Hello~今天要get给大家的小技能就是如何使用wps制作专属练字帖!对于想要针对某些文字无限练习的朋友,这一技能绝对实用!除此之外,我们还可以借用此方法,制作出印有公司logo、偶像照片、励志短语、家庭合影、个人美照等等图片的个性信纸、稿纸、学生识字本......
好啦,话不多说,请看图:
一、点击“插入”,选择“表格”,在下拉项中选择“插入表格”,系统弹出图3处的小窗口,在窗口内设置列数为30,行数为2,(行列数都是根据A4纸页面大小设置的固定值,只要我们想制作田字格时,便可搬出此值,设置即可^_^)

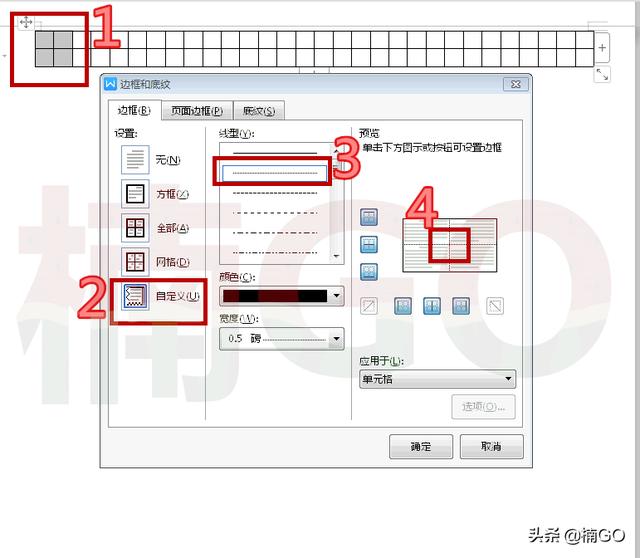
二、行列设置完成,点击确定,然后如图1处所示那样,框选一个“田字格”出来,在“田字格”内单击鼠标右键,选择“边框和底纹”,又会弹出一个边框设置窗口,首先,第①步点击图2处所示的“自定义”选项;第②步选择第二款“线型”;’第③步点击图4处所画的十字交叉点(或依次点击预览视图中的横竖线也可以),第④步确定完成。

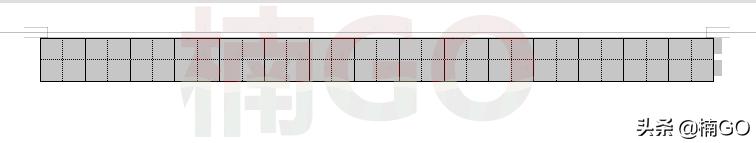
三、完成以上步骤,我们会发现,方才框选的“田字格”内部的实线已经变成了标准的虚线,接着,我们重复刚才的方法,将整个一行表格全部修改为虚线田字格。(这波操作比较枯燥,大家一定要咬着牙把它完成哦^_^)

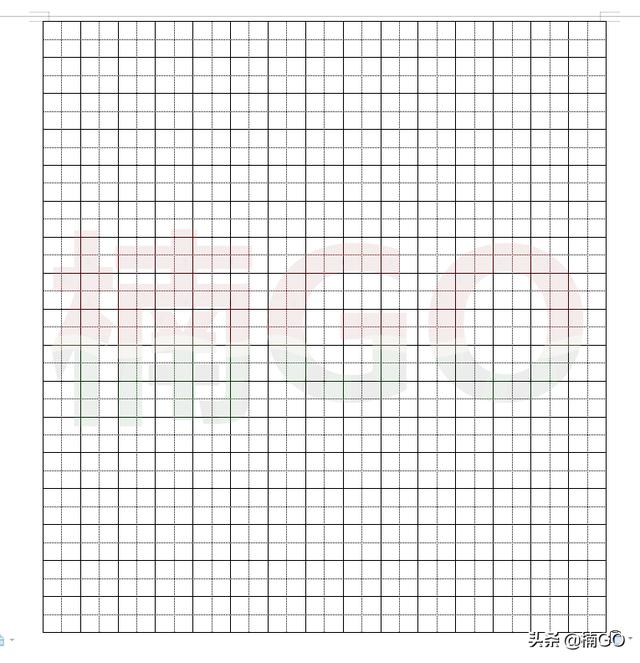
四、将整个一行田字格修改完成后,我们就省事多了,可以直接全选制作完成的横条田字格,按下ctrl + C键对其进行复制,继而按下ctrl + V进行粘贴。

五、好啦,我们的田字格雏形基本完成,接下来,就要在上面制作我们想要针对练习的文字咯。
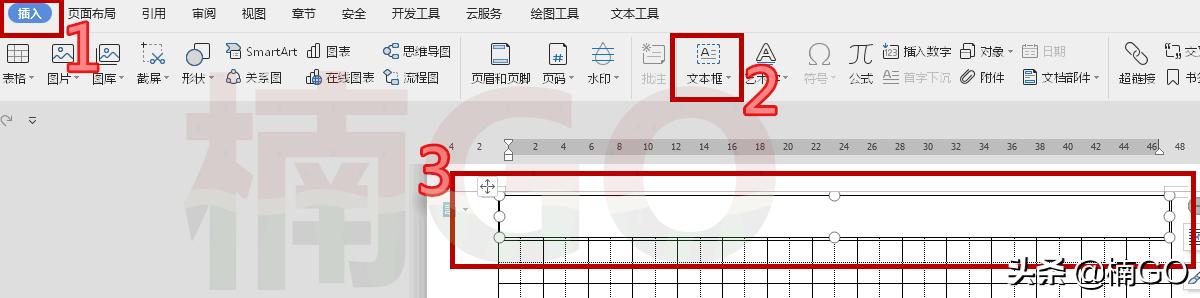
首先,点击“插入”,选择“文本框”,在田字格第一行向右拖动鼠标,拉出一个“黑框白底”的文本框来。

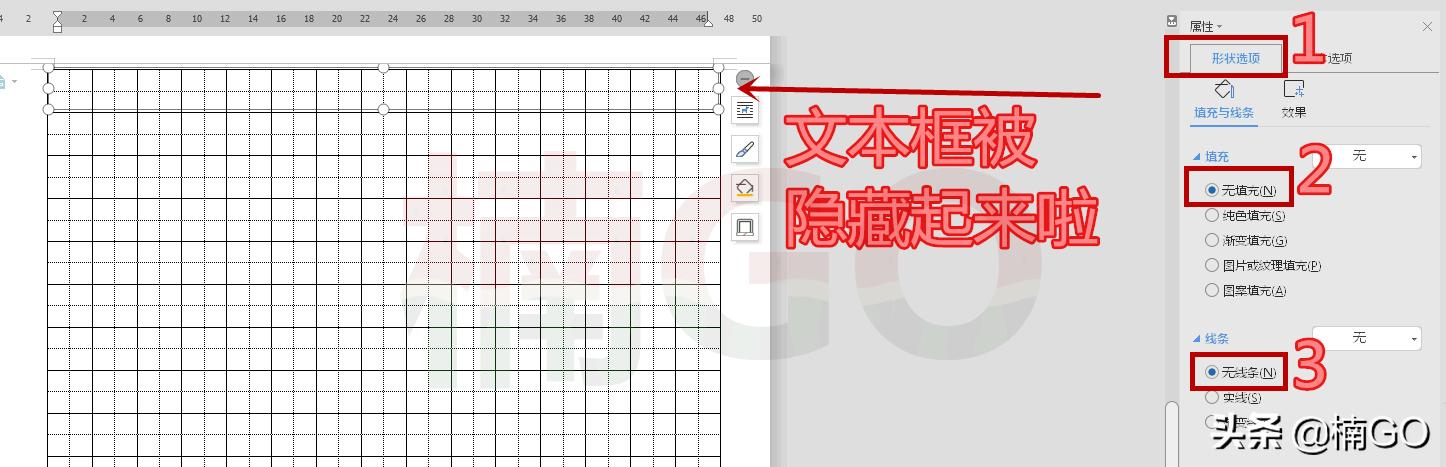
然后,我们双击文本框的黑色线条框,右侧会弹出一个“属性栏”,在属性栏中选择图1、2处所标注的“无填充”“无线条”,这样,那些乱入的黑框白底就会通通被隐藏掉啦。

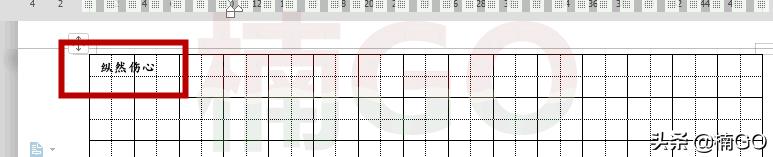
接下来,我们就可以在透明文本框里输入想要练习的文字咯(切记,大家不要着急将文字全部输入,因为一行田字格为15个字符,也就意味着一个文本框最多可输入15个文字,否则,文字必然无法对齐田字格。)

六、输入好第一个文本框的文字后,我们先别着急另起文本框,暂时将后面未输入的文字先放一放,把全部注意力都集中在你的文字字体设定上吧(此处我以楷体为例)。
(因田字格大小已固定,所以,我们可以将文字的大小也设置成一个固定值,31字号。)

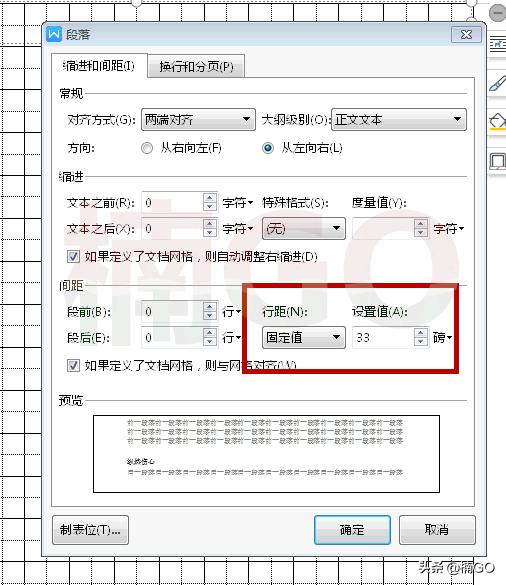
然后,再点击上图3处所示的“行距”选项,在下拉选项栏中,选择“其他”,于弹出的窗口(如下图所示)中,将“行距”设置为固定值,“设置值”调整为35磅,确认完成。

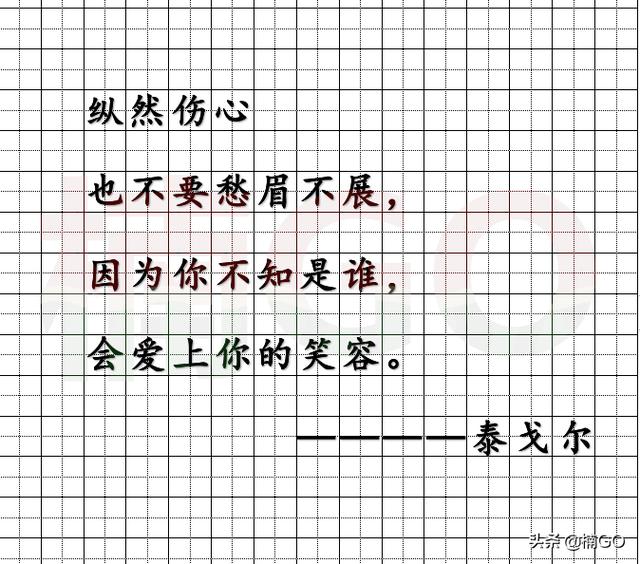
好啦,字体设置完成后,我们就要利用“分散对齐”功能,将文字放入田字格中啦。
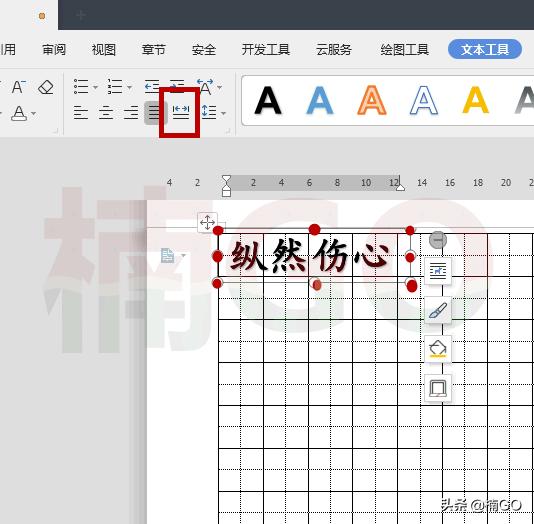
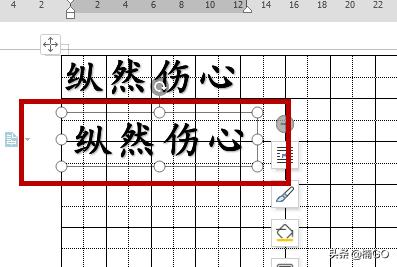
这步很简单,点击文本框四周的“小圆点”,左右拖动鼠标,对其边框大小进行调整就好。此处,我们应让文本框的边框比田字格略大一点,然后点击下图所示的“分散对齐”按钮,便可以使文本框内的文字以两边对齐的方式均匀排列在文本框中(如果第一次调整不理想,还可以继续拖动小圆点进行修改,直至文字对齐田字格为止。)

调整好第一个文本框后,我们对其全选复制,再粘贴几个文本框出来,将未完成的文字全部输入。

(为什么要先调整第一个文本框的字体大小,再对其进行复制粘贴呢?大家知道原因么?)

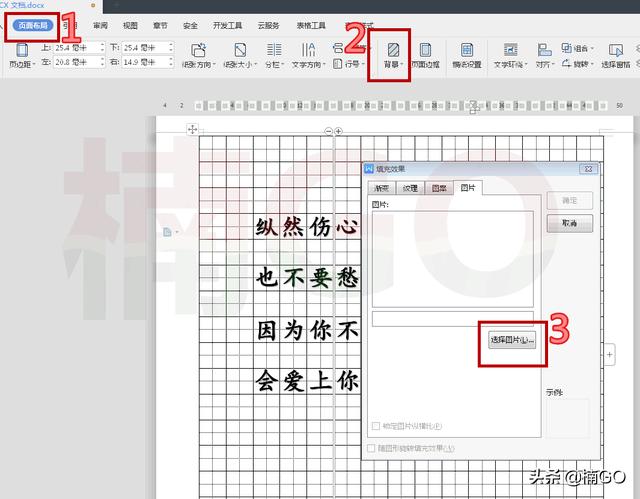
文字全部设置好以后,我们再来点击“页面布局”,选择“背景”,添加背景图片。(添加背景我们之前的文章中有细讲,此处不再赘述)

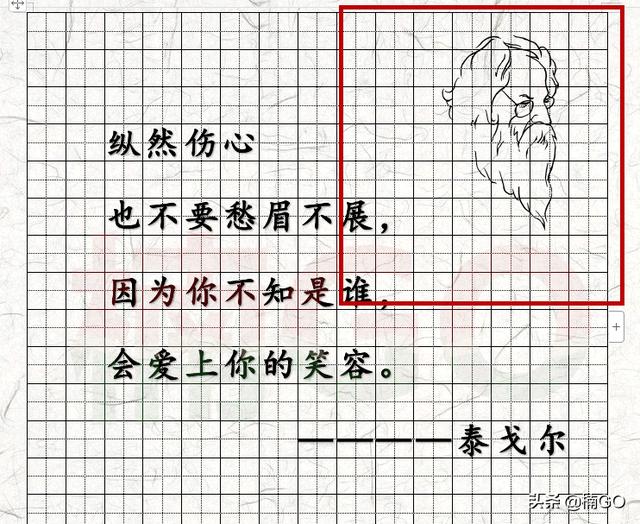
背景添加完成后,我们还可以将自己喜欢的图片或照片插入进来(一直跟着我打卡的朋友对此操作应该666的很了,新参与打卡任务的朋友,快快翻看前几篇文章熟悉操作吧。)

图片添加后,我们可以将遮挡图片的田字格框选起来,单击右键选择“合并单元格”即可。

emmm~~~今天的内容是比较繁琐,但好在操作简单,你学会了么?如有表述不清的地方,欢迎大家留言咨询,一起探讨!今天的打卡小任务就结束啦,我们明天再见~







 本文介绍了如何使用WPS制作拼音田字格练字帖的详细步骤,包括设置表格、调整边框、输入文字、对齐方式以及添加背景图片等,帮助用户创建个性化练字模板。
本文介绍了如何使用WPS制作拼音田字格练字帖的详细步骤,包括设置表格、调整边框、输入文字、对齐方式以及添加背景图片等,帮助用户创建个性化练字模板。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








