

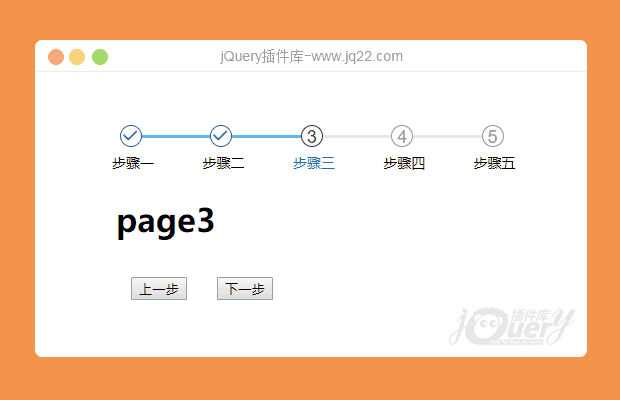
插件描述:一款简单额步骤条,可点击 也可按钮控制。
更新时间:2018/9/4 上午10:42:15
更新说明:增加横向箭头样式步骤条。
用法:var step1 = new SetStep({
skin: 3, //调节1,2,3 更换皮肤。
content: '.skin1',
showBtn: false,
descripttionHeader: ['步骤一', '步骤二', '步骤三', '步骤四', '步骤五'],
showBtn: true,
});
更新时间:2018/8/28 下午5:11:41
更新说明:添加了竖向步骤条,和步骤简单描述。
使用方法:var step2 = new SetStep({
stepY: true,
content: '.stepCont2',
showBtn: false,
descripttionHeader: ['步骤一', '步骤二', '步骤三', '步骤四', '步骤五'],
descripttion: ['对每一个步骤详细的描述', '对每一个步骤详细的描述', '对每一个步骤详细的描述', '对每一个步骤详细的描述', '对每一个步骤详细的描述'],
})
使用方法
需要引用3个文件
html
page1
page2
page3
page4
page5
jsvar step3 = new SetStep({
description:['步骤一','步骤二','步骤三','步骤四','步骤五'],
content: '.stepCont3'
})
参数设置function SetStep(arg){
this.body=document.body;
this.opt = {
show:false,
content:'.stepCont',
pageCont:'.pageCont',
imgWidth:20,
stepContainerMar:20,
nextBtn:'.nextBtn',
prevBtn:'.prevBtn',
steps:['1','2','3','4','5'],
description:['步骤一','步骤二','步骤三','步骤四','步骤五'],
//pageClass:'',//分页的类或则id
stepCounts:5,//总共的步骤数
curStep:1,//当前显示第几页
animating:false,
showBtn:true,//是否生成上一步下一步操作按钮
clickAble:true,//是否可以通过点击进度条的节点操作进度
onLoad: function(){
}
}
this.init(arg)
}





















 1714
1714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








