今天的主角是ms-visible,它的效果类拟于jQuery的toggle,如果它后面跟着的表达式为真值时则显示它所在的元素,为假值时则隐藏。不过显示不是 display:none这么简单,众所周知,display拥有inline, inline-block, block, list-item, table, table-cell等十来个值,比如用户之前是让此LI元素表示inline-block,实现水平菜单效果,你直接display:block就会撑破布局。因此元素之前是用什么样式显示,需要保存下来,当表达式转换为真值时再还原。
TODO supply a titlevar vm = avalon.define({
$id: "test",
toggle: false,
array:[1,2,3,4]
})
table{
width:300px;
border-collapse: collapse;
border:1px solid red;
}
td {
padding:5px;
border:1px solid red;
}
.menu{
display:inline-block;
*display:inline;
*zoom:1;
width:140px;
padding:5px 20px;
text-align: center;
margin-left:1em;
border: 1px solid greenyellow;
}
.btn{
padding:5px 20px;
margin-left:1em;
display: inline-block;
}
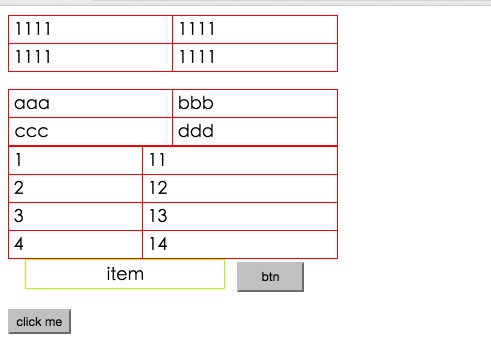
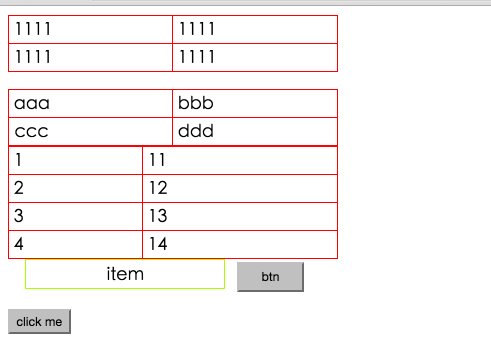
| 1111 | 1111 |
| 1111 | 1111 |
| aaa | bbb |
| ccc | ddd |
| {{el}} | {{el+10}} |
btn
这里用到ms-for循环指令及ms-click事件指令,语法与ng没有二致,不懂可以暂时忽略。
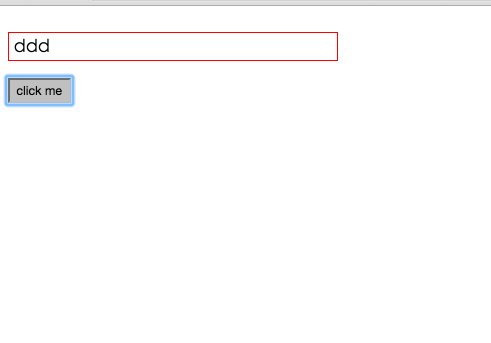
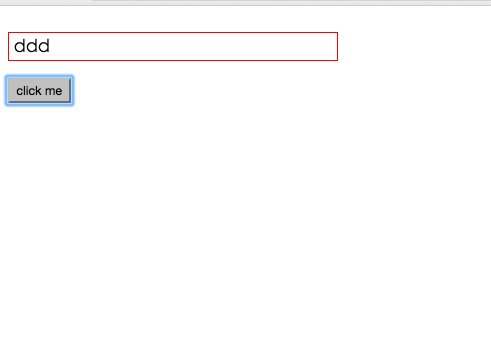
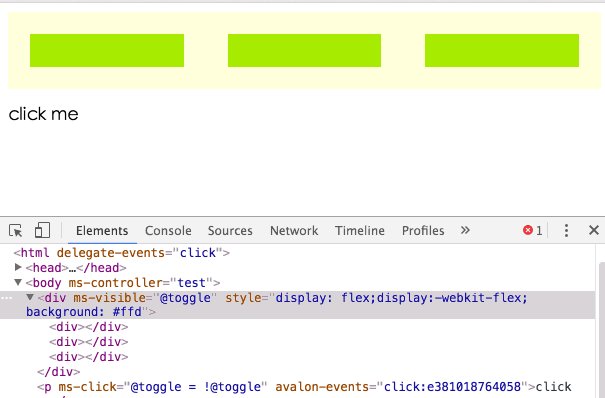
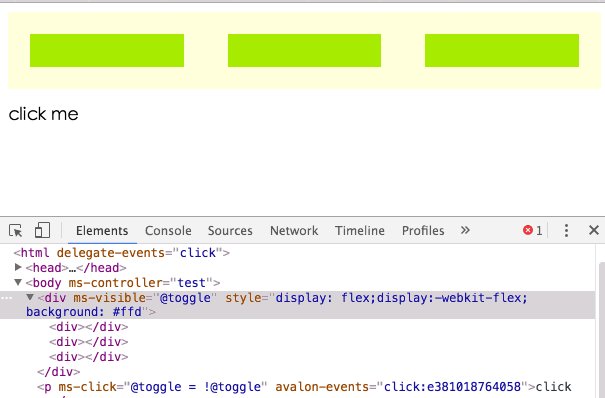
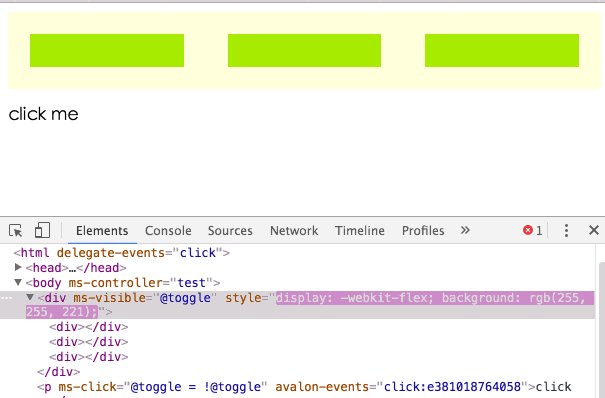
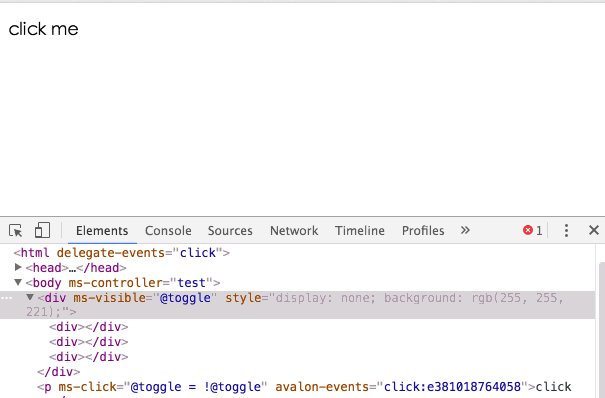
再看它能否处理内联样式的干扰:
TODO supply a titlevar vm = avalon.define({
$id: "test",
toggle: true
})
div div{
flex:1;
margin: 20px;
height: 30px;
background: #a9ea00;
}
click me
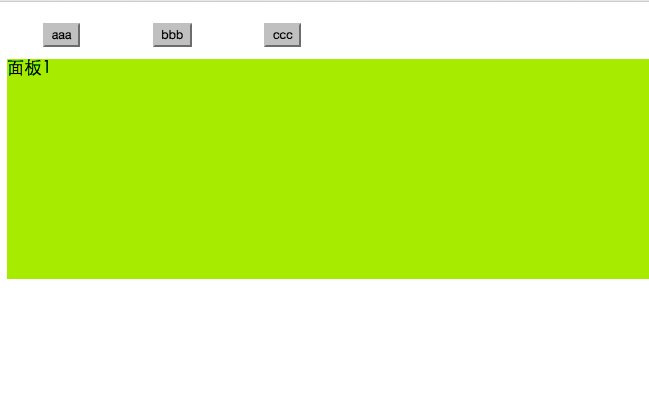
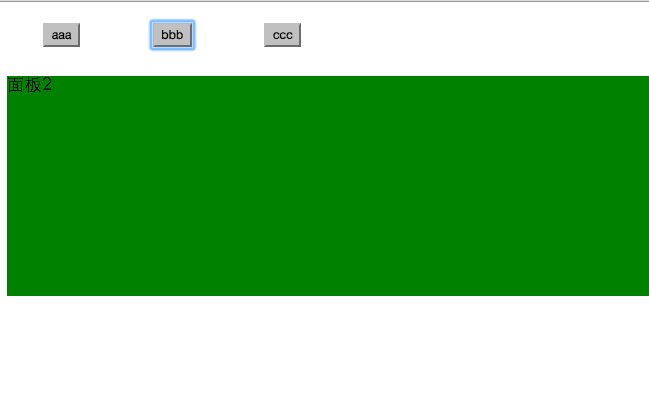
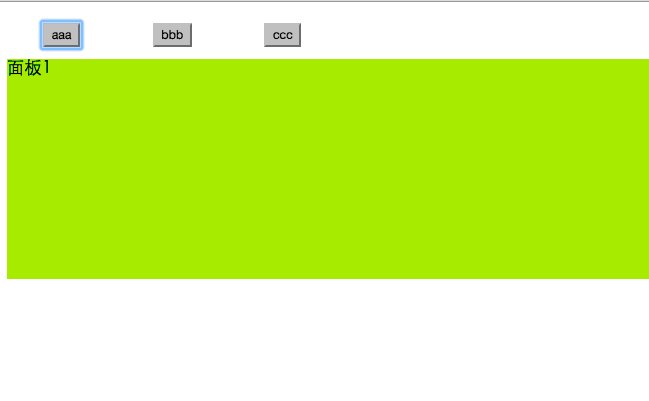
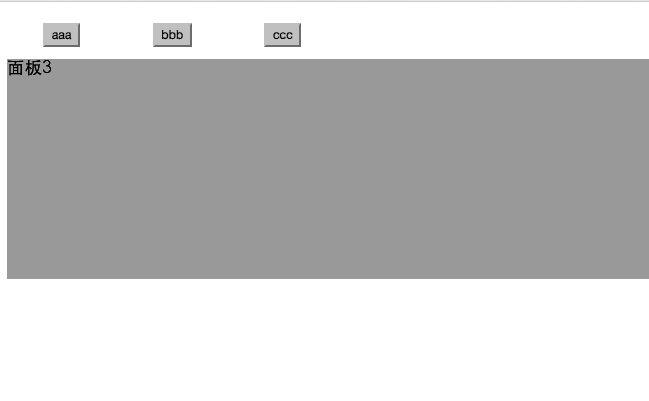
我们再来一个有用的例子,做一个切换卡。
TODO supply a titlevar vm = avalon.define({
$id: "test",
curIndex: 0, //默认显示第一个
buttons: ['aaa', 'bbb', 'ccc'],
panels: ["
面板2
", " 面板3"]})
button{
margin:1em 3em;
}
.panel div{
height:200px;
background: #a9ea00;
}
.panel p{
height:200px;
background: green;
}
.panel strong{
display:block;
width:100%;
height:200px;
background: #999;
}
{{el}}
























 261
261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








