在html页面制作中,可以利用 CSS 中的 transform 属性对图片进行旋转,缩放,移动或倾斜的操作。而今天我们只说说 transform 属性对图片进行等比例的缩放操作。
css transform 属性的介绍
transform:该属性向元素应用 2D 或 3D 转换。它允许我们对元素进行旋转、缩放、移动或倾斜的操作。
缩放使用值:
scaleY(n):对高度进行缩n倍的缩放
scaleX(n):对宽度进行缩放,n指的是缩放比例
scale(n):对整体高度和宽度进行缩放,n为缩放的比例,为数字
示例代码:transform: scale(2)
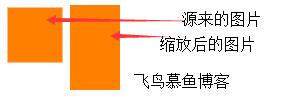
css图片宽度缩放
scaleX():可以对元素(图片)的宽度进行缩放,以下代码是将原来的图片的宽度放大了2倍。
示列代码:
运行结果:

css图片高度缩放
scaleY():可以对元素的高度进行缩放,以下示例把原图片的高放大了2倍
示例代码:
运行结果:

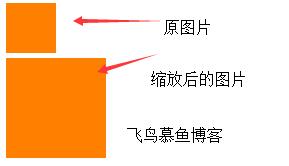
css图片等比例缩放
scale(n):可以对元素的整体进行缩放,可以填入 X Y值,也可以填写一个值
示例代码:
运行结果:

案例:鼠标划过,图片等比例缩放
示例代码:
Document.divimg{
width: 270px;
height: 180px;
overflow: hidden;
}
.divimg:hover img{
-moz-transform:scale(1.1);
-webkit-transform:scale(1.1);
-o-transform:scale(1.1);
transform:scale(1.1);
}





















 4237
4237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








