对象遍历方法总结:for...in:遍历对象自身, 包含继承, 可枚举,不含 Symbol 的属性。
Object.keys(obj):遍历对象自身, 不含继承,可枚举,不含 Symbol 的属性。【values, entries】
Object.getOwnPropertyNames(obj):遍历对象自身, 不含继承, 不含 Symbol 的属性, 不管是否可枚举
Object.getOwnPropertySymbols(obj): 遍历对象自身, 不含继承, 所有 Symbol 的属性, 不管是否可枚举
Reflect.ownKeys(obj): 遍历对象自身,不含继承,所有键名,不管是否Symbol 和可枚举。
其他方法:JSON.stringify():只串行化对象自身,不含继承,可枚举,不含 Symbol属性。
Object.assign(): 只拷贝对象自身,不含继承, 可枚举属性, 不管是否是Symbol方法自身属性继承属性可枚举属性Symbol属性for...in..是是必须否
Object.keys()是否必须否
Object.getOwnPropertyNames(obj)是否非必须否
Object.getOwnPropertySymbols(obj)是否非必须是
Reflect.ownKeys(obj)是否非必须非必须
JSON.stringify()是否必须否
Object.assign()是否必须非必须代码验证创建父对象protoObject和子对象myObject:const protoObject = {
show_proto: '我是可枚举 - 父',
[Symbol('symbol_show_proto')]: '我是Symbol,可枚举 - 父',
};
let myObject = {
show_my: '我是可枚举',
[Symbol('symbol_show_my')]: '我是Symbol,可枚举',
};
Object.defineProperty(myObject, 'hidden_my', {
value: '我是不可枚举',
enumerable: false,
});
Object.defineProperty(myObject, Symbol('symbol_hidden_my'), {
value: '我是Symbol,不可枚举',
enumerable: false,
});
Reflect.setPrototypeOf(myObject, protoObject);
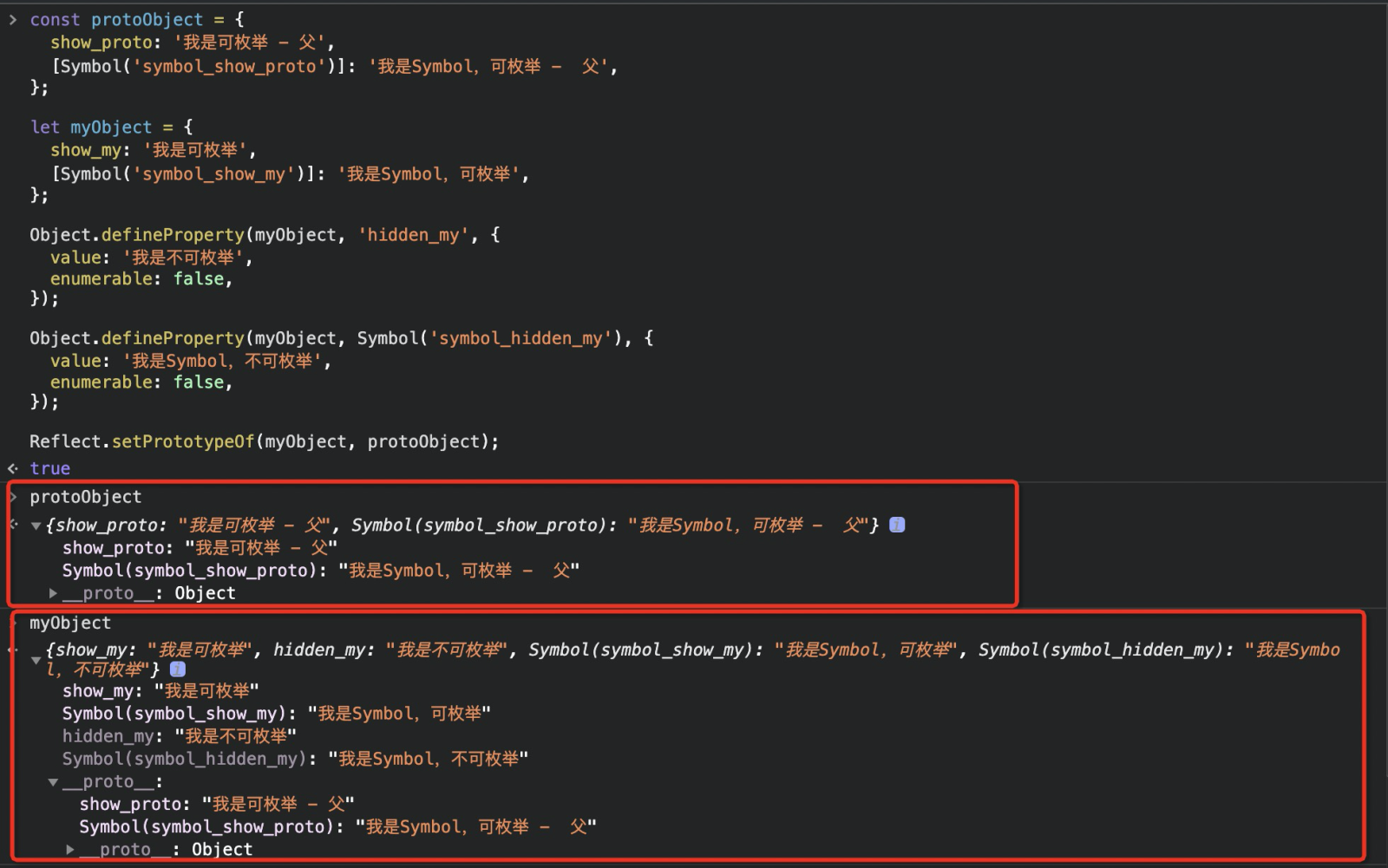
2.查看protoObject和myObject:

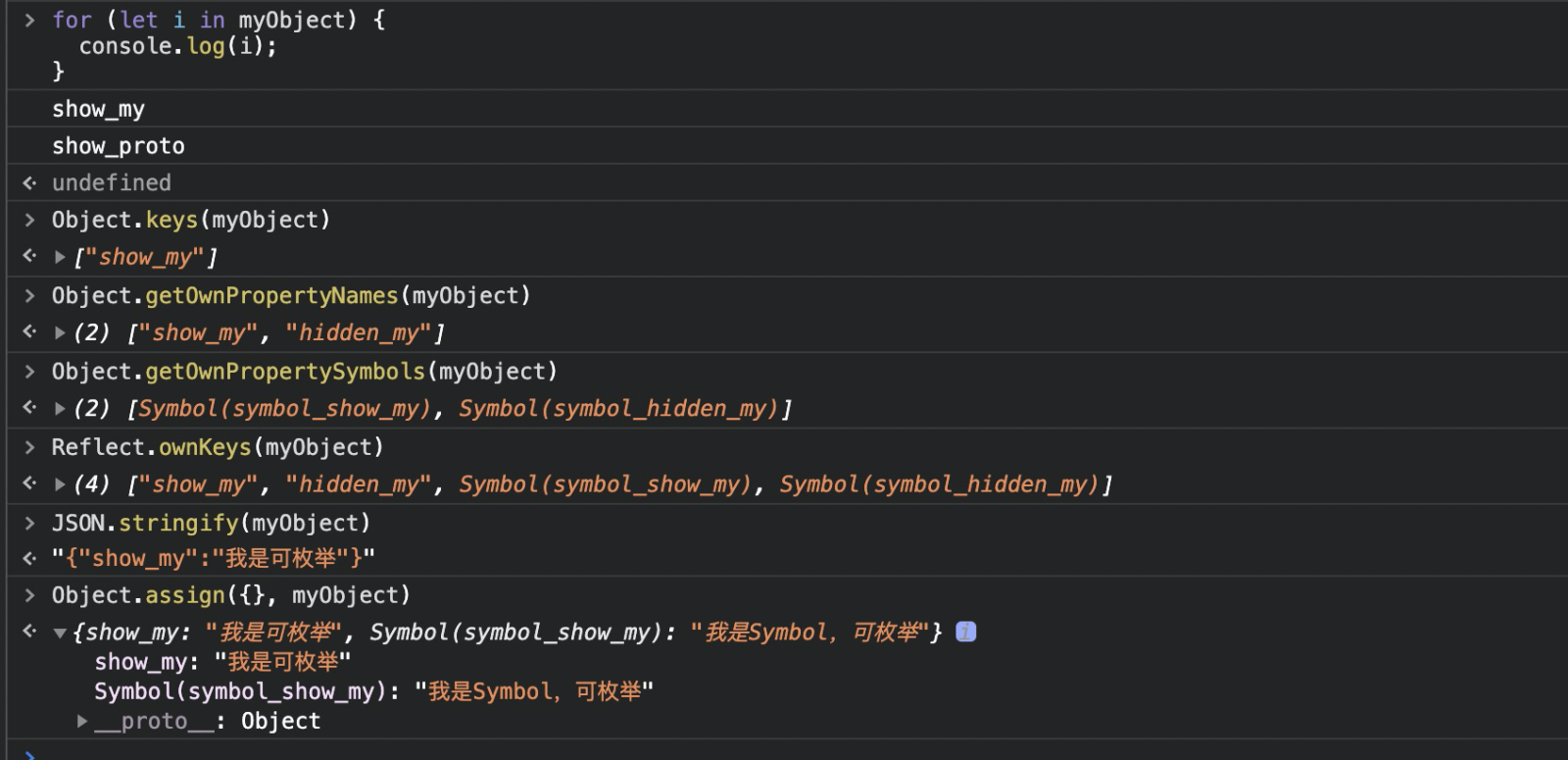
3.遍历:


关于找一找教程网
本站文章仅代表作者观点,不代表本站立场,所有文章非营利性免费分享。
本站提供了软件编程、网站开发技术、服务器运维、人工智能等等IT技术文章,希望广大程序员努力学习,让我们用科技改变世界。
[js 对象遍历]http://www.zyiz.net/tech/detail-151162.html




















 518
518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








