
什么叫元素脱离文档流?
元素从普通布局排版中“消失”了,其他盒子在定位的时候,会把脱离文档流的元素当做不存在来进行定位。
什么情况下元素会脱离文档流?
元素设置了float属性 或者元素的position定义为absolute;
float脱离文档流 和 absolute脱离文档流的不同之处?
float脱离文档流:其他盒子会无视这个元素,但文字会为其让出位置,环绕周围。其实这也是float的最初用途,只是被拿来当布局用了。
absolute脱离文档流:其他盒子和文字均会无视这个元素;
box-sizing的几种取值
box-sizing可以理解为选择定义盒子尺寸的模式
box-sizing的取值有 content-box、border-box、padding-box。
适用于一切有width、height属性的元素
content-box:width和height均指的是 内容 的宽度和高度(默认值)
padding-box:width和height值的是 内容+padding的宽度和高度
border-box:width和height指的是 内容+padding+border的宽度和高度
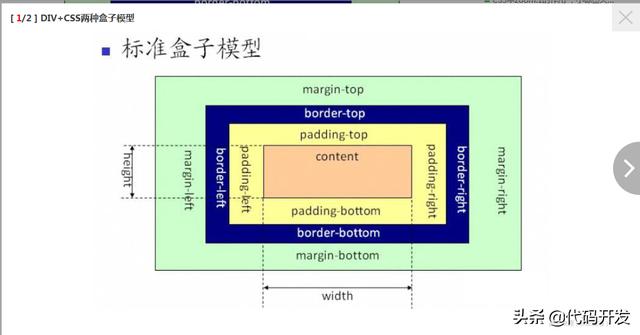
标准盒子模型指的是 content-box ,它的边界是内容区,只对内容区域有效。

容器占据的空间大小为:
宽度 = width + paddingLeft + paddingRight + borderLeft + borderRight
高度 = height + paddingTop + paddingBottom + borderTop + borderBottom
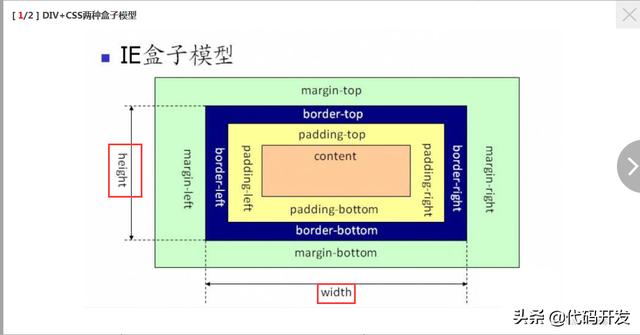
IE盒子模型指的是 border-box ,它的边界是边框,对这个容器有效。

容器占据的空间大小为:
宽度 = width
高度 = height
欢迎关注。




















 236
236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








