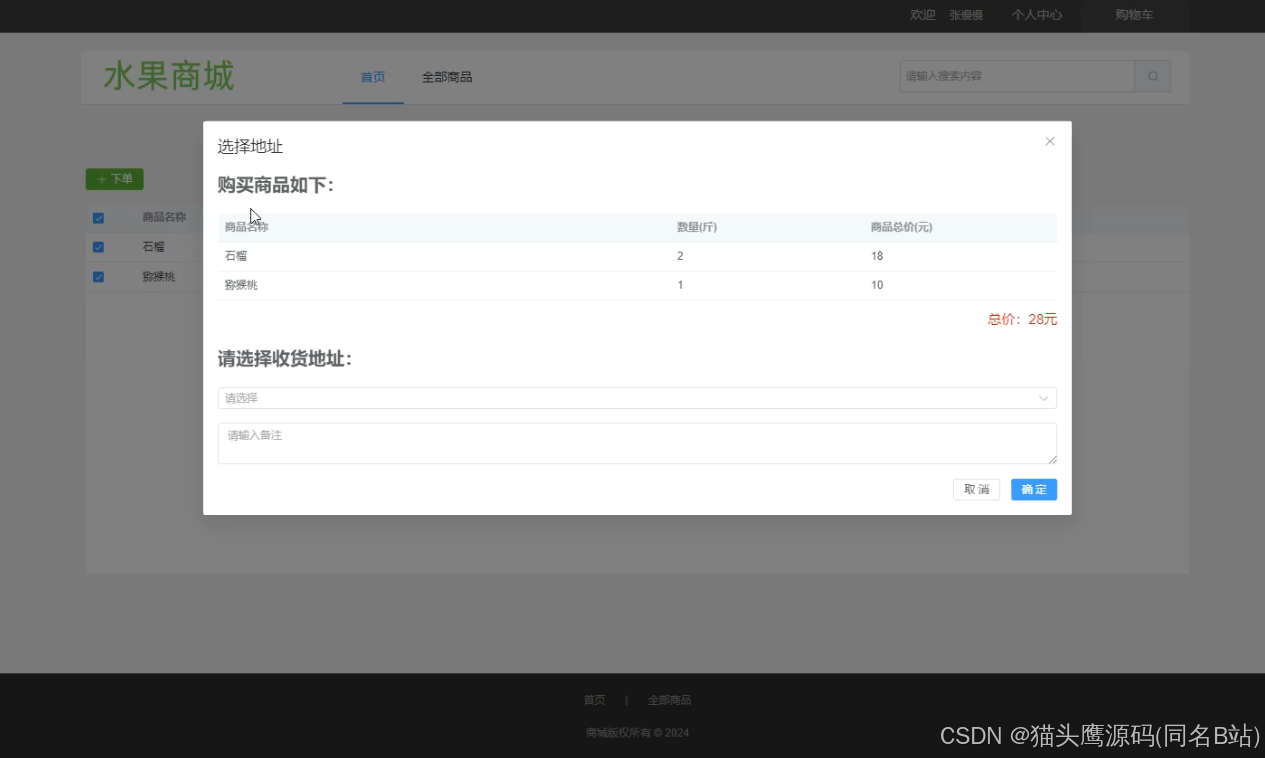
选择地址

登录

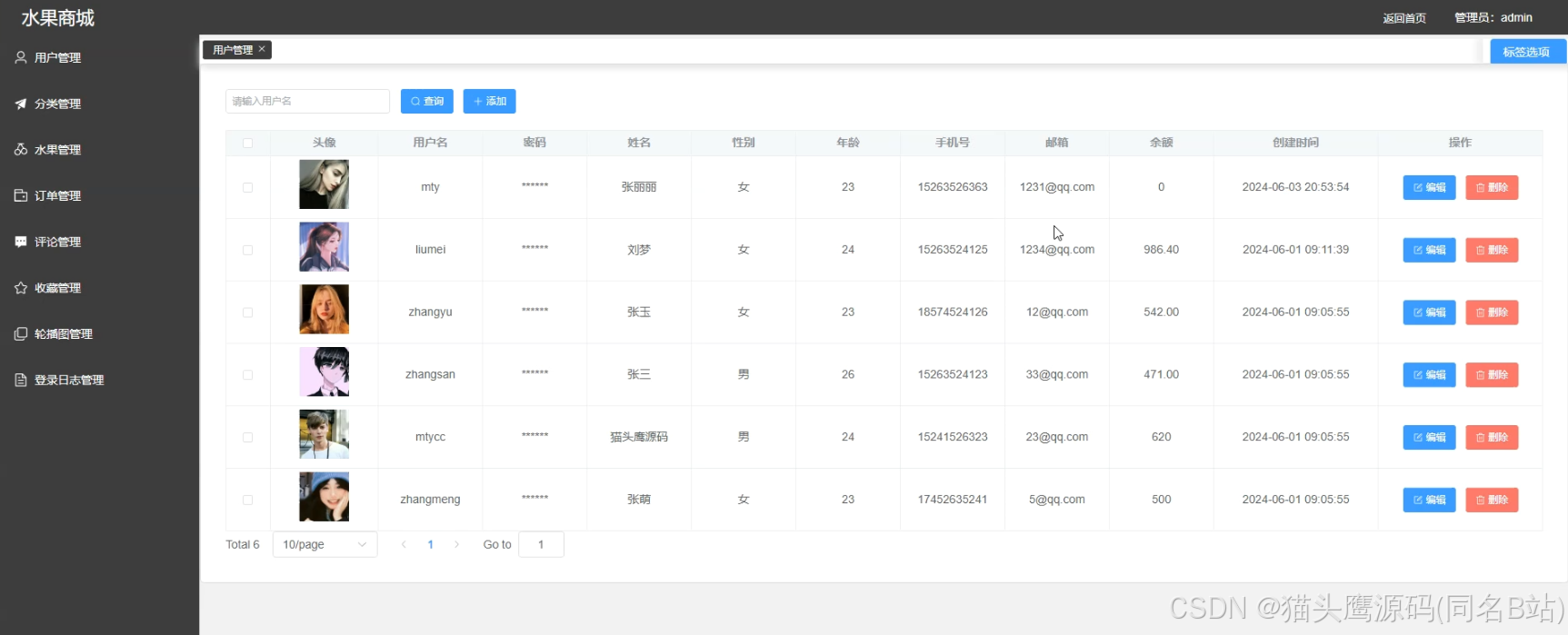
用户管理

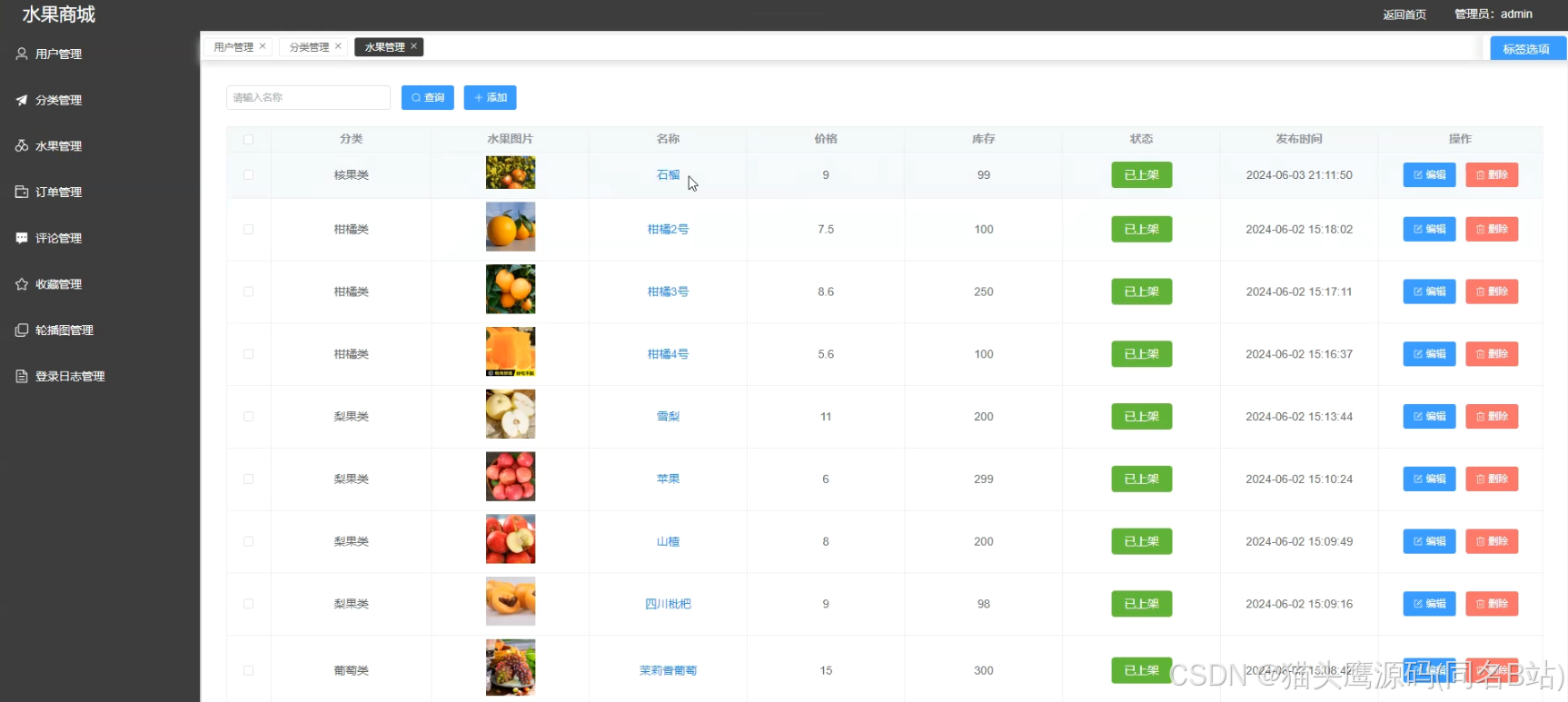
水果管理

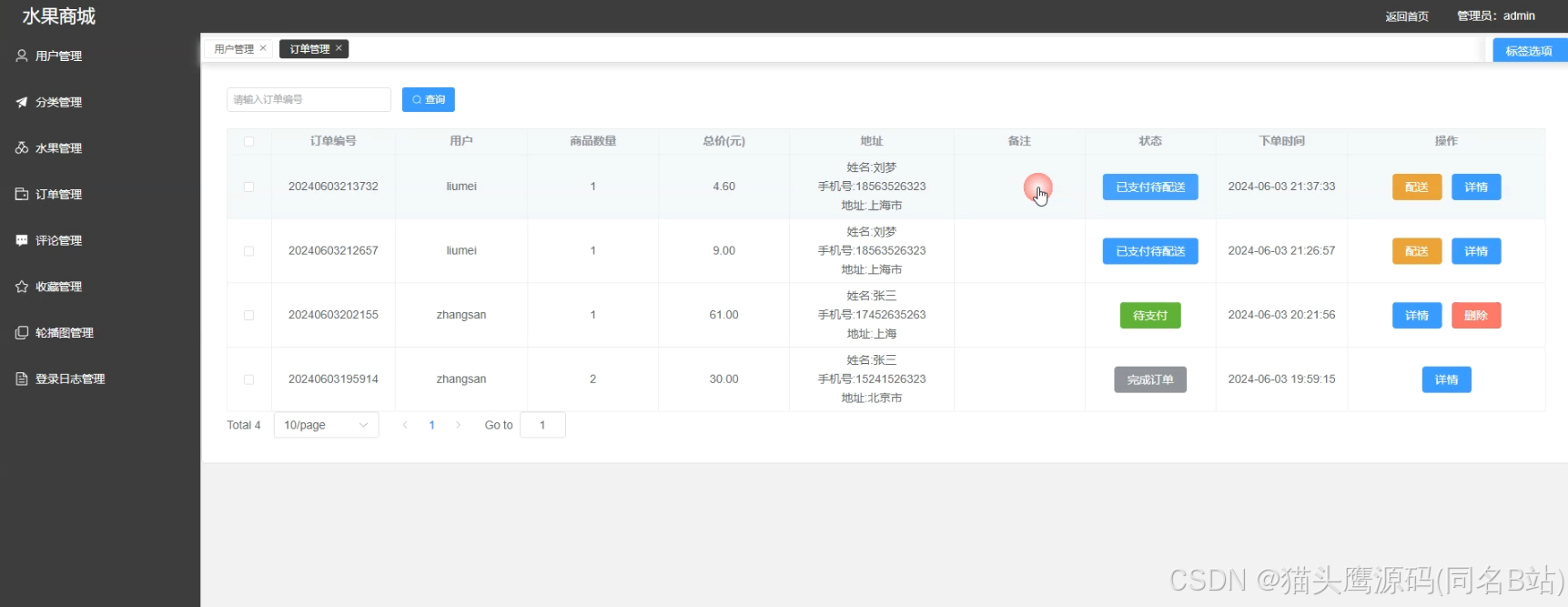
订单管理

部分代码:
以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~





















 318
318

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








