使用 Android Studio 新建的 basic 页面中的 floating action button (FAB) 是个邮件图标。而我想将图标修改成加号。
使用内置的图标
默认的图标为 ic_dialog_email。
app:srcCompat="@android:drawable/ic_dialog_email"
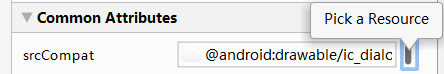
切换到 layout 代码的 design 界面,选中 FAB 控件,修改 srcCompat 的属性。

点击右侧选择按钮

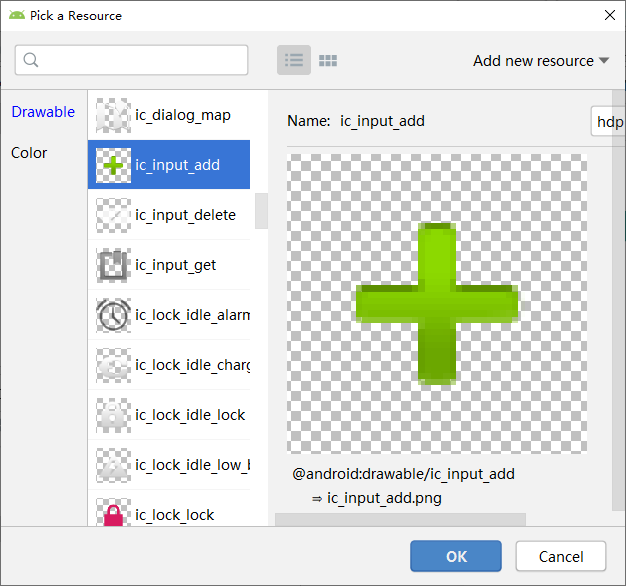
在弹出的 "Pick a Resource" 窗口中,选择 Drawable - android 中的图标。
调整 FAB 按钮背景色
由于选择的加号图标是 PNG 图片,所以无法通过代码修改图标颜色。所以,为了让图标突出显示,需要修改一下 FAB 按钮的背景色。
修改 backgroundTint 属性即可。
修改后的代码为:
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:backgroundTint="@color/colorPrimary"
app:srcCompat="@android:drawable/ic_input_add" />





















 1266
1266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








