场景:我有一个列表,里面有动态加载的卡片信息(每张卡片信息的数据结构是字典 card_dict ),利用循环生成多个并列的
, 通过按钮,可以把特定卡片从当前列表删除,然后放进其它列表里。
我的代码结构:
{% for card_dict in card_list %}
{{ card_dict }}
...
...
{% endfor %}
function send_card(card)
{
$.ajax(
{
type:'POST',
url: '/url',
data: "card="+card, // 也试过 data:card, fixme2
success:function(data){...}
}
);
}
运行会提示fixme1 处的 {{card_dict}}应该改成字符串。
然后我强行修改传值参数类型,
// fixme3
但是也是会出错。目标路由‘/url’并没有成功接受到 这个卡片信息字典 。
显示的错误居然是fixme3 处 还漏缺一个右括号‘)’。
---update---
我刚刚查看 jinja的模板语言文档,然后尝试把 {{card_dict}}转变成json的数据格式,但是依然出现错误。
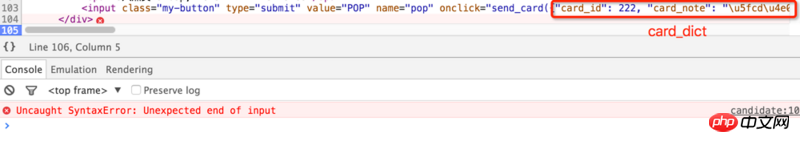
// fixme4
显示的错误:

问题来了,我应该怎样 把 这个卡片字典 返回给 后端服务器指定的路由?




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








