html判断当前页面是否在iframe中的实例
在做HTML页面的时候,经常会遇到“如果当前页面显示在iframe中,我们就相应的处理”
判断方法为:
//判断是否在iframe中
if(self!=top){
parent.window.location.replace(window.location.href);
}
以上这篇html判断当前页面是否在iframe中的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
时间: 2016-11-27
前几天,在QQ群里有个XD问到bgsound的一些资料,确切地说是它的特殊用法.奇怪群里的人竟然都没几个能说出新意的,包括我!或许是这个标签不常用.或者是用处不大,所以,大家也就没有特意去研究过背景音乐吧.(以前自学这个东西时,本人也是仅仅出于好奇,玩玩而已^_^) 废话少说,来点真格的-- (以下是原文,不仅仅是bgsound哦,还有其他东东,慢慢see) 是用以插入背景音乐,但只适用於 IE,其参数设定不多.
本文实例分析了jQuery取得iframe中元素的常用方法.分享给大家供大家参考,具体如下: jquery取得iframe中元素的几种方法: 在iframe子页面获取父页面元素 代码如下: 复制代码 代码如下: $('#objId', parent.document); 搞定... 在父页面 获取iframe子页面的元素: $("#objid",document.frames('iframename').document) $(document.getElementById('ifra
基本的操作方法: document.frames("frame_id").document.action; 其中,frame_id是该父页面需要进行操作的iframe的id,action是iframe中的相关操作. 从该方法中,可以看出 document.frames("frame_id")是用来从父页面中获取iframe的id的,而后面的document.action同一般的脚本对页面元素操作一样,具体举个例子来说明一下,其中父页面引用iframe部分如下: 复制
DOM方法:父窗口操作IFRAME:window.frames["iframeSon"].documentIFRAME操作父窗口: window.parent.documentjquery方法:在父窗口中操作 选中IFRAME中的所有输入框: $(window.frames["iframeSon"].document).find(":text");在IFRAME中操作 选中父窗口中的所有输入框:$(window.parent.document).

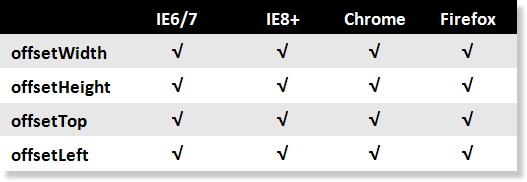
如下所示: screen.width screen.height screen.availHeight //获取去除状态栏后的屏幕高度 screen.availWidth //获取去除状态栏后的屏幕高度 一.通过浏览器获得屏幕的尺寸 二.获取浏览器窗口内容的尺寸 //高度 window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight //宽度 window.innerWidth

本文实例讲述了JS获取多维数组中相同键的值实现方法.分享给大家供大家参考,具体如下:
Demo本文实例讲述了js改变Iframe中Src的方法.分享给大家供大家参考.具体实现方法如下:

本文实例讲述了jQuery中DOM树操作之复制元素的方法.分享给大家供大家参考.具体分析如下: 复制元素 前面提到的操作包括:插人新创建的元素.将元素从文档中的一个位置移动 到另一个位置,以及通过新元素来包装已有的元素.可是,有时候也会用到复制元素的操作.例如,可以复制出现在页面顶部的导航菜单,并把副本放到页脚上.实际上,无论何时,只要能通过复制元素增强页面的视觉效果,都是以重用代码来实现的好机会.毕竟,如果能够只编写一次代码并让jQuery替我们完成复制,何必要重写两遍同时又增加双倍的出错机会




















 1771
1771











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








