用javascript实现简单的下拉折叠菜单
Gary_js实现简单的下拉折叠菜单*{margin:0px; padding:0px;}
#div1 {width:200px; margin:0 auto; line-height:25px;}
ul {list-style:none;}
li {background:#ccc;margin-bottom:3px;}
dl {background:#eee; display:none;}
.active {background:#F90;}
//此处编写js代码,实现简单的下拉折叠菜单,默认菜单1是展开的
- 菜单1.1
- 菜单1.2
- 菜单1.3
- 菜单1.4
- 菜单2.1
- 菜单2.2
- 菜单2.3
- 菜单2.4
- 菜单3.1
- 菜单3.2
- 菜单3.3
- 菜单3.4
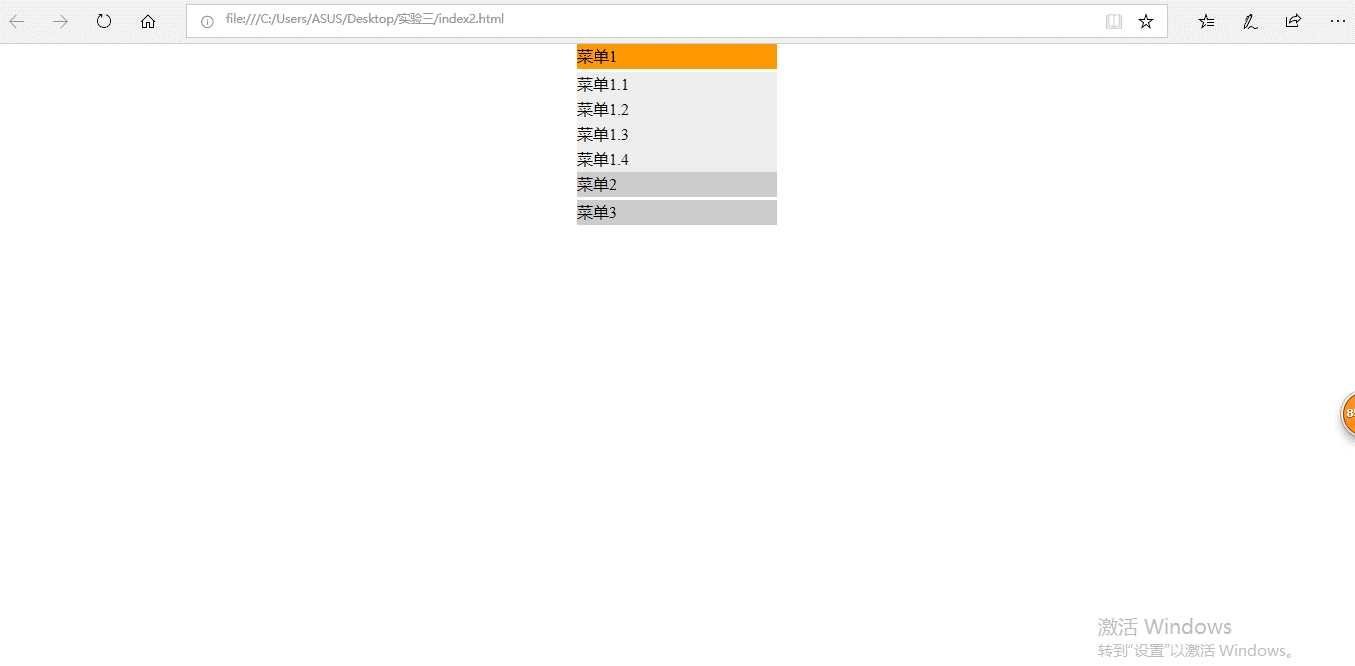
效果一
点击一级菜单时弹出二级子菜单,不需要对菜单进行 display==“none”?true:false (缺点:无法把三个一级菜单状态都设置为"display")



window.onload =function () {var lis = document.getElementsByTagName(‘li‘);var dls = document.getElementsByTagName(‘dl‘);for (var i = 0; i < lis.length; i ++) {
lis[i].index=i;
lis[i].οnclick=function () {for (var i = 0; i < lis.length; i ++) {
lis[i].className=‘‘;
dls[i].style.display= ‘none‘;
}this.className = ‘active‘;
dls[this.index].style.display = ‘block‘;
}
}
}
Gary.Script
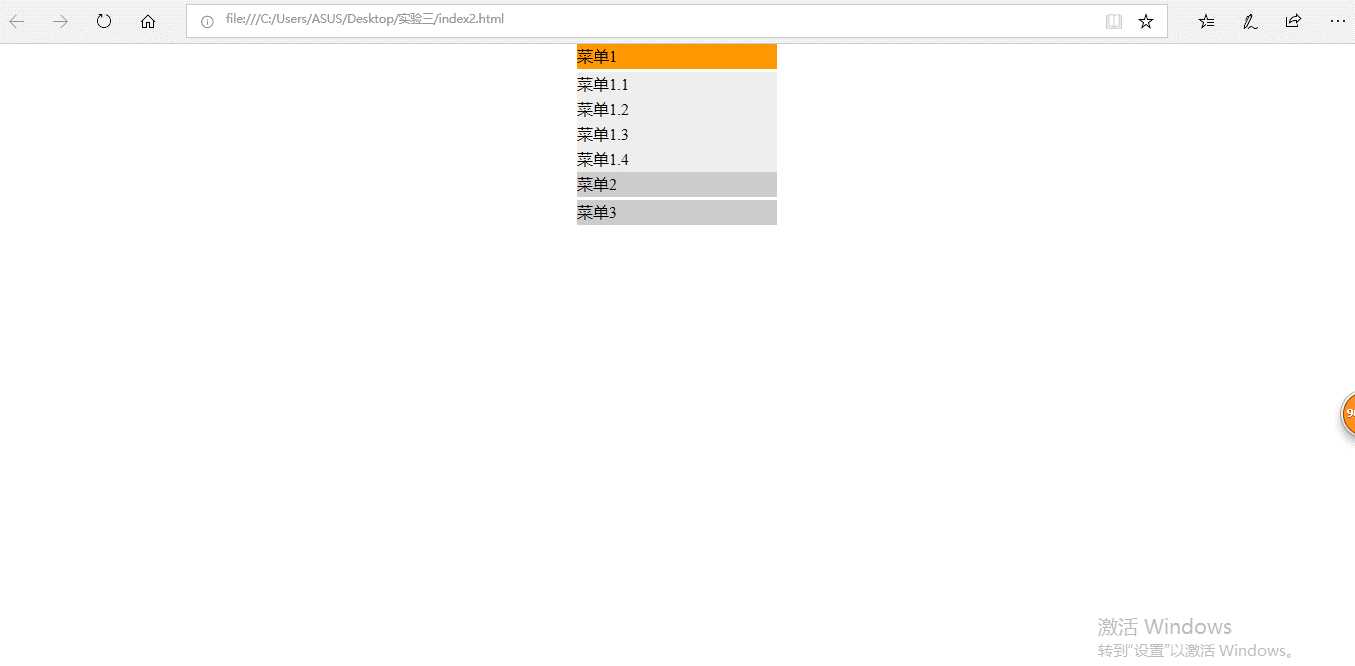
效果二
点击一级菜单弹时进行display==“none”?true:false 使二级菜单实现点击收缩功能



//此处编写js代码,实现简单的下拉折叠菜单,默认菜单1是展开的
window.onload =function () {var lis = document.getElementsByTagName(‘li‘);var dls = document.getElementsByTagName(‘dl‘);for (var i = 0; i < lis.length; i ++) {
lis[i].index=i;
lis[i].οnclick=function () {for (var i = 0; i < lis.length; i ++) {
lis[i].className=‘‘;
}this.className = ‘active‘;if(dls[this.index].style.display == ‘block‘)
dls[this.index].style.display = ‘none‘
elsedls[this.index].style.display = ‘block‘}
}
}
Gary.Script
效果三
实现二级子菜单动画展开动画



//此处编写js代码,实现简单的下拉折叠菜单,默认菜单1是展开的
window.οnlοad= function() {varlis=document.getElementsByTagName(‘li‘);vardls=document.getElementsByTagName(‘dl‘);for(vari= 0; i
lis[i].index=i;
lis[i].οnclick= function() {for(vari= 0; i
lis[i].className=‘‘;
}this.className= ‘active‘;if(dls[this.index].style.display== ‘block‘)
dls[this.index].style.display= ‘none‘
elsedls[this.index].style.display= ‘block‘}
}
}
菜单1
菜单1.1菜单1.2菜单1.3菜单1.4菜单2- 菜单2.1
- 菜单2.2
- 菜单2.3
- 菜单2.4
- 菜单3.1
- 菜单3.2
- 菜单3.3
- 菜单3.4




















 5211
5211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








