IDEA 实现 SpringBoot 项目如何访问 jsp 页面并显示打印 HelloWorld
标签:IDEA springboot
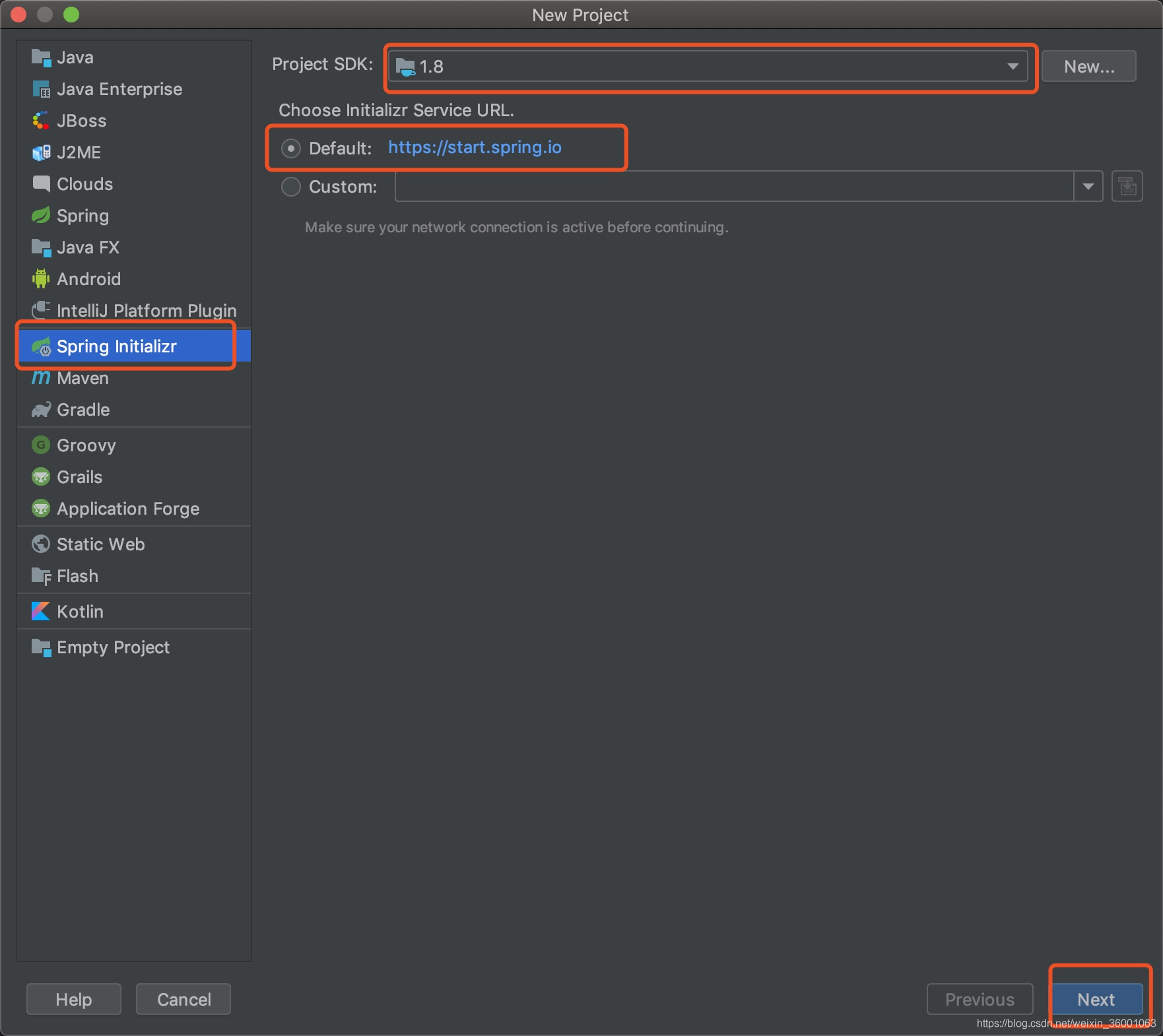
创建项目

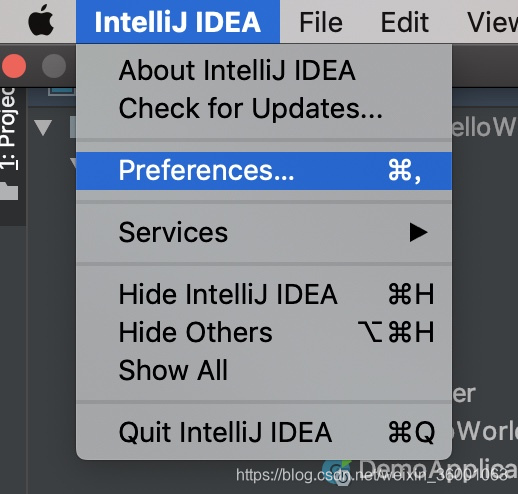
小贴士:社区版好像没有 spring initializr ,我们可以这样操作添加。安装重启就可以实现同样的功能。



添加 web starter

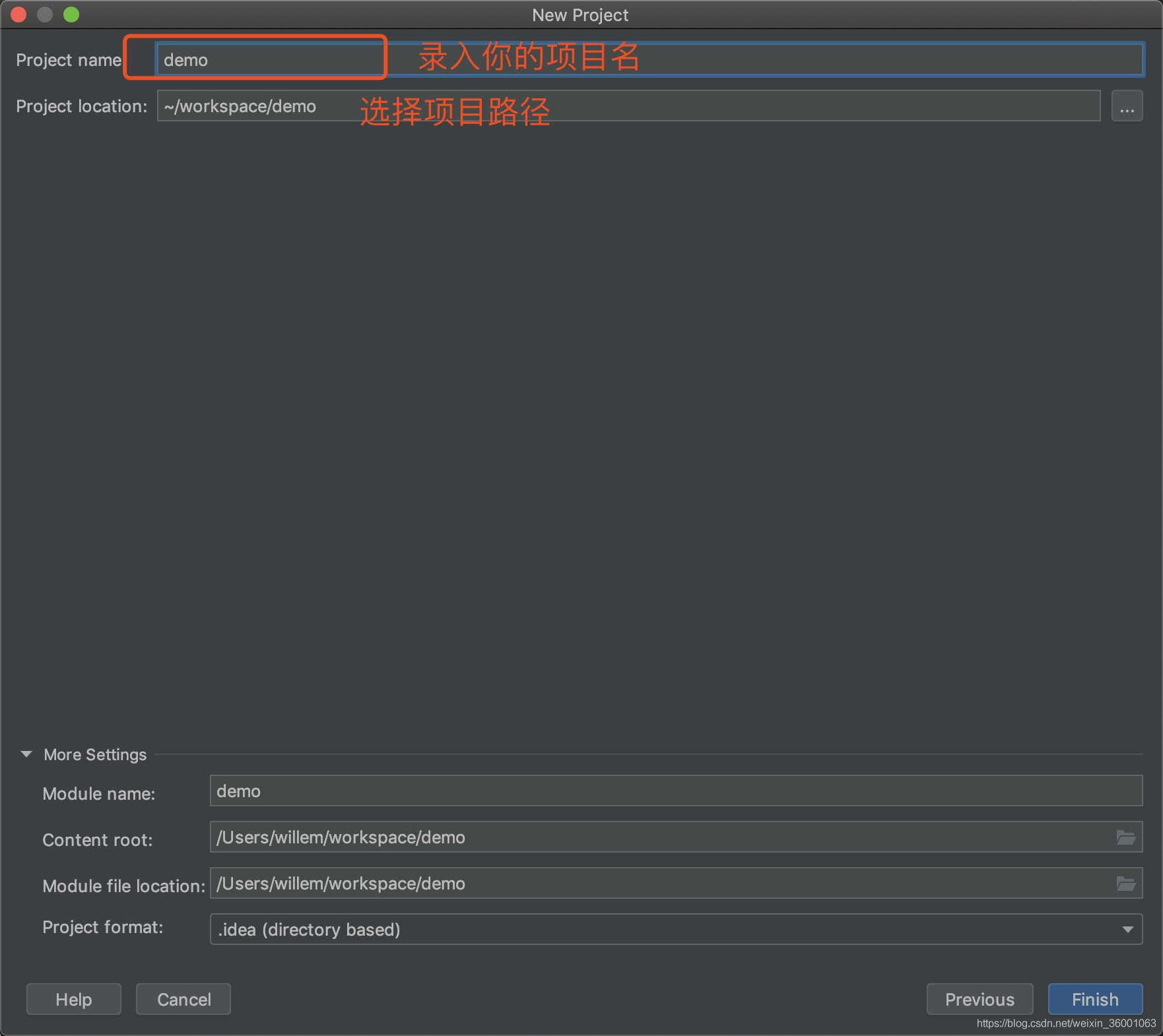
录入项目名和项目路径

点击完成

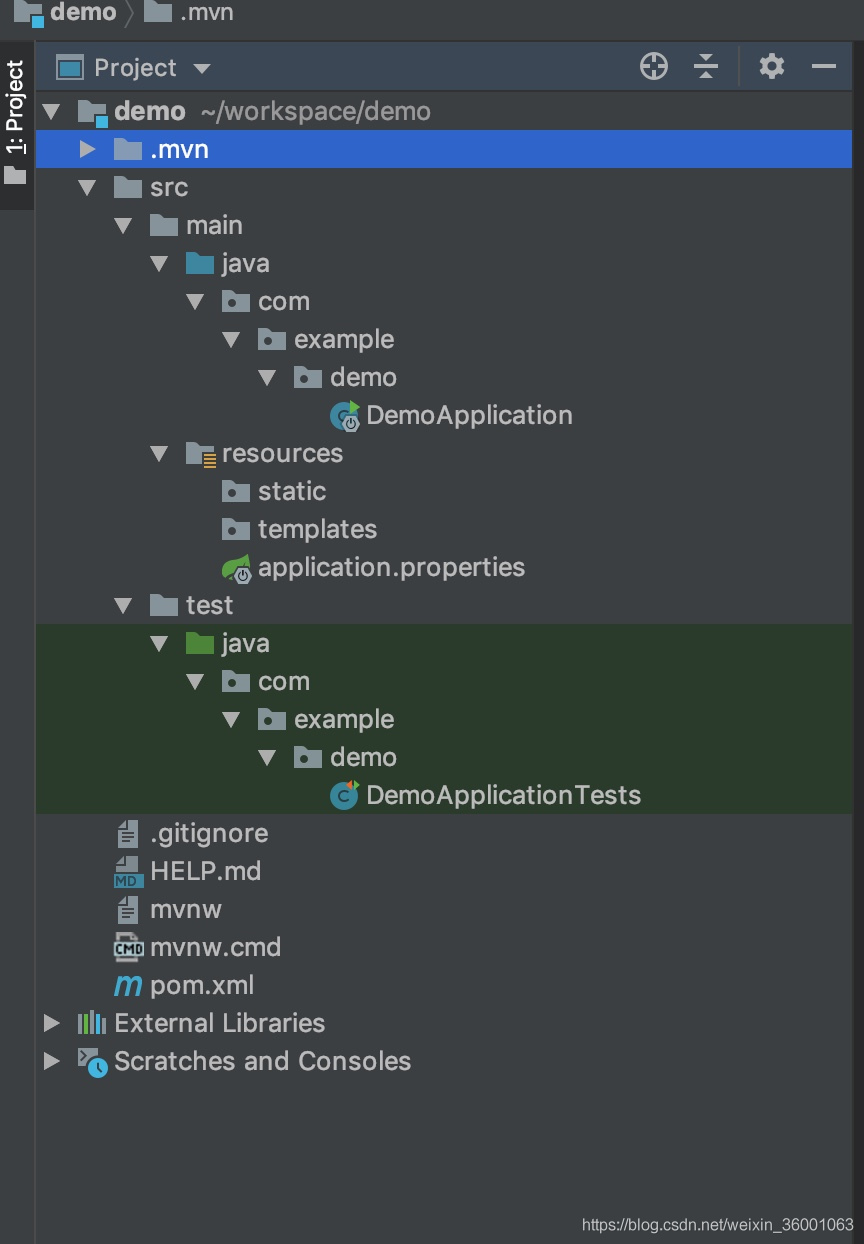
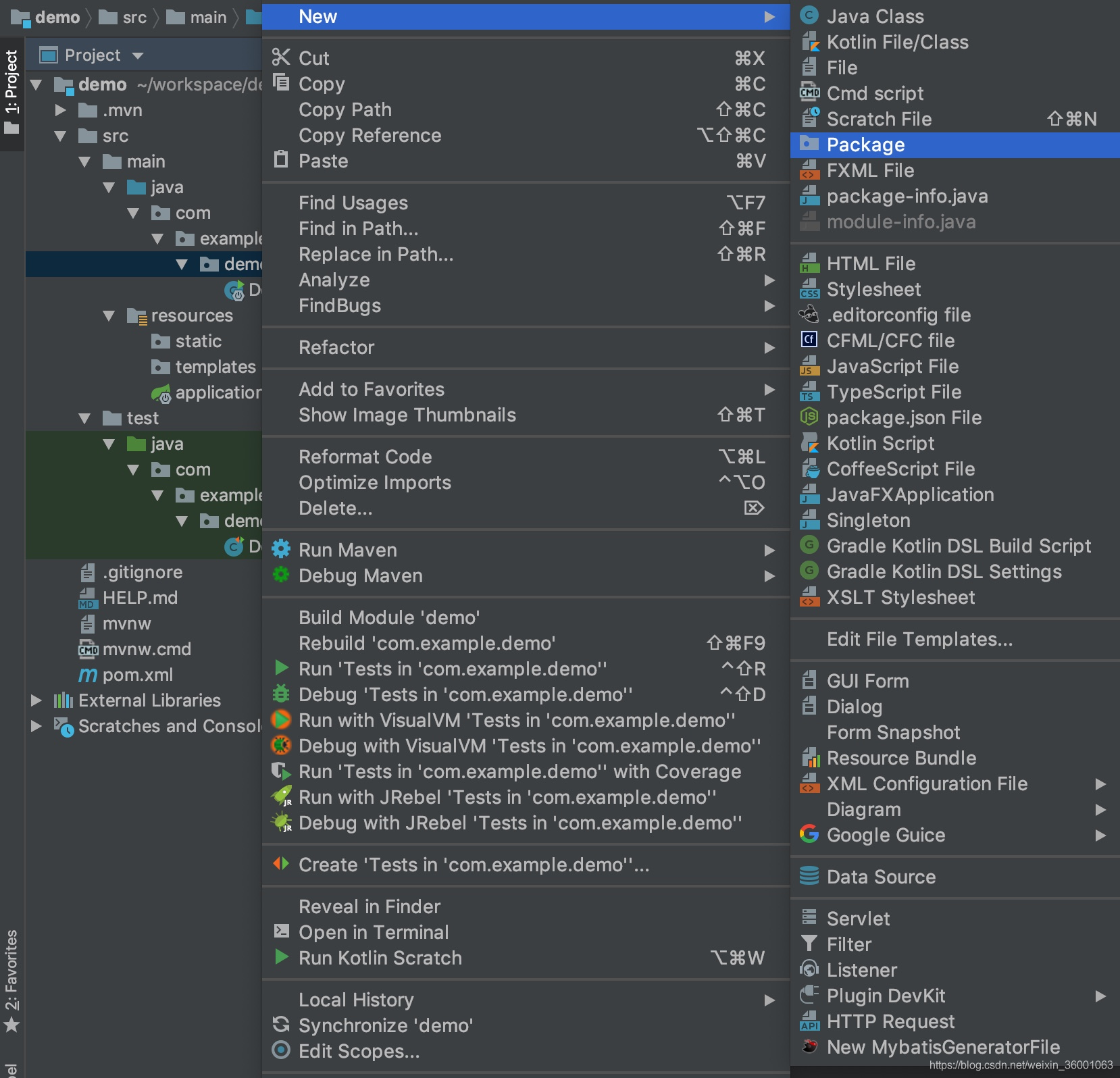
在文件夹下新建 controller 的包

小贴士:包名一般不大写,细节需要注意

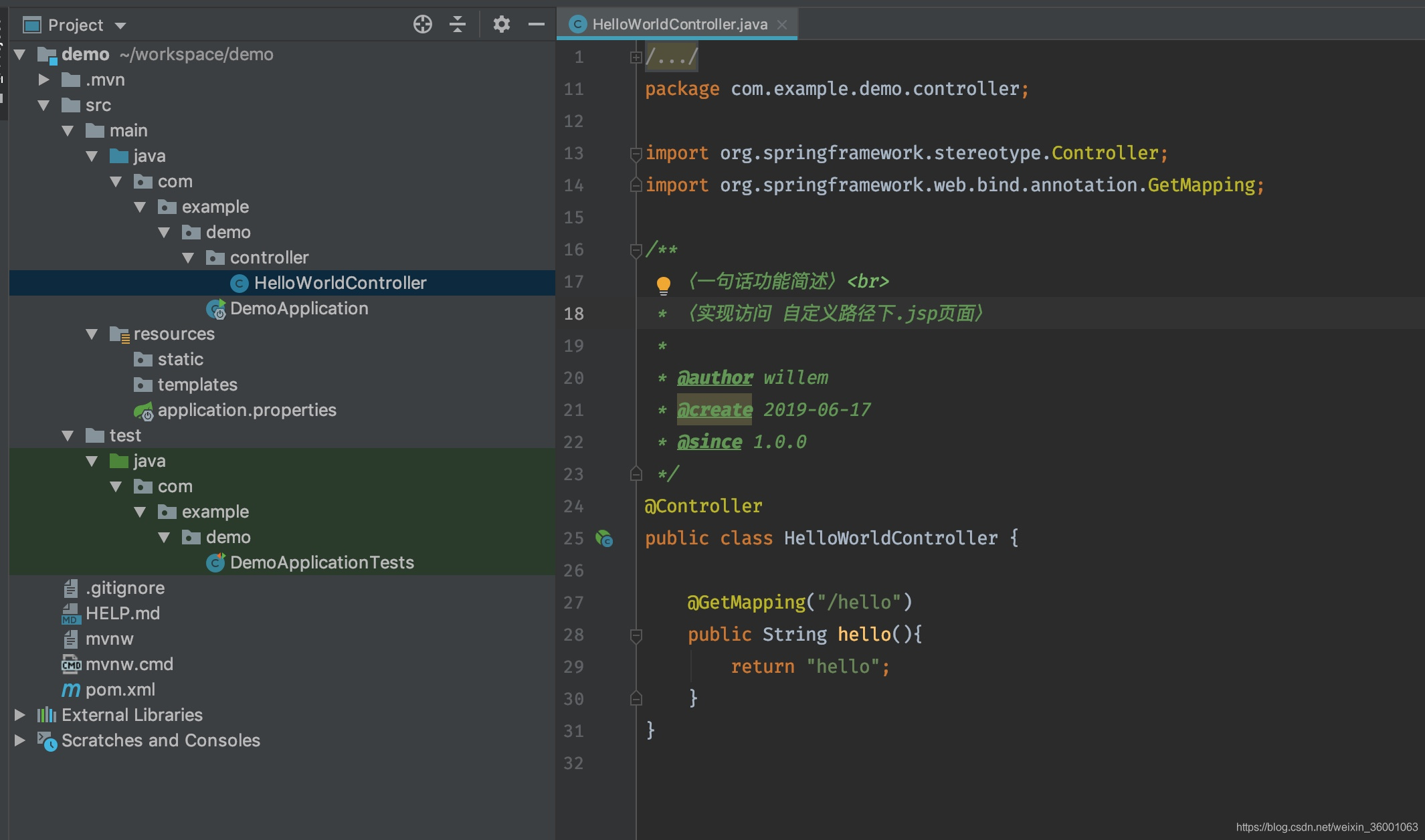
新建 HelloWorldController 类

package com.example.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
/**
* 〈一句话功能简述〉<br>
* 〈实现访问 自定义路径下.jsp页面〉
*
* @author willem
* @create 2019-06-17
* @since 1.0.0
*/
@Controller
public class HelloWorldController {
@GetMapping("/hello")
public String hello(){
return "hello";
}
}
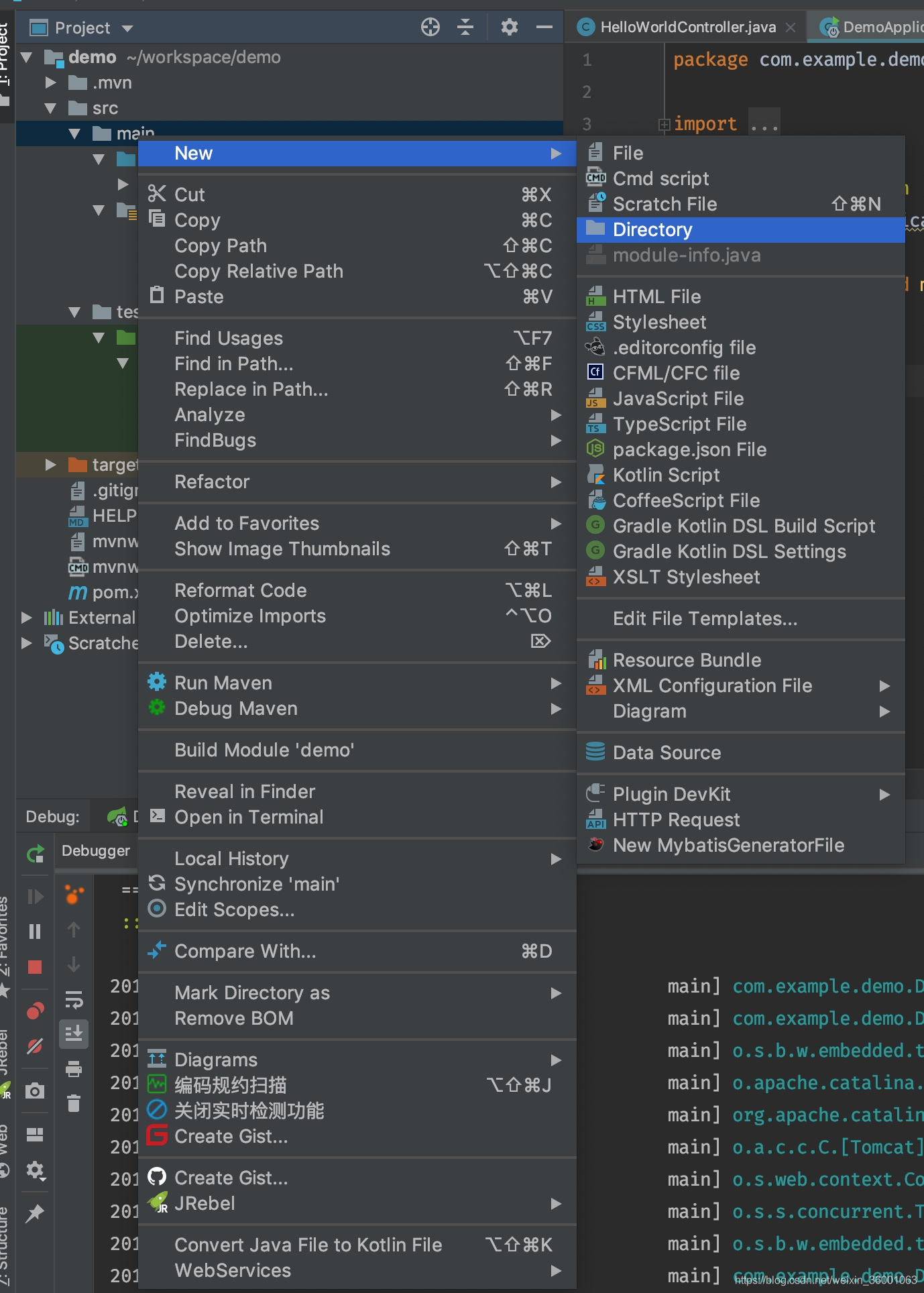
main 下新建 webapp 文件夹

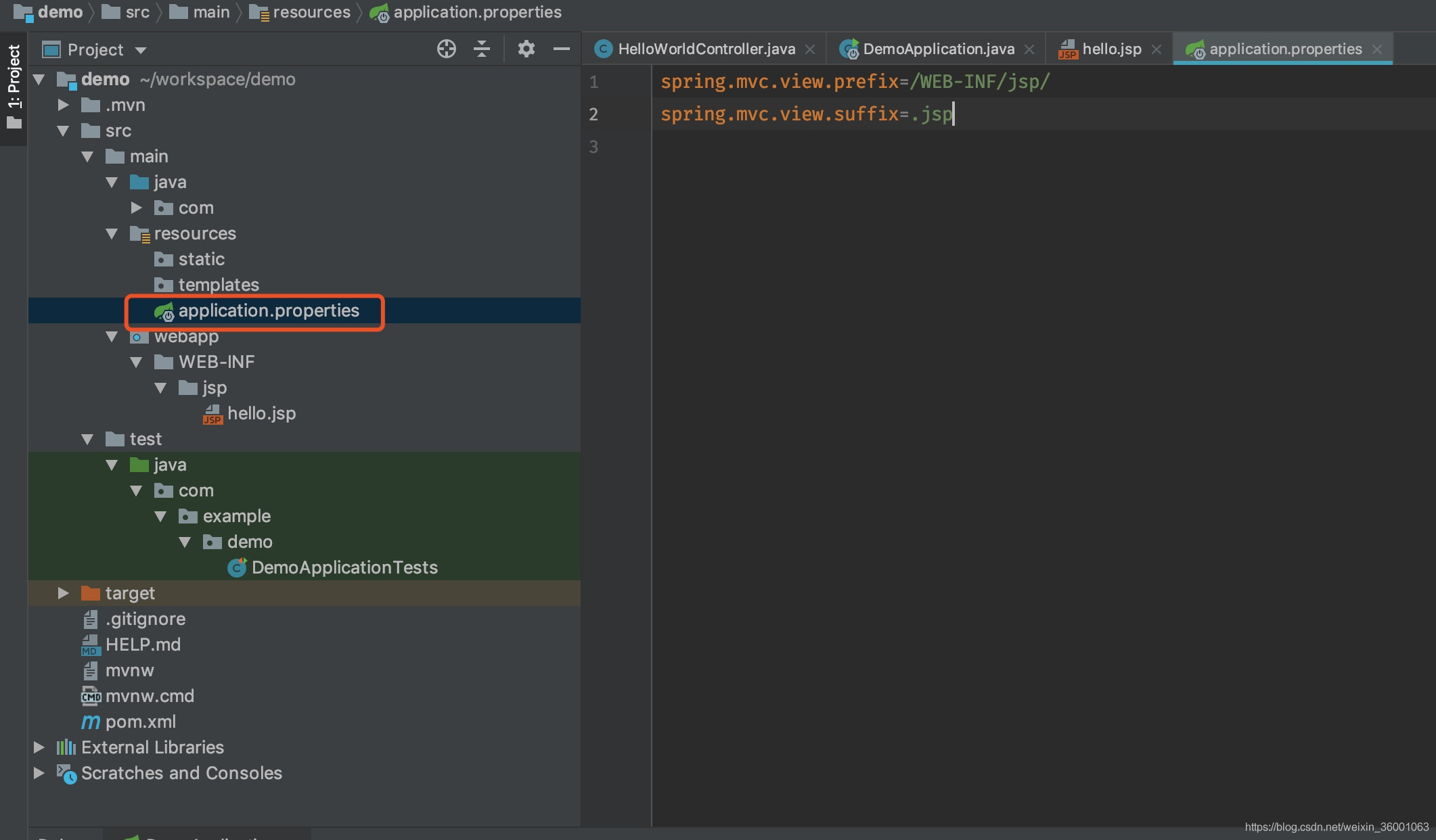
新建.jsp页面
小贴士:使用idea解决新建jsp文件而找不到jsp文件模版的新建选项,这样每次创建一个新的jsp文件岂不是很耗时间?请移到使用idea解决新建jsp文件而找不到jsp文件模版的新建选项
修改配置文件

spring.mvc.view.prefix=/WEB-INF/jsp/
spring.mvc.view.suffix=.jsp
修改 pom文件,添加依赖。
<!--jsp页面使用jstl标签-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<!-- https://mvnrepository.com/artifact/org.apache.tomcat.embed/tomcat-embed-jasper -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<!--<scope>provided</scope>-->
</dependency>
访问























 4731
4731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








