1.文本框
1.1 语法
<input type = "text">表示文本框。且只能写一行

1.2 属性
- 使用属性size 设置文本框大小
<input type="text" size="10">

2. 使用属性value 来设置文本框的默认文字
<input type="text" size="30" value = "显示在文本框里的初始值">

- 使用属性placeholder来设置文本框的背景文字
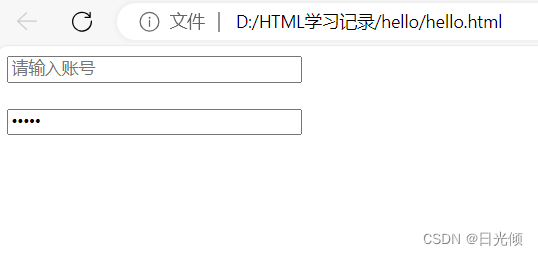
<input type="text" size="30" placeholder = "请输入账号">

2.密码框
表示方法:
<input type="password">
使用密码框时会自动将输入的内容转换为星号

3.表单
表单用于搜集不同类型的用户输入。
表单的表示方式是<form>
表单用于向服务器提交数据,比如用户名和密码等。
表示将数据提交到服务端的login.jsp里面了
<form action="login.jsp">
账号:<input type="text" name="name"> <br/>
密码:<input type="password" name="password" > <br/>
<input type="submit" value="登陆">
</form>

提交数据的方式
<form>中提交数据的属性有两种,一种是 method=“get” ,一种是method=“post”
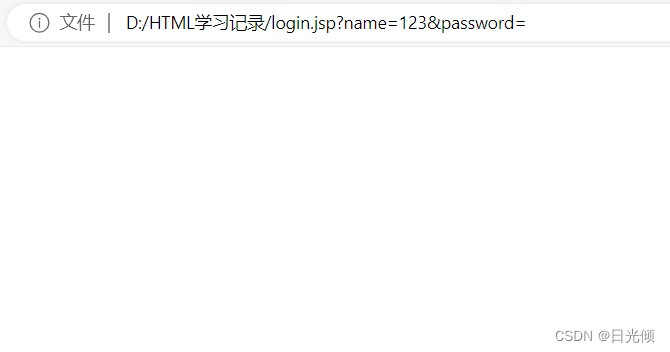
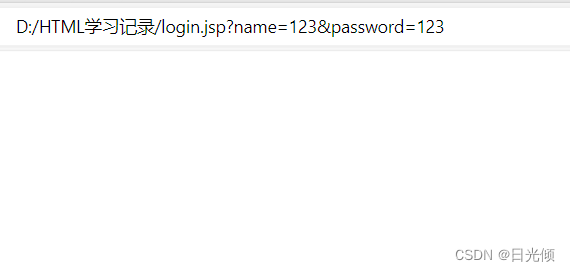
- method=“get”
是默认的提交表单数据的方式。如果没有指定的话一般采用这种
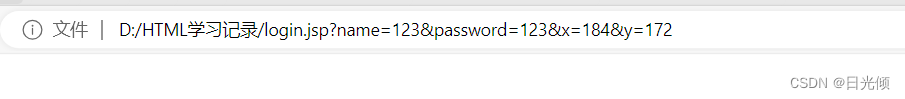
get方式可以在地址栏中看到提交的数据。即使是密码也可以看到
<form method="get" action="login.jsp">

- method=“post”
post提交表单需要指定
而且使用 post提交表单时不会显示出密码
<form method="post" action="login.jsp">

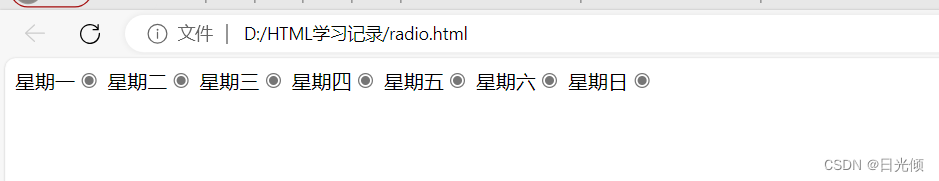
4.单选框
<input type = "radio">表示单选框
<html>
<body>
星期一<input type = "radio">
星期二<input type = "radio">
星期三<input type = "radio">
星期四<input type = "radio">
星期五<input type = "radio">
星期六<input type = "radio">
星期日<input type = "radio">
</body>
</html>

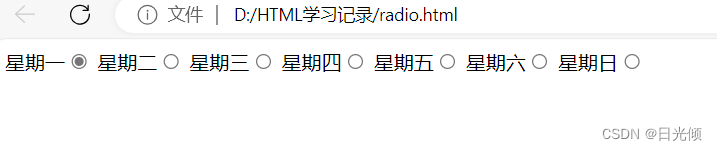
默认选中
默认选中,需要增加属性checked=“checked” 选项
星期一<input type = "radio" checked="checked" >
星期二<input type = "radio">
星期三<input type = "radio">
星期四<input type = "radio">
星期五<input type = "radio">
星期六<input type = "radio">
星期日<input type = "radio">

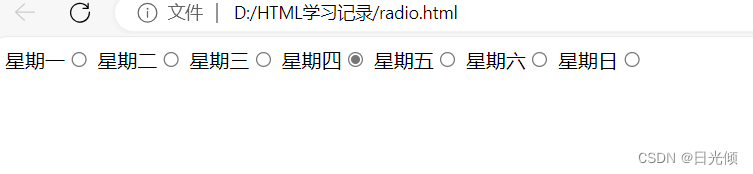
一堆中只能选中一个
单选框一次能选中好几个选项,如果想要在一堆单选框里只能选中一个的话,则需要进行分组。
分组需要增加一个属性name,表示一组数据即name属性相同。
此时就只能在name相同的属性里选择一个了。
<html>
<body>
星期一<input type = "radio" name = "week" checked="checked" >
星期二<input type = "radio" name = "week">
星期三<input type = "radio" name = "week">
星期四<input type = "radio" name = "week">
星期五<input type = "radio" name = "week" >
星期六<input type = "radio" name = "week">
星期日<input type = "radio" name = "week">
</body>
</html>

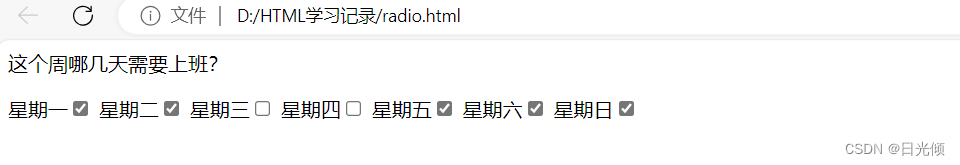
5.复选框
复选框用<input type= "checkbox">表示
<body>
<p>这个周哪几天需要上班?</p>
星期一<input type = "checkbox">
星期二<input type = "checkbox" >
星期三<input type = "checkbox" >
星期四<input type = "checkbox" >
星期五<input type = "checkbox" >
星期六<input type = "checkbox" >
星期日<input type = "checkbox" >
</body>

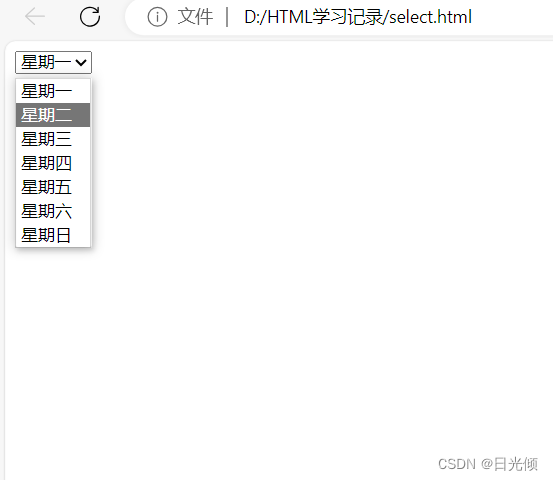
6 下拉列表
在HTML中,下拉列表需要<select><option>两者配合使用
<select>
<option>星期一</option>
<option>星期二</option>
<option>星期三</option>
<option>星期四</option>
<option>星期五</option>
<option>星期六</option>
<option>星期日</option>
</select>

设置下拉列表的高度
在select后增加属性size
<select size = "7" ><size>

设置下拉列表可以多选
需要使用键盘上的shift键
在select后增加属性multiple
<select size = "7" multiple = "multiple"><size>

7.文本域
文本域用<textarea>表示
与文本框不同的是,文本域可以显示多行数据。

指定长度和宽度
<textarea>增加属性cols和rows
<html>
<body>
<textarea cols = "30" , rows = "7">
星期一
星期二
星期三
星期四
星期五
星期六
星期日
</textarea>
</body>
</html>

8.普通按钮
普通按钮的表示方式是<input type="button">
普通按钮不能提交表单
<input type="button" value = "普通按钮">

9.提交按钮
<input type = "submit">是提交按钮。可以把数据提交到服务器
<form method="get" action="login.jsp">
账号:<input type="text" name="name"> <br/>
密码:<input type="password" name="password" > <br/>
<input type="submit" value="登陆">
</form>

10.重置按钮
<input type = "reset">是重置按钮。可以把文本框里的内容清空
<form method="get" action="login.jsp">
账号:<input type="text" name="name"> <br/>
密码:<input type="password" name="password" > <br/>
<input type="submit" value="登陆">
<input type="reset" value="重置">
</form>

11.图像提交
<input type="image" > 是使用图像作为提交的表示方式
<input type="image" src="picture.jpg">


12 按钮
<button></button>是按钮标签
按钮标签中可以是图片,也可以是文字。
在按钮标签中添加属性type=“submit,那么按钮也具有提交表单的功能
button中是文字
<button>登陆</button>

button 的图片属性
<button>
<img src="picture.jpg"/>登陆
</button>

button的type属性
<form method="get" action="login.jsp">
账号:<input type="text" name="name"> <br/>
密码:<input type="password" name="password" > <br/>
<button type="submit">登陆</button>
</form>
























 1143
1143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








