
文本框类型
在编写表单相关的东西的时候,通常有两个标签标示文本框:一种是单行文本框input标签,另一种是多行文本框textarea标签。这两种标签比较相似,但是他们也有区别。
如果一定要用input标签标示文本框,那么就必须在type属性中设置”text”。通过设置size属性可以指定文本框中显示字数的字符数。通过value属性,可以设置文本框的默认文字。通过maxlength属性可以指定文本框的最大字符数。小例子如下
HTML代码
然后textarea标签始终会呈现一个多行文本框。rows和cols属性可以指定文本框的行数和列数。rows属性是指定文本框的字符行数;cols是指定文本框的字符列数。小例子如下
HTML代码
梦龙小站
在textarea中并不能设置最大字符数,这是与input的一点小区别。无论这两种文本框在标记中有什么其他区别,它们都会将用户输入的内容保存在value属性中。可以通过value属性读取或者设置文本框的值。小例子如下
HTML代码
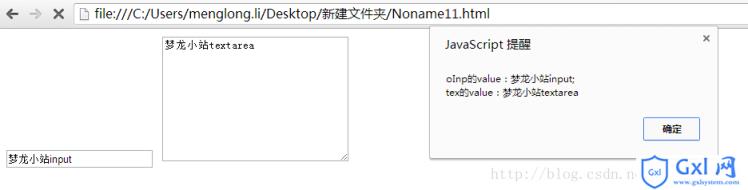
梦龙小站textarea
JavaScript代码window.onload = function(){
var oInp = document.getElementById("inp");
var oTex = document.getElementById("tex");
alert("oInp的value:"+ oInp.value +";\ntex的value:"+ tex.value)
};
Chrome预览效果

选择文本的方法
Input标签和textarea标签都支持select()方法,这个方法用于选择文本框中的所有文本。在调用select()方法的时候,大多数浏览器(除Opera)都可以将焦点设置到文本框中。这个方法不接受参数,可以在任何时候被调用。
在文本框获得焦点的时候选择这个文本框所有的文本,这种方法非常常见,特别是在文本框包含默认值的时候。因为这样做可以让用户不必一个个的删除文本。小例








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1518
1518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








