栅格布局的基本简介
一.bootstrap内置了一套响应式,移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预容器:“行(row)”必须包含在.container(固定宽度)或.container-fluid(100%)宽度中,以便于其古语合适的排列(aligment)和内补(padding)。
rem:实际上是设置列的高度的属性,rem的值是整数,代表的高度是rem值*字体像素大小。
二.栅格布局的参数

bootstrap把屏幕横向分成了12列,
屏幕分成下面几个端
<768px xs屏(超小屏)手机端 .col-xs-
768-992px sm屏(小屏)平板 .col-sm-
992-1200px md屏(中屏)中等pc .col-md-
>1200px lg屏(大屏) 大pc .col-lg-
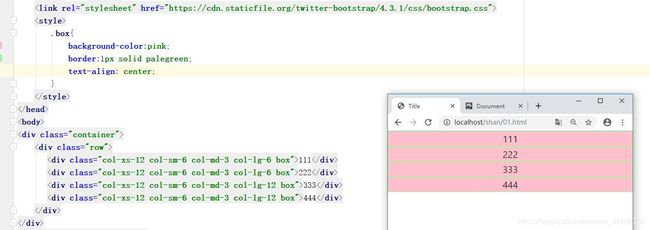
(1)当浏览器的屏幕小于768px xs屏是是这样的效果:

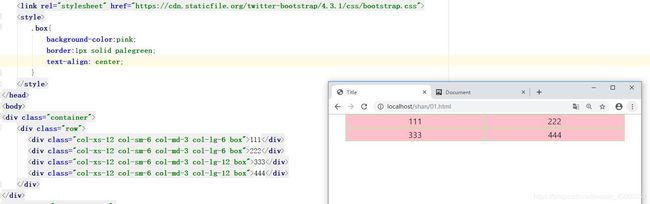
(2)当屏幕大于768px小于等于992px sm屏是这样的效果:
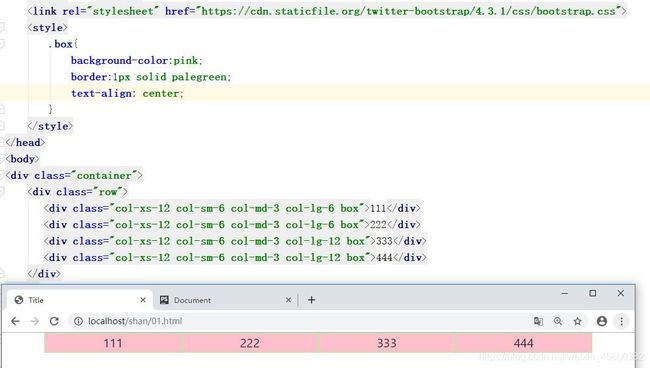
(3)当屏幕大于992px小于等于1200px md屏是这样的效果:

(3)当屏幕大于1200px lg屏是这样的效果:

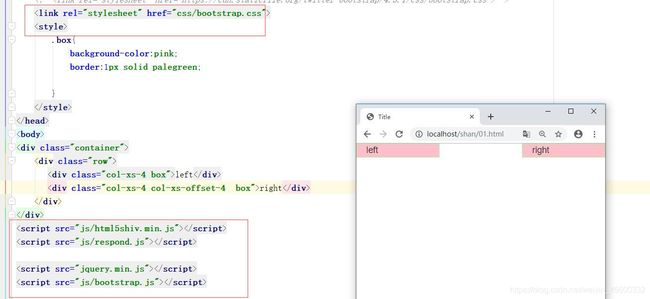
三.列偏移
使用.col-xx屏-offset-xx份数 类可以将列向右侧偏移,也就是添加了左侧的margin。

记得引包。。。。
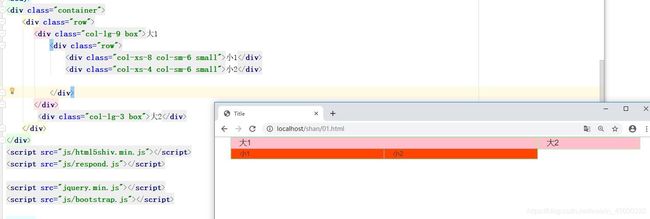
四.列嵌套
使用内置的栅格系统将内容再次嵌套,可以通过添加一个新的 .row

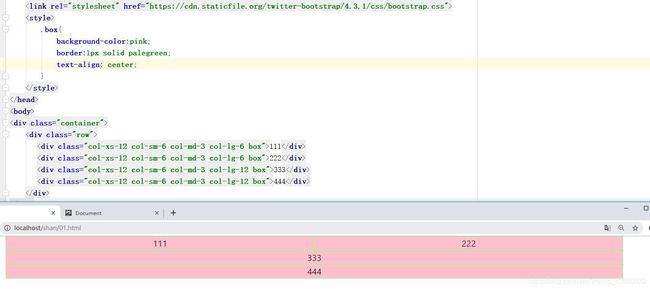
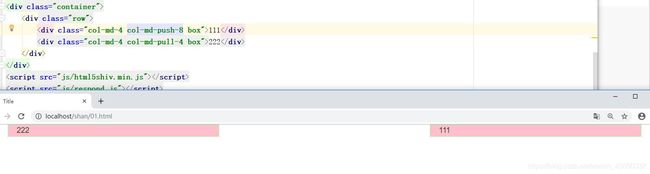
五.列排序
.col-md-push-份数 是把元素向右推动几份数
.col-md-pull-份数 是把元素向左拉动几份数

盒子111是向后推动了8份。
盒子222是向前拉了四份。





















 2817
2817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








