文档类型设定
HTML: sublime 输入 html:4s
XHTML: sublime 输入 html:xt
HTML5 sublime 输入 html:5
字符设定
:HTML与XHTML中建议这样去写
:HTML5的标签中建议这样去写
常用新标签
header:定义文档的页眉 头部
nav:定义导航链接的部分
footer:定义文档或节的页脚 底部
article:定义文章。
section:定义文档中的节(section、区段)
aside:定义其所处内容之外的内容 侧边
语义 :定义页面的头部 页眉
语义 :定义导航栏
语义: 定义 页面底部 页脚
语义: 定义文章
语义: 定义区域
语义: 定义其所处内容之外的内容 侧边
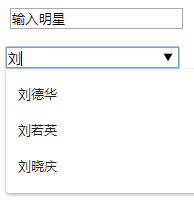
datalist 标签定义选项列表。请与 input 元素配合使用该元素
刘德华
刘若英
刘晓庆
郭富城
张学友
郭郭

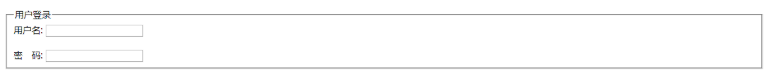
fieldset 元素可将表单内的相关元素分组,和 legend 搭配使用。
用户登录
用户名:
密 码:

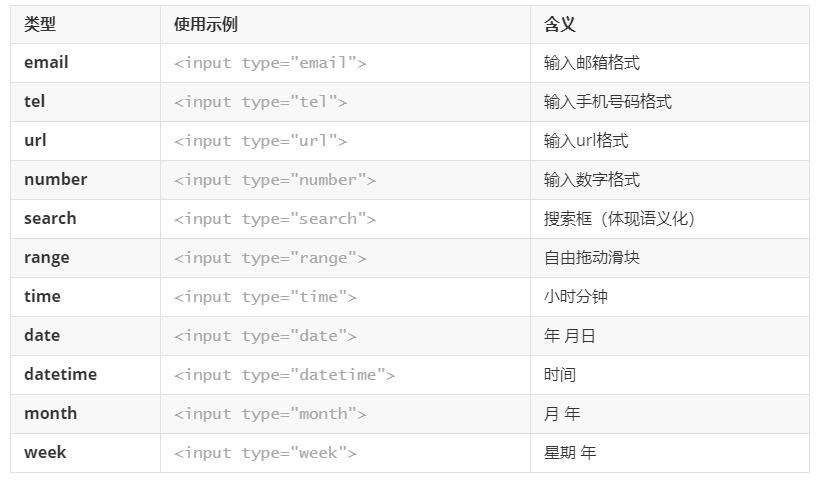
新增的input type属性值:

常用新属性

综合案例
学生档案
姓名:
手机号码:
邮箱地址:
所属学院:
入学成绩:
学生档案思密达
姓名:
手机号:
邮箱:
所属学院:
java学院
前端学院
php学院
设计学院
出生日期:
成绩:
毕业时间:
入学日期:
毕业日期:
多媒体标签
embed:标签定义嵌入的内容
audio:播放音频
video:播放视频
多媒体 embed(会使用)
embed可以用来插入各种多媒体,格式可以是 Midi、Wav、AIFF、AU、MP3等等。url为音频或视频文件及其路径,可以是相对路径或绝对路径。
因为兼容性问题,我们这里只讲解 插入网络视频, 后面H5会讲解 audio 和video 视频多媒体。

优酷,土豆,爱奇艺,腾讯、乐视等等。本地视频先上传,再分享。
多媒体 audio
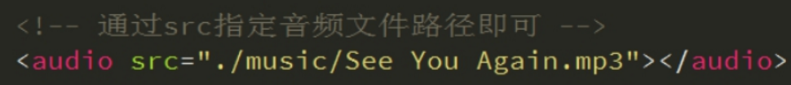
HTML5通过标签来解决音频播放的问题。
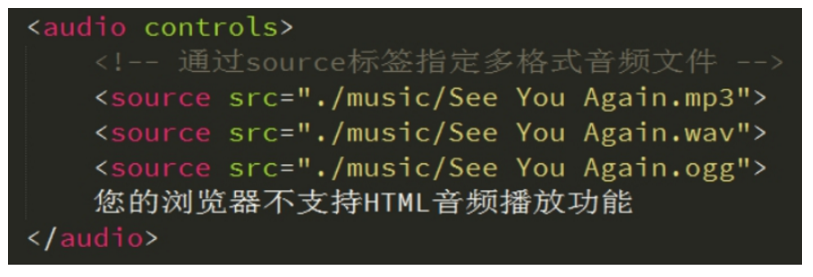
使用相当简单,如下图所示:

并且可以通过附加属性可以更友好控制音频的播放,如:
autoplay 自动播放
controls 是否显示默认播放控件
定义和用法
controls 属性规定浏览器应该为音频提供播放控件。
如果设置了该属性,则规定不存在作者设置的脚本控件。
浏览器控件应该包括:
播放
暂停
定位
音量
全屏切换
字幕(如果可用)
音轨(如果可用)
语法:
loop 循环播放 loop = 2 就是循环2次 loop 或者 loop = "-1" 无限循环
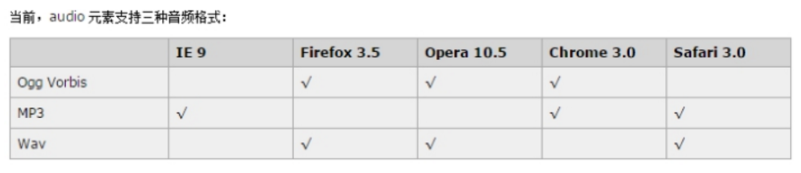
由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考:

多浏览器支持的方案,如下图:

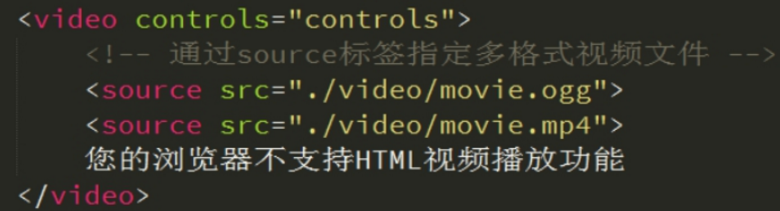
多媒体 video
HTML5通过标签来解决音频播放的问题。
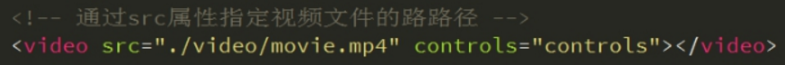
同音频播放一样,使用也相当简单,如下图:

同样,通过附加属性可以更友好的控制视频的播放
autoplay 自动播放
controls 是否显示默认播放控件
loop 循环播放
width 设置播放窗口宽度
height 设置播放窗口的高度
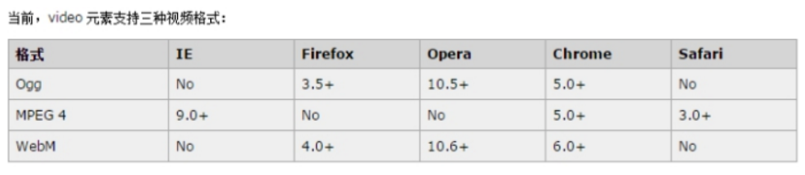
由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考:

多浏览器支持的方案,如下图:





















 765
765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








