svg:
path有d属性,而d属性是最牛B的!
M = moveto(M X,Y) :将画笔移动到指定的坐标位置
L = lineto(L X,Y) :画直线到指定的坐标位置
H = horizontal lineto(H X):画水平线到指定的X坐标位置
V = vertical lineto(V Y):画垂直线到指定的Y坐标位置
C = curveto(C X1,Y1,X2,Y2,ENDX,ENDY):三次贝赛曲线
S = smooth curveto(S X2,Y2,ENDX,ENDY):平滑曲率
Q = quadratic Belzier curve(Q X,Y,ENDX,ENDY):二次贝赛曲线
T = smooth quadratic Belzier curveto(T ENDX,ENDY):映射
A = elliptical Arc(A RX,RY,XROTATION,FLAG1,FLAG2,X,Y):弧线
Z = closepath():关闭路径
M:画笔起始位置
L:画直线(x,y)坐标
Z:自动闭合
fill: 填充颜色
stroke:描边颜色
stroke-width:描边宽度
transform="translate(x,y)": 加了描边后需要平移(x=stroke-width/2,
y=stroke-width/2)
在需求中也许设计师设计了个渐变色用以下方法:
把fill="url(#orange_red)"就成了渐变填充,如果把stroke="url(#orange_red)"描边渐变填充了;效果图如下:


//画笔移动到0,40 画水平线到240,垂直线反之
H:水平直线,既保持Y坐标不变
V:垂直直线,既保持X坐标不变
stroke-linecap:butt | round | square;如图:

如果是虚线:
//间隔20像素绘制一次

stroke-dasharray:(Number)间隔多少像素绘制一次
stroke-dashoffset:(Number) 每次绘制偏离多少,必须配合stroke-dasharray使用
下一节我讲一下path的三次贝塞尔曲线使用方法!
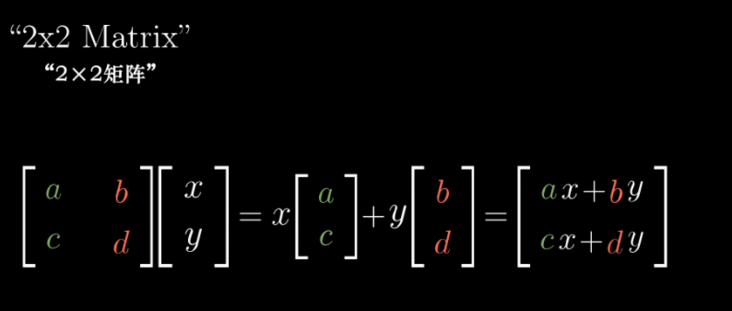
线性代数:

解决svg线条粗细不一
svg line {
shape-rendering: crispEdges;
}





















 5245
5245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








