导读
经过这段日子的学习,大家对小程序的了解多了多少呢?
我们这段时间学了很多组件的用法,以及这些组件的属性和属性的合法值,图片、文字、块,还了解了不少的样式代码和小程序的基本知识。
我们今天来讲一个可滚动的视图区域组件。
可滚动的视图区域组件是什么?
简单来说,就是当窗口面积不大的时候,可以通过滚动看到更多的内容。
这个就有点类似新闻类小程序的功能了。具体是什么大家也能想得到。
scroll-view组件的scroll-y和scroll-x属性:竖着拖动和横着拖动
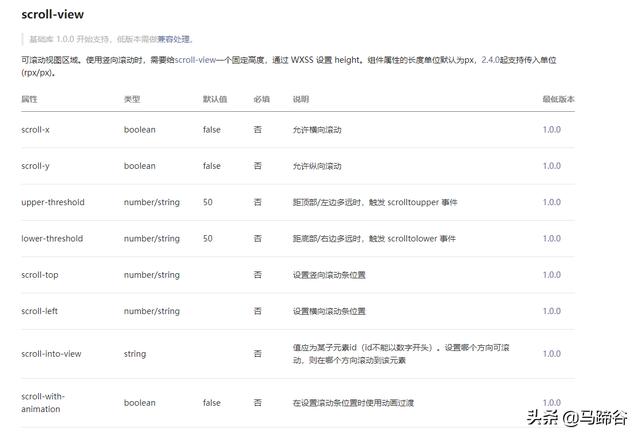
老规矩,我们先打开微信小程序开发者文档看一下这个组件的一些属性。

scroll组件
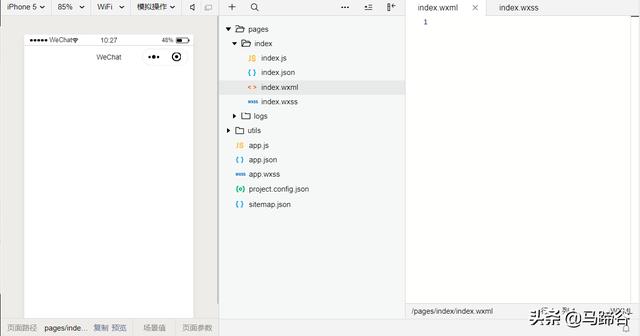
在开始的之前,我们先新建一个项目,同样的,把wxss和wxml的内容清除一下,这些内容对我们现在来说还没什么用处。

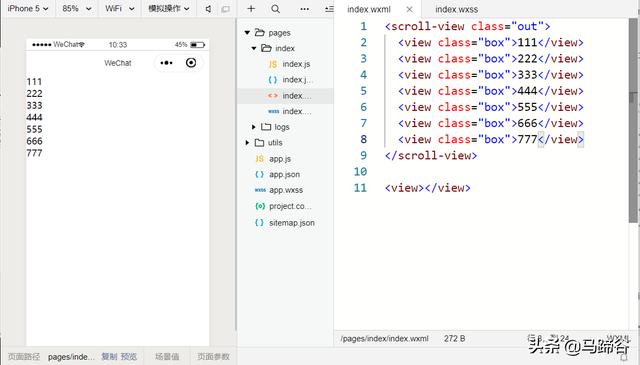
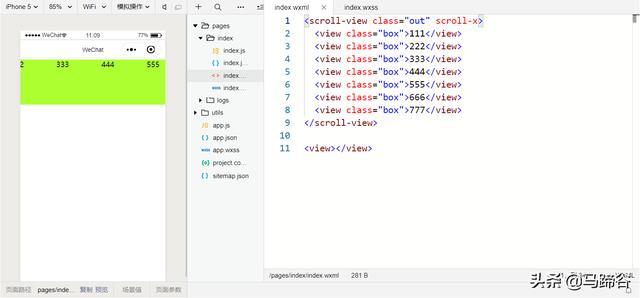
第一步,我们先搞点代码上去,输入这个并给这个一个样式。这里,给scroll-view组件设置的样式名字为out,里面的字符设置的样式名字为box。
参考代码: 111222333444555666777
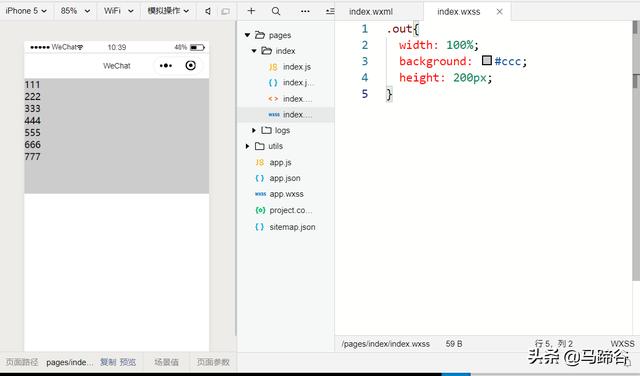
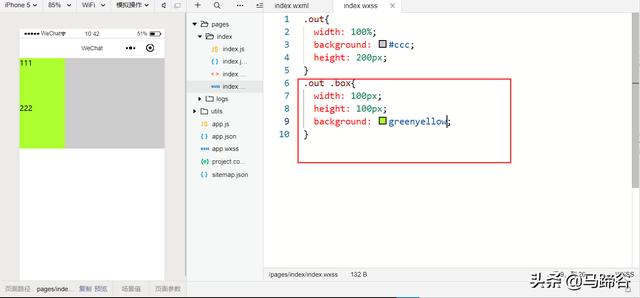
第二步,给out设置样式,样式给个宽度为100%,高度为200像素,背景颜色为浅灰色。
参考wxss样式代码: .out{ width: 100%; background: #ccc; height:200px;}
第三步,给里面的box设置样式,设置个宽为100像素,高为100像素,背景颜色随便挑个好看的就行。
参考代码:(注意,.out和.box之间要留点空格) .out .box{ width: 100px; height: 100px; background: greenyellow;}
做到这一步大家有没有发现,这个页面上的内容是无法拖动的,这个时候我们可以在里面放入纵向拉动的代码:scroll-y,看看效果。
大家有没有看到,已经可以拖动了。
参考代码:
那么该如何让这里面的这些数字横向排放呢?
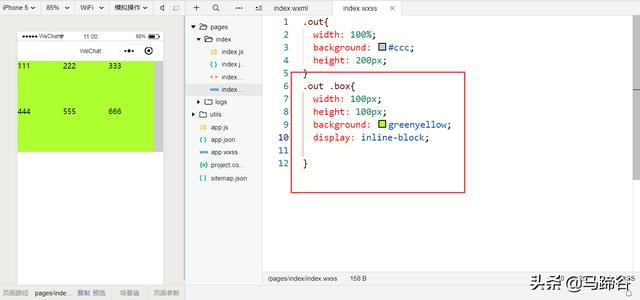
这里可以在样式里面添加下列代码:display:inline-block
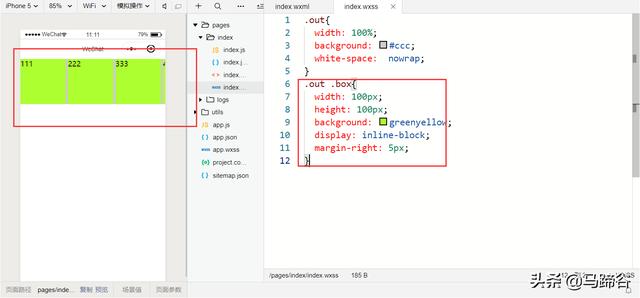
参考样式代码:.out .box{ width: 100px; height: 100px; background: greenyellow; display: inline-block;}
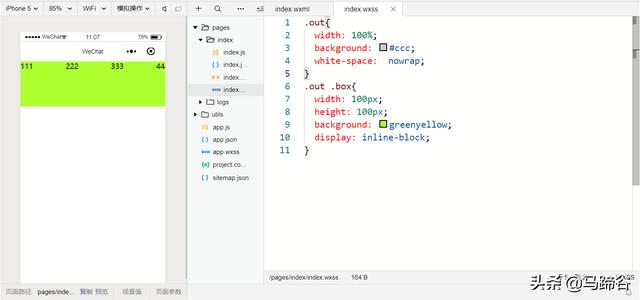
那么,该如何把他们放在一行里面呢?这个时候我们需要在.out样式里面的高度限制删掉,添加一个white-space:nowrap即可。
.out部分参考代码:.out{ width: 100%; background: #ccc; white-space: nowrap;}这个时候我们可以看到,样式改变了,变成一行排布的了,不换行了,看起来也好看多了。

不过,现在的无法拖动的,这是因为我们没有换,我们需要将里面的scroll-y代码换成scoll-x。
这个时候就可以自由拖动了。
参考代码:
我们可以在这一块块里面加上一些间隔。添加间隔为5像素。
参考代码: .out .box{ width: 100px; height: 100px; background: greenyellow; display: inline-block; margin-right: 5px;}
组件中的upper-threshold和lower-threshold属性
这两个需要联系整个小程序的框架来说,在这里先不跟大家说了,这两个属性的作用是一种效果,当我们拖动的时候回触发的事件,这个以后有时间的话再慢慢跟大家说。
组件中的scroll-top和scroll-left属性:滚动条的初始位置
这两个属性是设置滚动条位置的,我们有的时候在小程序里面看到的默认位置在中间的,基本上都是这个属性实现的,我们现在来看看这两个属性。
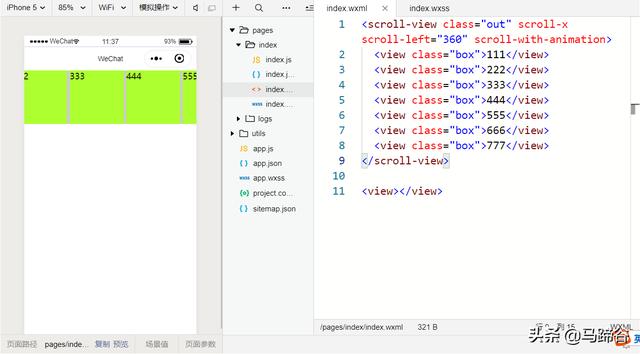
大家可以看到,当我们输入scroll-left="260"代码后,按住Ctrl+s进行保存, 页面上显示的滚动条滚动的位置就放到了中间(我没动手)。
参考代码:
scroll-top是竖向的设置,实现出来的效果都差不多,详细的我们以后会再说的。
组件中的scroll-with-animation属性:动画过渡效果
这个就是实现滚动条的一个动画过渡的效果,大家有兴趣可以自己去尝试一下,这里小编也想给大家瞧瞧,但是不太好搞,把代码给大家。
参考代码: 
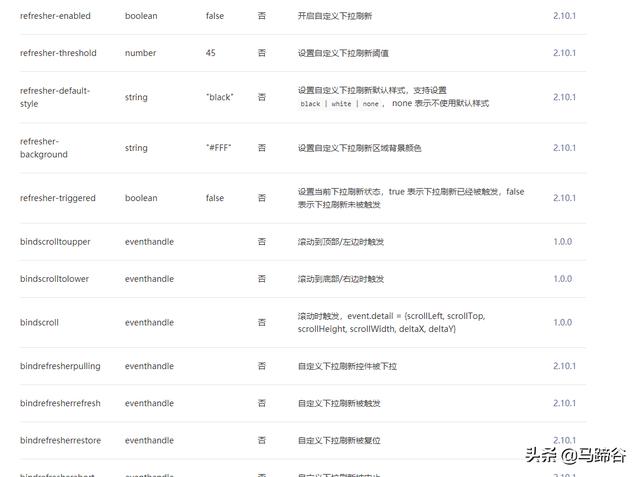
组件的其他属性
这里面还有很多的属性我们还没有讲到,这里的很多属性都用不太多,上面讲的几个是比较重要的几点用法,其他的以后有时间会慢慢说的。

写在最后
经过这段时间的学习,大家对小程序的编程掌握了多少呢?
今天我们简单的说了一下的组件及其属性,大家掌握了吗?
谢谢大家在百忙之中抽出时间来看小编的文字,你的关注就是小编的动力,谢谢大家了。







 本文介绍了微信小程序中scroll-view组件的使用,包括如何创建可滚动视图、scroll-y和scroll-x属性的设置,以及通过添加display: inline-block和white-space: nowrap实现内容横向排列。同时,提到了scroll-top和scroll-left属性用于设置滚动条位置,以及scroll-with-animation属性实现滚动的动画过渡效果。
本文介绍了微信小程序中scroll-view组件的使用,包括如何创建可滚动视图、scroll-y和scroll-x属性的设置,以及通过添加display: inline-block和white-space: nowrap实现内容横向排列。同时,提到了scroll-top和scroll-left属性用于设置滚动条位置,以及scroll-with-animation属性实现滚动的动画过渡效果。














 280
280

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








