Android 丢掉图片,使用纯代码编写XML资源文件来实现按钮的样式。
在Android设计页面的时候,个人开发实现按钮的样式可能是一件比较麻烦的事情,尤其你在做代码编写的时候,还需要去学习图片编辑软件。想要实现稍微美观一点的页面需要提前准备好一定的图片资源,这个是相当浪费时间的。
在这里,我整理出了一些按钮的样式,希望对大家有一定的帮助。
先来认识一下有关标签
。gradient 主体渐变 startColor开始颜色,endColor结束颜色 ,angle开始渐变的角度(值只能为90的倍数,0时为左到右渐变,90时为下到上渐变,依次逆时针类推)
。stroke 边框 width 边框宽度,color 边框颜色
。corners 圆角 radius 半径,0为直角
。padding text值的相对位置
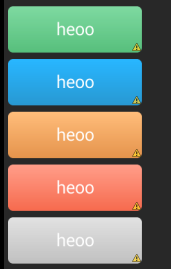
首先来看一下这里的按钮样式:
样式1:
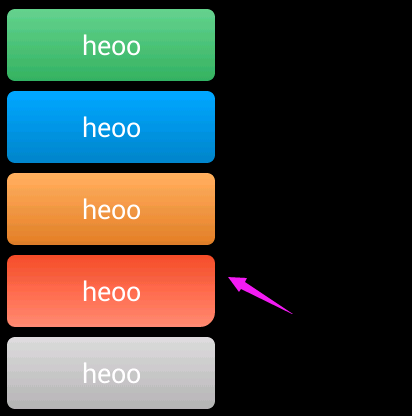
点击前的样式

样式2:
样式3:
样式4:左边圆角:
目录
[TOC]
也许你会说,这么简单的样式直接使用图片不就好了,干嘛还要费心思去调XML文件呢。是的,我一开始是这么做的,使用的是图片资源,具体地说应该是.9patch格式的图片,可以自由的拉伸。虽说这样相对简单一些,但是图片毕竟是图片,需要设置分辨率,最关键的是,这里是圆角样式,如果使用图片资源,为了防止图片占有资源过大,而使用的很小分辨率的40x40的,那么在使用相同的样式文件而又大小不一样的时候,就会产生一种有趣的而又平常的现象,就是圆角的弧度是不一致的,而且样式显示出来的效果也不尽相同。这就是为什么别人会推荐你丢掉一些不必要的图片。 当然,有些样式是没有办法,应该说我不知道该怎么使用XML直接编写出来的样式,还是需要使用图片来实现的。 下面我就来为大家讲解一下如何实现上诉的各种样式。
单纯的渐变圆角按钮
这种只是纯粹的圆角渐变图片 。 首先我们来说一下渐变样式。如果使用图片的话,你应该知道,先要找图片或者自己做,这个色调你就慢慢调吧,如果你技术可以,应该很快就会出来了我相但是我不行。 其次是要体现出被点击的效果。单纯的背景
(1)使用两张不同的图片完全可以解决。那就顺带说一下使用两张图怎么解决吧。
先准备两张有区别的图片,orange_b0.png和orange_b1.png.
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/orange_b0" android:state_pressed="false"/>
<item android:drawable="@drawable/orange_b1" android:state_pressed="true"/>
</selector>上面这段代码的意思就是,在按钮显示出来,还没有被点击的时候android:state_pressed=”false”显示的是第一张图片,当按钮被点击的时候显示的是第二张图。(这个文件是在res文件夹下的drawable文件夹放置,在控件中是已背景资源的方式设置 android:background=”@drawable/orange_selector”)
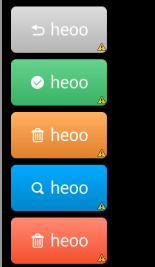
添加有小图标的
(2)本次主要的是要丢掉不必要的图片,来看看XML编写的样式文件。在这里只需要把颜色换成你需要的颜色即可得到不同颜色的样式。也可以通过改变弧度值获取不同弧度圆角的样式。当然也可以删掉弧度,获取直角的样式。
<?xml version="1.0" encoding="UTF-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:insetLeft="1.0px"
android:insetRight="1.0px" >
<selector>
<item android:state_pressed="true">
<shape>
<gradient
android:angle="270.0"
android:endColor="#ffb061"
android:startColor="#de7e29" />
<!-- 上面就是为了实现渐变颜色 ,下面是点击时圆角的弧度设置。在这里我只是简单的把颜色的顺序颠倒了下,如果有指定的需求,还要按照需求操作-->
<corners
android:bottomLeftRadius="5.0dip"
android:bottomRightRadius="5.0dip"
android:radius="2.0dip"
android:topLeftRadius="5.0dip"
android:topRightRadius="5.0dip" />
</shape>
</item>
<item>
<shape>
<gradient
android:angle="270.0"
android:endColor="#de7e29"
android:startColor="#ffb061" />
<corners
android:bottomLeftRadius="5.0dip"
android:bottomRightRadius="5.0dip"
android:radius="2.0dip"
android:topLeftRadius="5.0dip"
android:topRightRadius="5.0dip" />
</shape>
</item>
</selector>
<selector>
<item
android:state_pressed="false"
android:color="@color/text_color_default">
<shape>
<gradient
android:angle="270.0"
android:endColor="#de7e29"
android:startColor="#ffb061" />
<corners
android:bottomLeftRadius="5.0dip"
android:bottomRightRadius="5.0dip"
android:radius="2.0dip"
android:topLeftRadius="5.0dip"
android:topRightRadius="5.0dip" />
</shape>
</item>
<item>
<shape>
<gradient
android:angle="270.0"
android:endColor="#de7e29"
android:startColor="#ffb061" />
<corners
android:bottomLeftRadius="5.0dip"
android:bottomRightRadius="5.0dip"
android:radius="2.0dip"
android:topLeftRadius="5.0dip"
android:topRightRadius="5.0dip" />
</shape>
</item>
</selector>
</inset>
在第一种的基础上添加小图标
第二种样式,可以使用一张图片直接实现,也可以通过另一种方式实现。这里只来说明一下另一种方式,也就是在第一种方式的基础之上来实现第二种样式。
首先还是要准备一下上面的小图标(一张查询的放大镜的小图标ic_seach_default.png)
<!--如果要小图标和文字的距离正常,layout_width不能设置成match_parent或者fill_parent-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="3dp"
android:background="@drawable/btn_xml_blue" -->第一种样式作为背景
android:drawableLeft="@drawable/ic_seach_default" --->添加准备好的图片
android:drawablePadding="5dp"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:text="heoo"
android:textColor="@android:color/white" />两端都是半圆的样式
第三种样式,是有第二种样式直接修改弧度圆角值得来的,我是在Eclipse里面设置的样式,在可视化布局里面看不出来样式,运行出来后样式就是期望的样子,还是蛮不错的。
<?xml version="1.0" encoding="UTF-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:insetLeft="1.0px"
android:insetRight="1.0px" >
<selector>
<item android:state_pressed="true">
<shape android:shape="rectangle" >
<gradient
android:angle="270.0"
android:endColor="#00a8ff"
android:startColor="#0084c8" />
<corners android:radius="20dip" />
</shape>
</item>
<item>
<shape android:shape="rectangle" >
<gradient
android:angle="270.0"
android:endColor="#0084c8"
android:startColor="#00a8ff" />
<corners android:radius="20dip" />
</shape>
</item>
</selector>
<selector>
<item
android:state_pressed="false"
android:color="@color/text_color_default">
<shape android:shape="rectangle" >
<gradient
android:angle="270.0"
android:endColor="#0084c8"
android:startColor="#00a8ff" />
<corners android:radius="20dip" />
</shape>
</item>
<item>
<shape android:shape="rectangle" >
<gradient
android:angle="270.0"
android:endColor="#0084c8"
android:startColor="#00a8ff" />
<corners android:radius="20dip" />
</shape>
</item>
</selector>
</inset>一半圆角一般直角
第四种样式,如果说第三种在view里面看不出来明显的效果,那么这个样式是根本看不到期望的样式效果。但是别灰心,调试运行一下吧,也许会有惊喜,是的,惊喜出现了,是不是很神奇呢。这种现象就我现在的水平,我还解释不出来为什么,有兴趣的朋友可以收索一下。
这个和第三种样式一样,也是通过修改弧度值。
(1)左边圆角,右边直角的样式
<?xml version="1.0" encoding="UTF-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:insetLeft="1.0px"
android:insetRight="1.0px" >
<selector>
<item android:state_pressed="true">
<shape>
<gradient
android:angle="270.0"
android:endColor="#00a8ff"
android:startColor="#0084c8" />
<corners
android:bottomLeftRadius="5.0dip"
android:bottomRightRadius="0dip"
android:topLeftRadius="5.0dip"
android:topRightRadius="0dip" />
</shape>
</item>
<item>
<shape>
<gradient
android:angle="270.0"
android:endColor="#0084c8"
android:startColor="#00a8ff" />
<corners
android:bottomLeftRadius="5.0dip"
android:bottomRightRadius="0dip"
android:topLeftRadius="5.0dip"
android:topRightRadius="0dip" />
</shape>
</item>
</selector>
<selector>
<item
android:state_pressed="false"
android:color="@color/text_color_default">
<shape>
<gradient
android:angle="270.0"
android:endColor="#0084c8"
android:startColor="#00a8ff" />
<corners
android:bottomLeftRadius="5.0dip"
android:bottomRightRadius="0dip"
android:topLeftRadius="5.0dip"
android:topRightRadius="0dip" />
</shape>
</item>
<item>
<shape>
<gradient
android:angle="270.0"
android:endColor="#0084c8"
android:startColor="#00a8ff" />
<corners
android:bottomLeftRadius="5.0dip"
android:bottomRightRadius="0dip"
android:topLeftRadius="5.0dip"
android:topRightRadius="0dip" />
</shape>
</item>
</selector>
</inset>(2)想你应该很容易就看到了,也很容易就学会了 右边圆角,左边直角样式的编写了。
<?xml version="1.0" encoding="UTF-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:insetLeft="1.0px"
android:insetRight="1.0px" >
<selector>
<item android:state_pressed="true">
<shape>
<gradient
android:angle="270.0"
android:startColor="#0084c8"
android:endColor="#00a8ff" />
<corners
android:bottomLeftRadius="0dp"
android:bottomRightRadius="10.0dp"
android:topLeftRadius="0dp"
android:topRightRadius="5.0dp" />
</shape>
</item>
<item>
<shape>
<gradient
android:angle="270.0"
android:endColor="#0084c8"
android:startColor="#00a8ff" />
<corners
android:bottomLeftRadius="0dp"
android:bottomRightRadius="5.0dp"
android:topLeftRadius="0dp"
android:topRightRadius="5.0dp" />
</shape>
</item>
</selector>
<selector>
<item
android:state_pressed="false"
android:color="@color/text_color_default">
<shape>
<gradient
android:angle="270.0"
android:endColor="#0084c8"
android:startColor="#00a8ff" />
<corners
android:bottomLeftRadius="0dp"
android:bottomRightRadius="5.0dp"
android:topLeftRadius="0dp"
android:topRightRadius="5.0dp" />
</shape>
</item>
<item>
<shape>
<gradient
android:angle="270.0"
android:endColor="#0084c8"
android:startColor="#00a8ff" />
<corners
android:bottomLeftRadius="0dp"
android:bottomRightRadius="5.0dp"
android:topLeftRadius="0dp"
android:topRightRadius="5.0dp" />
</shape>
</item>
</selector>
</inset>
好了,就这些了。
目前为止,就上面的这些样式,我一开始是倾向于直接使用图片的,老板要求使用XML样式,就替换掉了。我对于XML编写样式不是很熟悉,所以一开始是排斥的,因为调处一个好看的样式还是需要时间的。老板的要求,我们有怎么能拒绝呢,除非想丢了饭碗。所以就查找资料做了这些。
感觉棒棒哒,居然很快做好了,这个样式比图片的给我的感觉是比较立体。
至于为什么必须使用XML资源文件来实现,我也不是很清楚,我所知道的就是图片不好处理的样式就使用XML或者theme(某些dialog的样式)样式来实现。希望知道为什么的朋友能给留个言,告知一下,感激不尽。
最后,谢谢阅读。

























 7万+
7万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








