行高是包括内容区与以内容区为基础对称拓展的空白区域。一般情况下,也可以认为是相邻文本行基线间的垂直距离。那么如何设置行高?下面本篇文章就来给大家介绍一下使用CSS设置行高的方法,希望对大家有所帮助。

在CSS中我们可以使用line-height属性来设置行高。line-height属性可用于设置行间的距离(行高),不允许使用负值。
【相关教程推荐:css视频教程】
line-height属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。
line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。
示例:
p{
border:1px solid red;
}
p.small {
line-height: 10px
}
p.big {
line-height: 30px
}
这是拥有标准行高的段落。 在大多数浏览器中默认行高大约是 20px。
这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
这是拥有标准行高的段落。 这是拥有标准行高的段落。
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
这个段落拥有更大的行高。
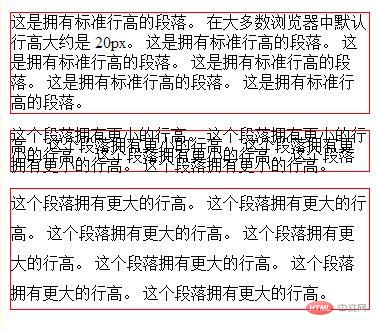
效果图:

更多前端开发知识,请查阅 HTML中文网 !!





















 2091
2091











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








