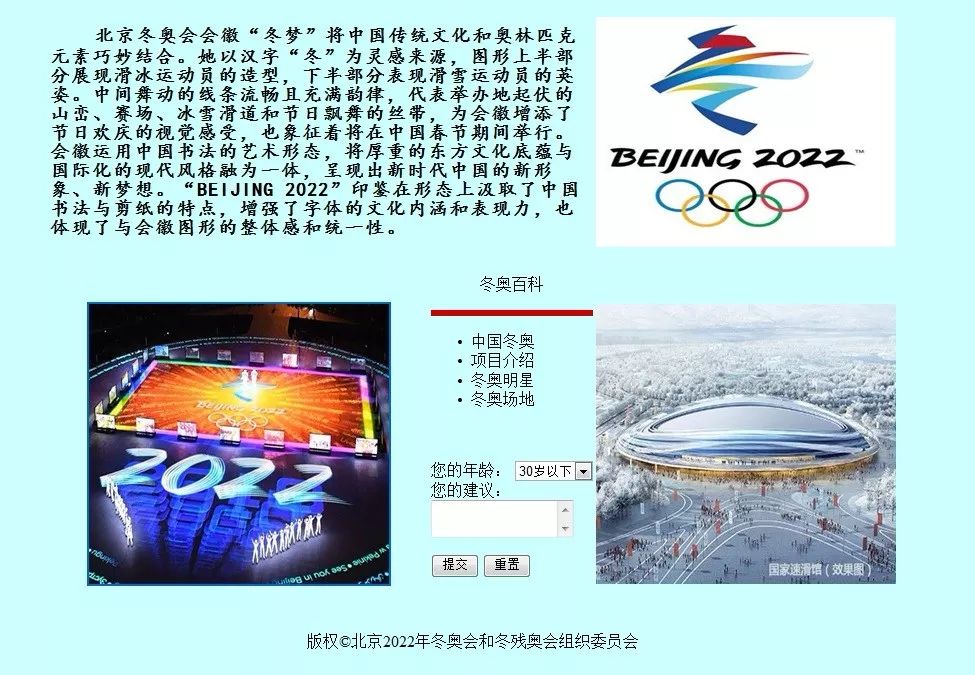
(1)打开主页index.html,设置网页标题为“2022北京冬奥”;设置网页背景色为“#CCFFFF”;设置表格属性:居中对齐,边框线粗细为0、单元格填充和单元格间距都设置为1。
(2)拆分表格第1行为2列,设置第1行第1列文字的格式(CSS目标规则名称为.Y):字体为楷体,字号为19像素,加粗,颜色为“#000000”;在第1段前加入4个半角空格。
(3)在表格第1行第2列单元格中插入鼠标经过图像,原始图像为“hh1.jpg”,鼠标经过图像为“hh2.jpg”,设置图像宽度为300像素,高度为230像素,水平居中;设置表格第2行第1列单元格中的图片超链接到“http://www.beijing2022.cn”,并在新窗口中打开该网页。
(4)在第2行第2列单元格的“冬奥百科”下插入水平线,宽度为160像素,高度为4像素,颜色为“#CC0000”;为表格第2行第2列单元格中水平线下的4行文字添加项目列表。
(5)在第2行第2列单元格中有一个表单,在表单第1行“您的年龄:”后添加一个下拉菜单,下拉菜单的三个选项分别为:“30岁以下”、“30-50岁”和“50岁以上”;表单第2行“您的建议:”后添加一个两行的宽度为15个字符的文本区域;在表单第3行添加两个按钮“提交”和“重置”。
样张:

6、利用C:\KS\wyF文件夹下的素材(图片素材在wyF\images文件夹下),按以下要求制作或编辑网页,结果保存在原文件夹下。
(1)打开主页index.html,设置网页标题为“新手养多肉”,设置表格属性:居中对齐,边框线粗细设置为0,所有单元格背景色:#E1E1E1。
(2)设置文字“新手如何愉快的开始多肉之旅”在单元格内居中对齐,并设置文字格式(CSS目标规则名为.F):字体为隶书,字号为36像素,颜色为 #6C743B。
(3)合并表格第1列1-2行单元格,并插入图片“rou.jpg”,图片大小430×390像素(宽×高),将该图像超链接到“xin.html”,在新窗口中打开。
(4)按样张,给第2列第2行中首段文字前添加8个半角空格,为第2、3段文字添加编号列表;为“联系我们”添加电子邮件链接:support@hua.net,并在文字下方插入水平线。
(5)按样张,在表单中添加“年龄”文本域,“职业”下拉菜单,下拉菜单的四个选项分别为:公务员、教师、自由职业、其他;插入一组名为RB的单选按钮:多浆植物、观花植物、木本植物;添加两个按钮“提交”和“重置”。
样张:






















 571
571











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








