JavaScript中的innerWidth属性返回宽度,innerHeight属性返回窗口内容区域的高度。
语法:window.innerWidth
window.innerHeight
参数:它不需要任何参数。
返回值:返回一个数字,表示窗口内容区域的宽度和高度。
注意:对于IE 8 ie(Internet Edg 8)或更早版本,请使用clientWidth和clientHeight获取窗口的宽度和高度。
示例:
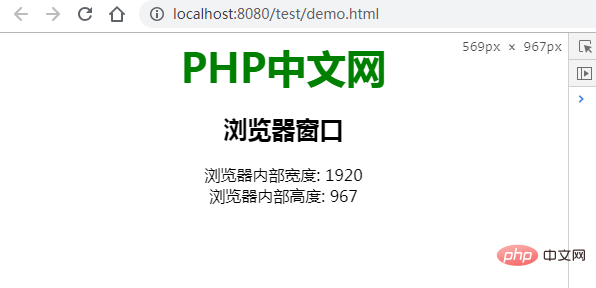
浏览器内部的宽度和高度body{
text-align:center;
}
.gfg {
font-size:40px;
font-weight:bold;
color:green;
}
浏览器窗口
var Width, Height, result;
// 浏览器窗口的高度和宽度
Width = window.innerWidth || document.documentElement.clientWidth
|| document.body.clientWidth;
Height = window.innerHeight || document.documentElement.clientHeight
|| document.body.clientHeight;
// 显示宽度和高度。
result = document.getElementById("demo");
result.innerHTML = "浏览器内部宽度: " + Width +
"
浏览器内部高度: " + Height;
输出:

本篇文章就是关于JavaScript中Window innerWidth和innerHeight属性的相关介绍,希望对需要的朋友有所帮助!




















 4974
4974











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








