全局css里面的重点:
栅格系统 栅格系统 栅格系统
表单和表格 按钮 响应式图片
本节课主要讲解Bootstrap里面的css组件里面的导航条
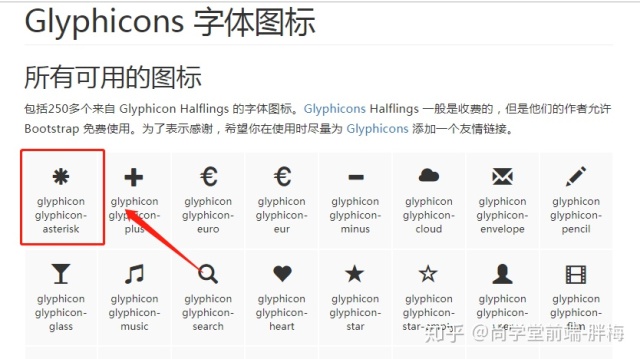
3.1 Glyphicons 字体图标
字体图标使用需要引入fonts文件,并且文件和css根目录同步就可以

使用图片直接引入类名就可以了
<span class="glyphicon glyphicon-apple"></span>
<button class="btn btn-success"> <span class="glyphicon glyphicon-ok"></span> 成功</button>

3.2 下拉菜单

<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropup
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu2">
<li><a href="#">Action</a></li&g







 本文聚焦Bootstrap的CSS组件,包括Glyphicons字体图标、下拉菜单和导航条的使用。介绍如何引入字体图标,以及下拉菜单和响应式导航条的代码实现。
本文聚焦Bootstrap的CSS组件,包括Glyphicons字体图标、下拉菜单和导航条的使用。介绍如何引入字体图标,以及下拉菜单和响应式导航条的代码实现。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2770
2770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








