思考: css为什么要放在head标签中, 而不能像javascript一样置于body标签尾部?
Talk is cheap, show me the code.
OK, 那我们通过写一些代码来得出结果
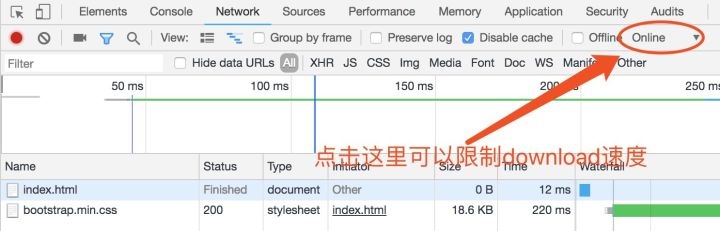
在这里先说chrome控制台的一个小技巧:

限制download速度对我们的测试很有帮助! 可以让我们看清一些细节
我们先把download速度限制为40kb/s, 开始测试:
当css引入位置放于body标签尾部
DocumentHello world
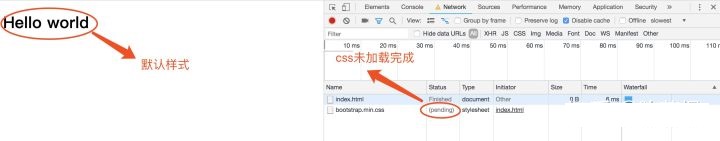
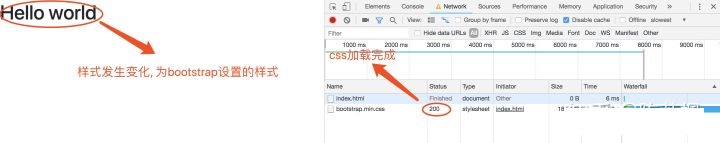
在浏览器中查看效果:
当bootstrap.min.css文件未加载完成时, 网页中已经出现了"Hello world", 但样式为默认样式, 说明网页已经渲染过一遍了

当bootstrap.min.css文件加载完成之后, 网页中的"Hello world"样式发生改变, font-size发生明显变化, 因此可以判断: 网页出现reflow

当css引入位置放于head标签中时:
DocumentHello world
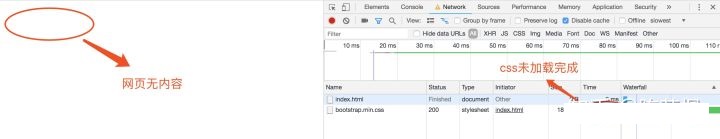
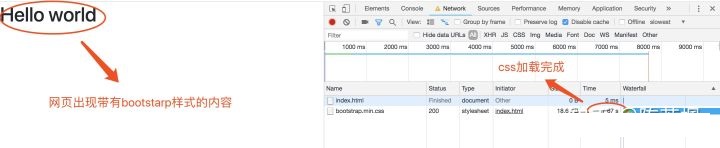
在浏览器中打开查看效果:
当bootstrap.min.css未加载完成时, 网页中并未出现任何内容, 说明此时网页并未发生渲染

当bootstarp.min.css加载完成后, 网页中出现带有bootstrap样式的"Hello world", 说明此时网页发生渲染

从上面两个例子可以看出:
css放在body标签尾部时, DOMTree构建完成之后便开始构建RenderTree, 并计算布局渲染网页, 等加载解析完css之后, 开始构建CSSOMTree, 并和DOMTree重新构建RenderTree, 重新计算布局渲染网页
css放在head标签中时, 先加载css, 之后解析css构建CSSOMTree, 于此同时构建DOMTree, CSSOMTree和DOMTree都构建完毕之后开始构建RenderTree, 计算布局渲染网页
对比两者, css放在head标签中比css放在body标签尾部少了一次构建RenderTree, 一次计算布局和一次渲染网页, 因此性能会更好; 并且css放在body标签尾部时会在网页中短暂出现"裸奔"的HTML, 这不利于用户体验
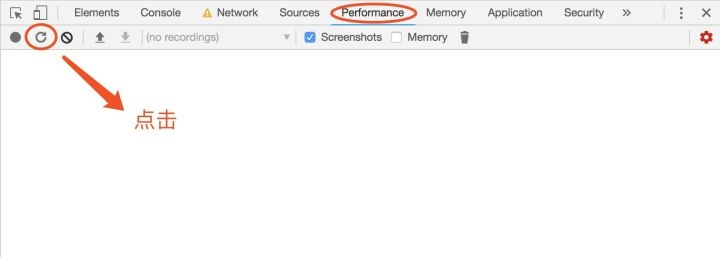
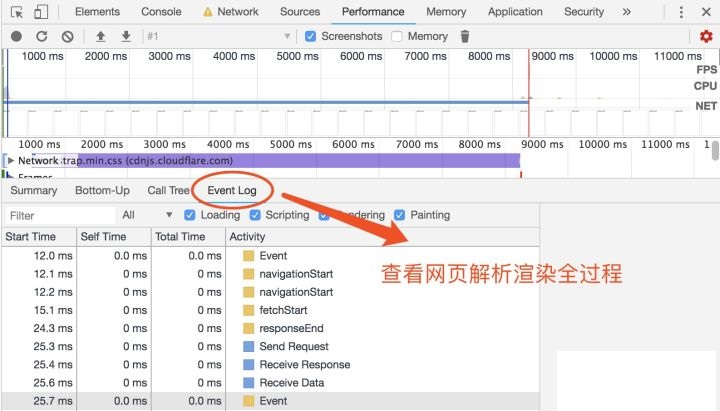
再讲一个小技巧:


通过以上操作可以查看网页解析渲染全过程, 所以用来解决"css文件放置在head中有什么优点?"这个疑惑也是极好~
到此这篇关于css为什么要放在head标签中的文章就介绍到这了,更多相关css head标签内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!





















 359
359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








