

插件描述:纯HTML5 打造,无 javascript 代码
HTML5
定义和用法
标签用于描述文档或文档某个部分的细节。
浏览器支持目前只有Chrome(谷歌浏览器) 支持 标签。
下必须包含一个且只能一个。
与 标签 配合使用,可以为 details 定义标题。标题是可见的,用户点击标题时,会显示出details。
属性open
语义:
解释:定义 details 是否可见。
HTML代码
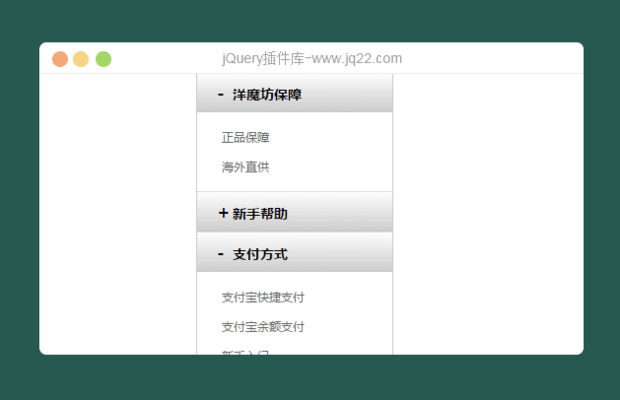
菜单1
- 子菜单1
- 子菜单2
CSS代码
跟普通标签一样修饰,这里主要讲一下标签的特定样式/*去掉自带的小三角*/
details summary::-webkit-details-marker {
display: none;
}
/*自定义图标,可用图片或字符,如果使用图片,请把content的值设置成空字符*/
/*展开*/
.menu summary:before {
content: "+";
/*background: url(../Images/right.png) no-repeat center center;*/ /*收起时的图片*/
/*vertical-align: middle;*/
}
/*收起*/
.menu[open] summary:before {
content: "-";
/*background: url(../Images/down.png) no-repeat center center;*/ /*展开时的图片*/
}





















 1801
1801











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








