
接着,拉伸正圆,使之变为椭圆,然后按Alt键复制1个,缩小后,置于底层,方法如下。在之前的《如何用PPT绘制功能机制示意图》一文为大家介绍过如何用PPT绘制功能机制示意图,之后在《推荐一个强大的文章示意图绘制工具》一文也推荐过一个有丰富模板的软件,今天接着为大家介绍如何用更为强大的Ai (Adobe Illustrator)绘制文章示意图。
本文用到是Ai的一些基础功能,如果你是Ai小白,也可以参加明天下午的在线课堂,相信学过之后再看以下内容就非常简单了。
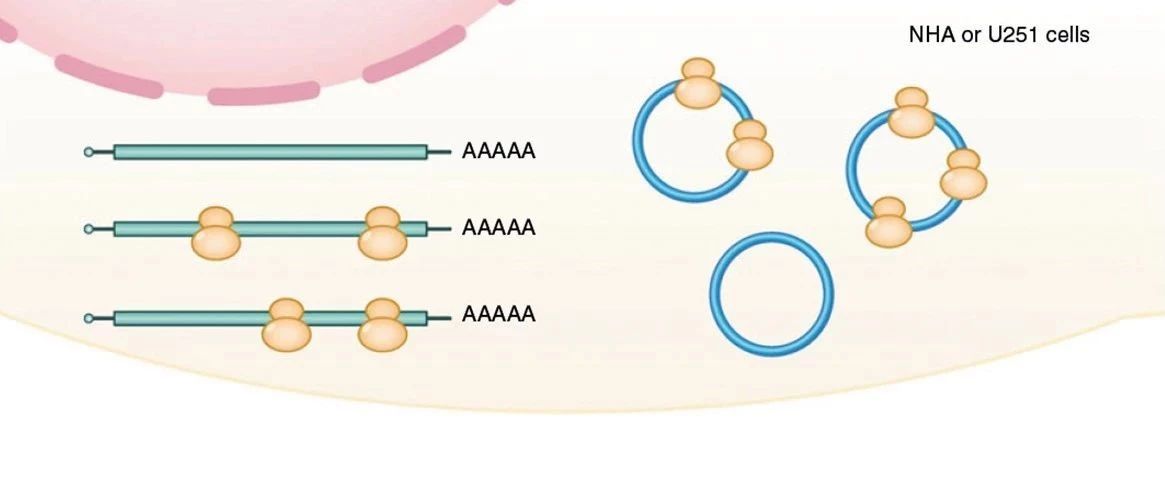
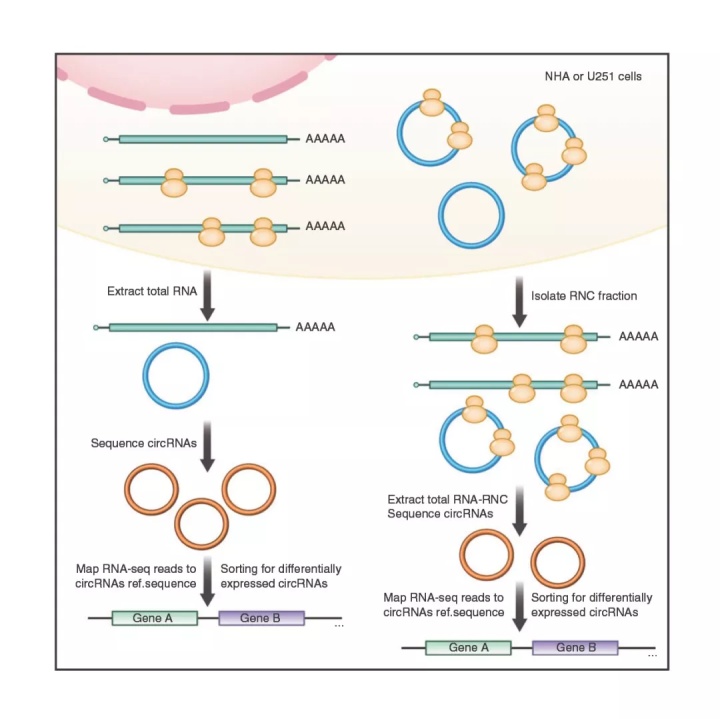
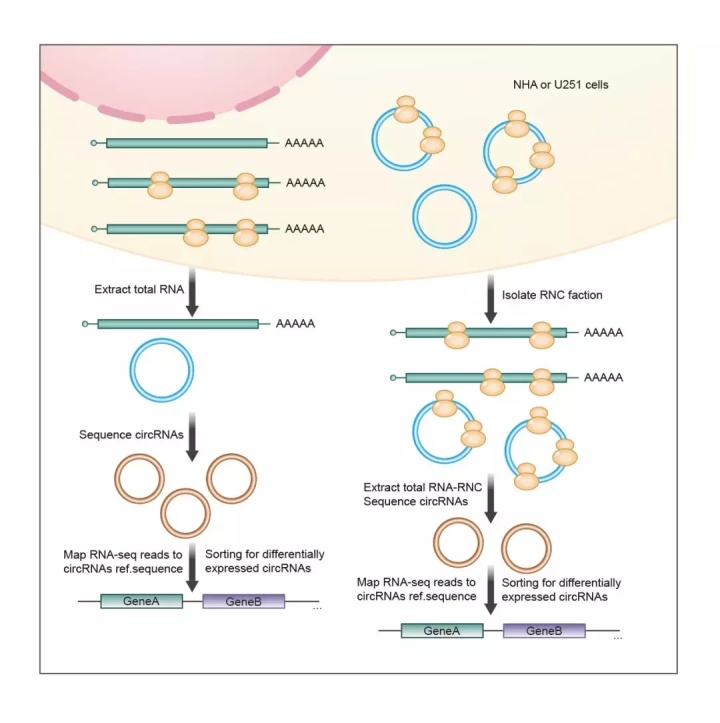
本次所用范例来自基迪奥客户的一篇NC文章,非常漂亮,如下:

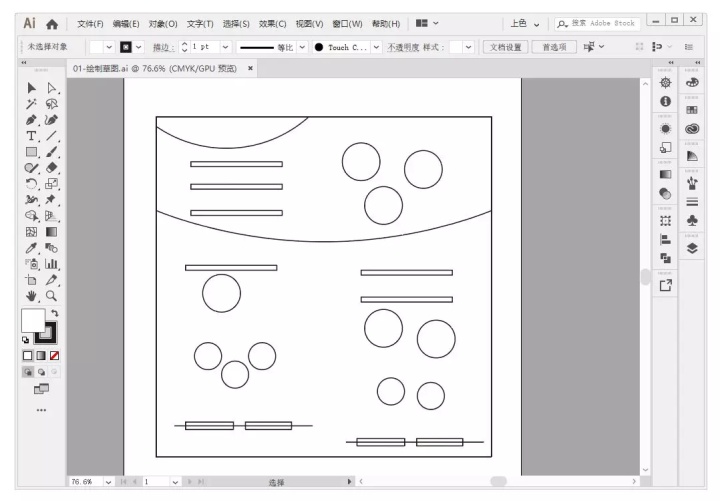
首先,是绘制草图,只需要用简单的几何图形和线条表示即可,大致确定图形元件的位置。

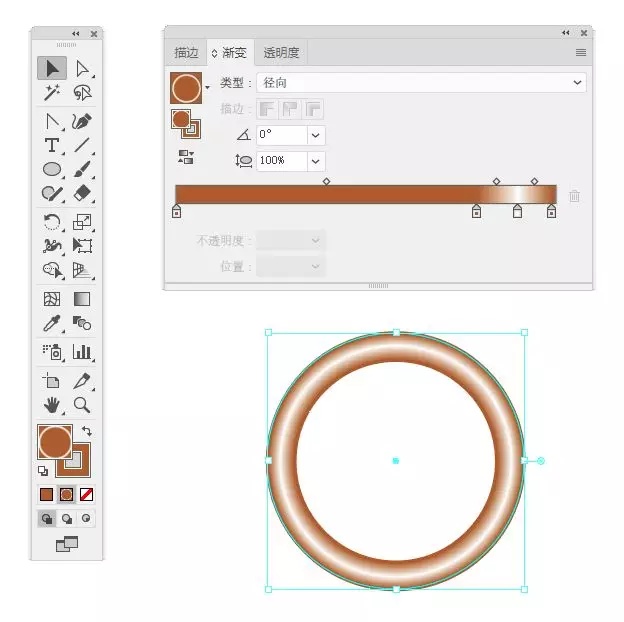
接下来是逐一绘制图上的小元件。首先是用椭圆工具绘制“圆环”(circRNA):技巧是先绘制大圆,填充径向渐变颜色,如下图,然后在复制1个,调小直径,填充为白色。反复调整大圆的渐变颜色,直到得到下图的效果。

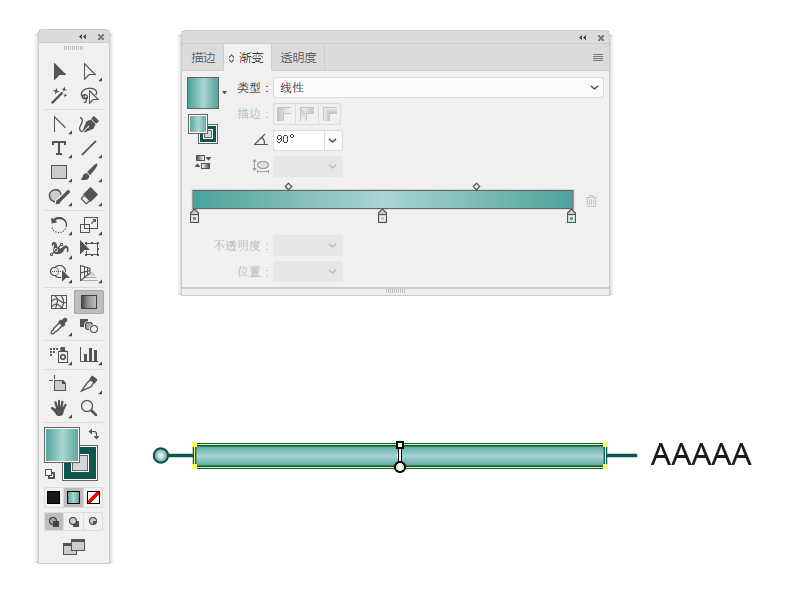
接着用直线、矩形工具和文本工具,绘制“mRNA”,渐变颜色的调整参考下图

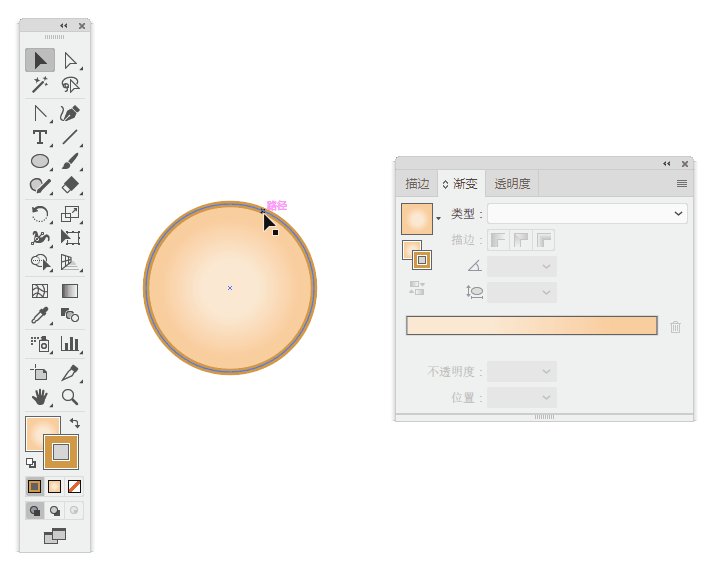
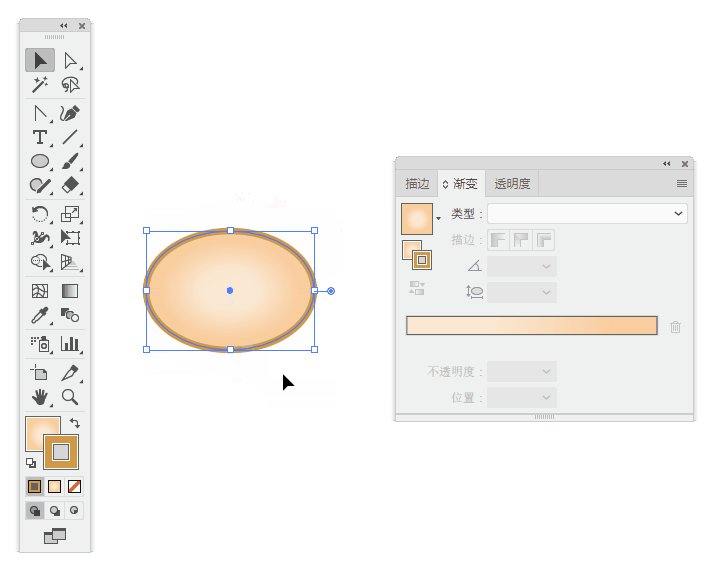
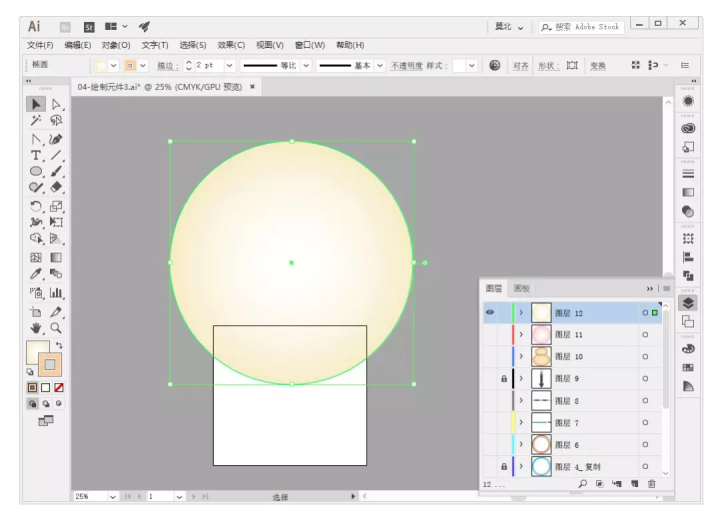
接下来用椭圆工具绘制“核糖体”,技巧是:在新图层中,先按住Shift键,画正圆,填充径向渐变颜色,渐变色的调整参考下图。

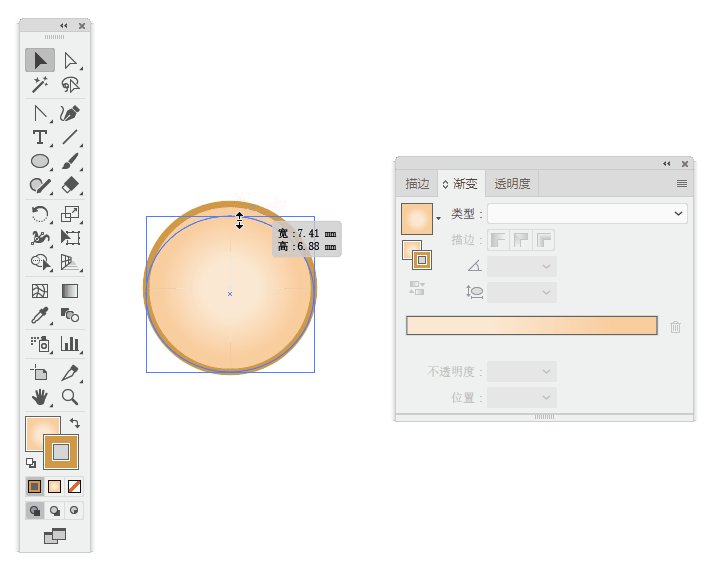
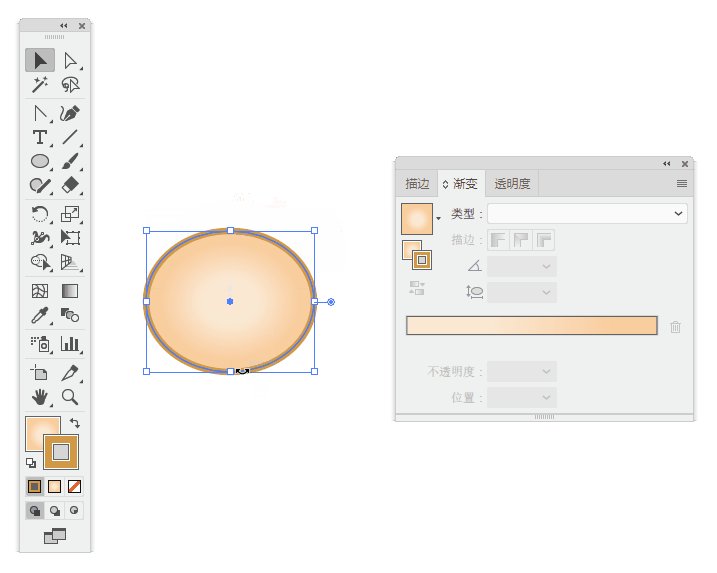
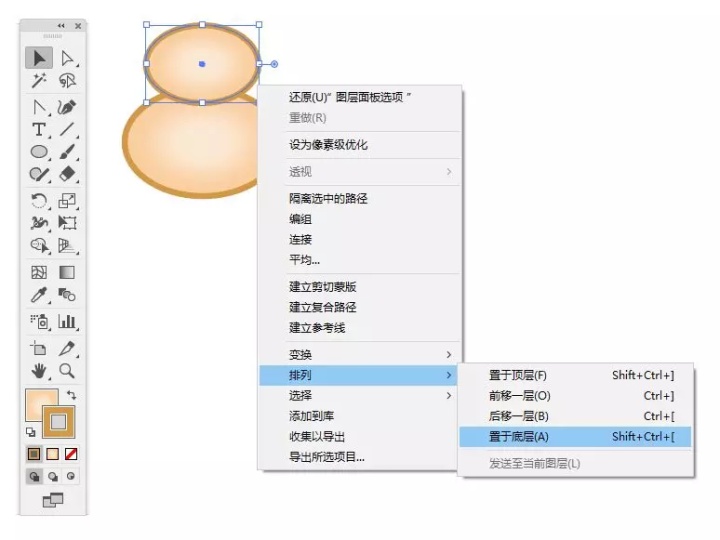
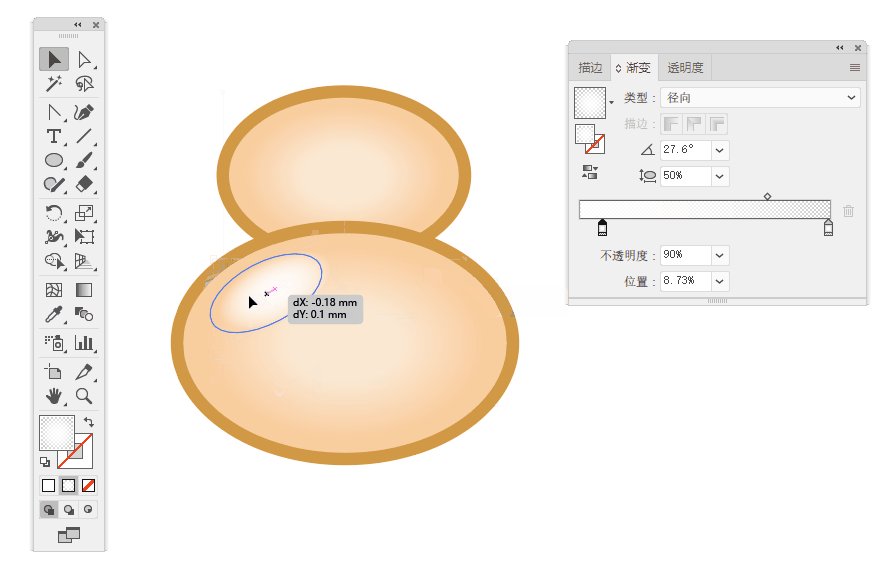
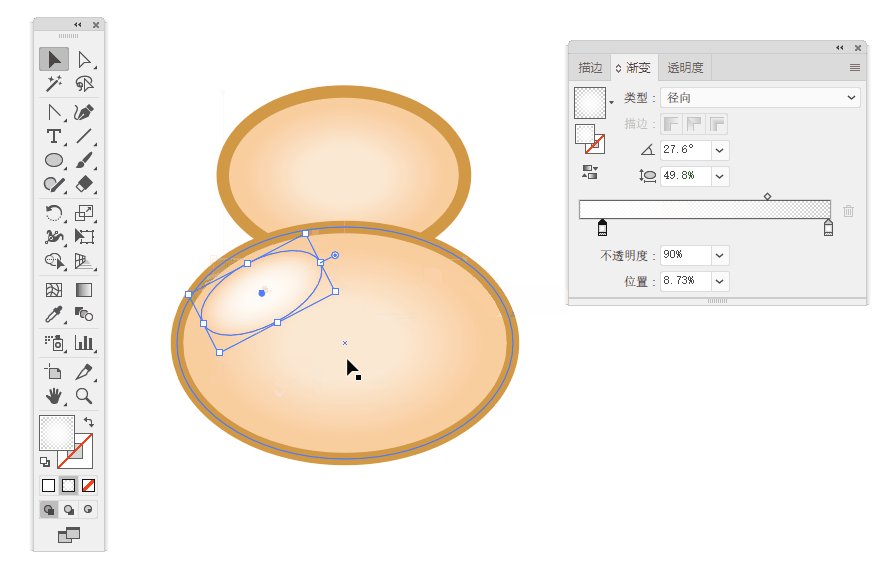
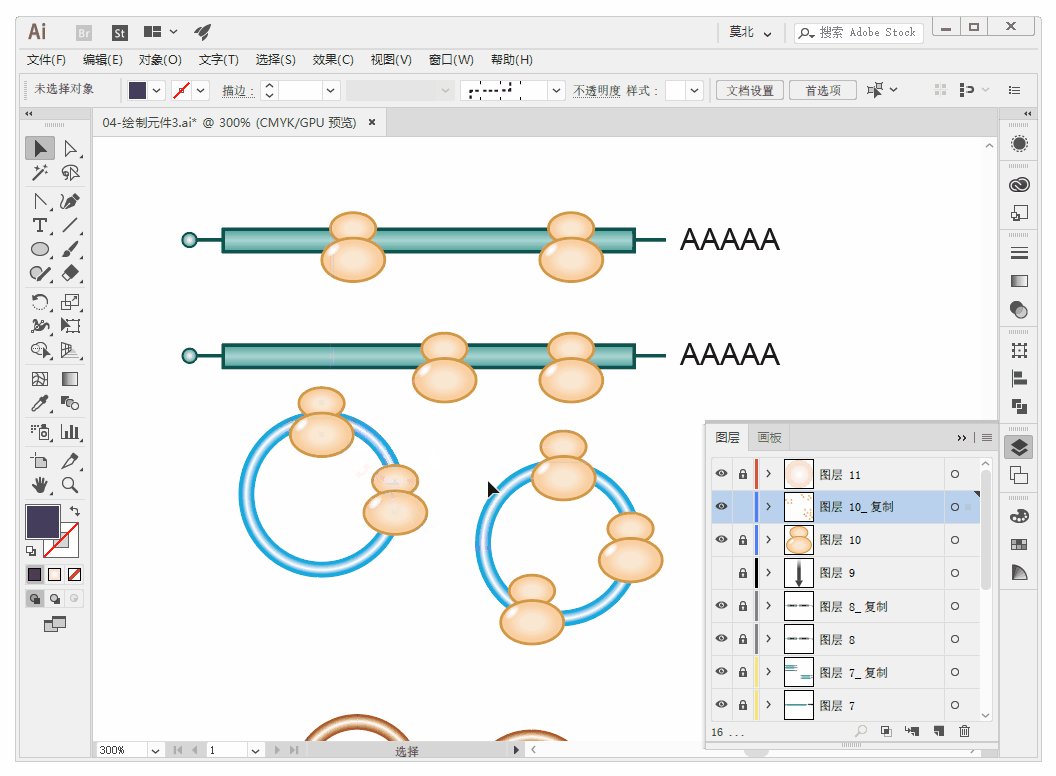
接着,拉伸正圆,使之变为椭圆,然后按Alt键复制1个,缩小后,置于底层,方法如下。

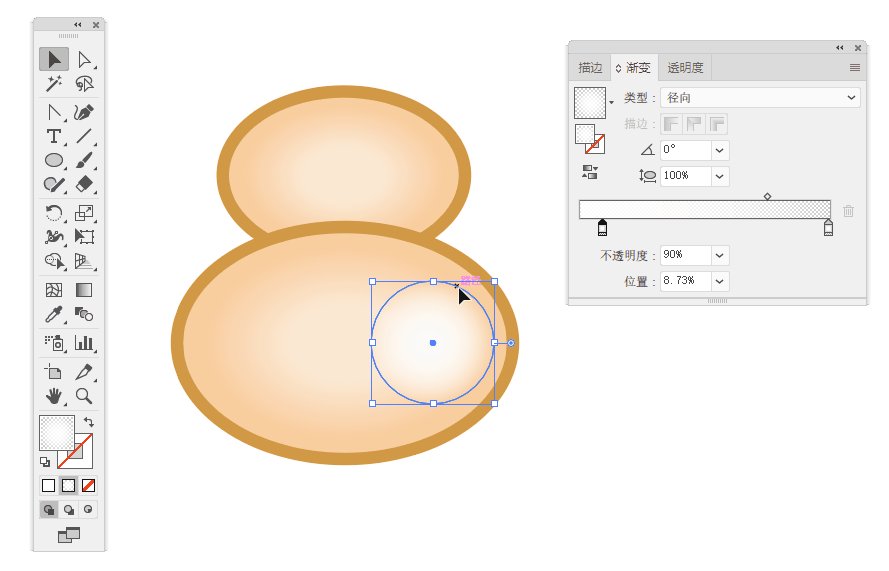
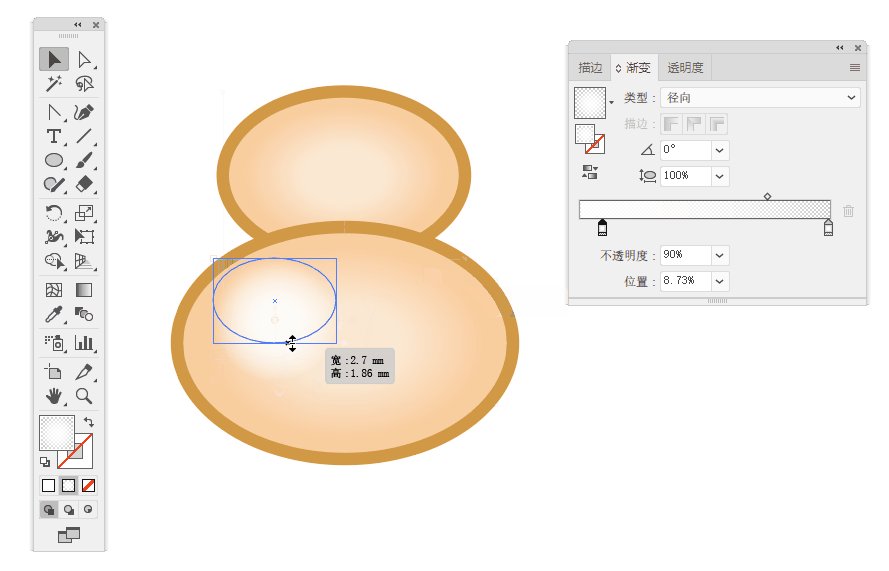
接着需要在核糖体的大亚基上添加“高光,”同样的也是先画正圆,填充白色到透明的渐变,如下图,然后拉伸、虽小后,置于大亚基的左上方,一个核糖体就画成了。

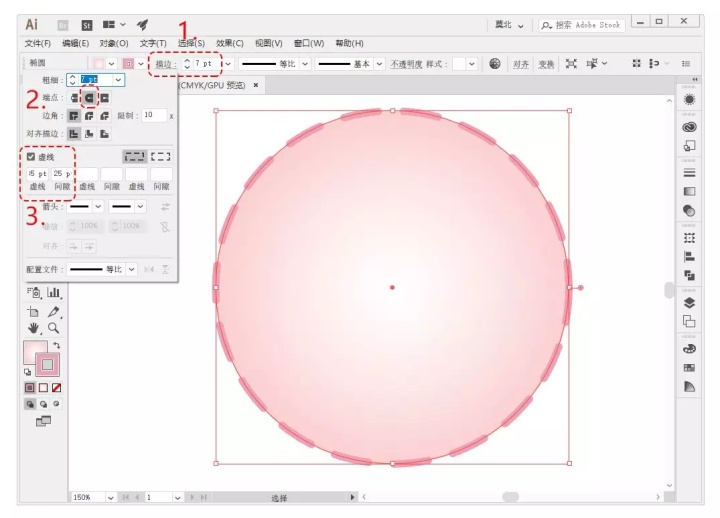
然后是绘制细胞核,填充渐变颜色的方法同上,这里不赘述。将圆的描边设置为虚线(用来展示核膜的核孔),虚线的粗细、端点和间隔的设置方法参考下图。

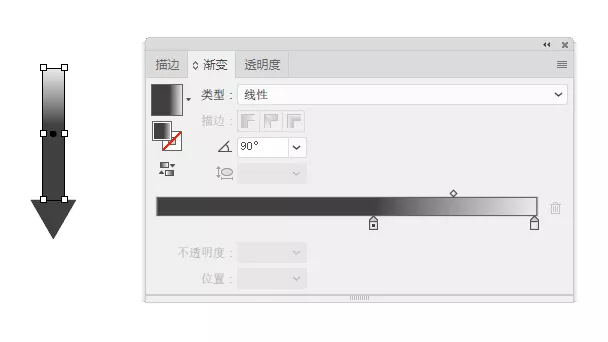
接着用矩形和多边形工具绘制“箭头”(矩形和三角形的组合),并为矩形填充黑白渐变色。

缩小视图,接着继续用椭圆工具和渐变工具绘制“细胞”元件, 圆可以画得大一些,方法不再赘述,得到的效果如下。

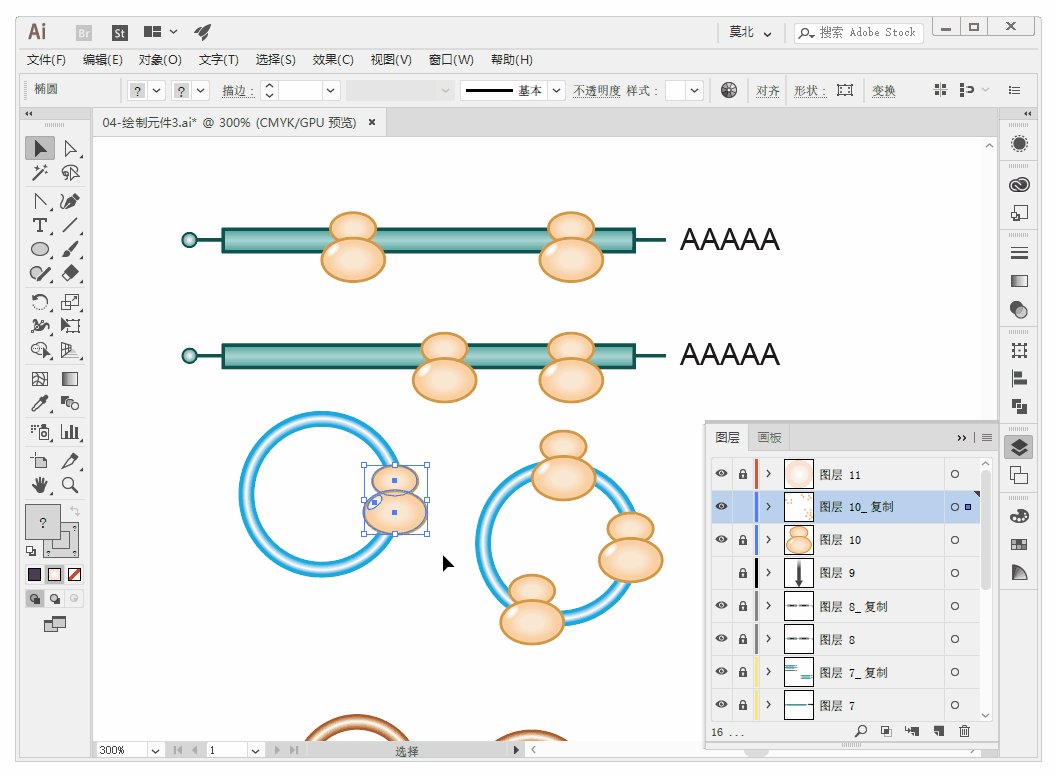
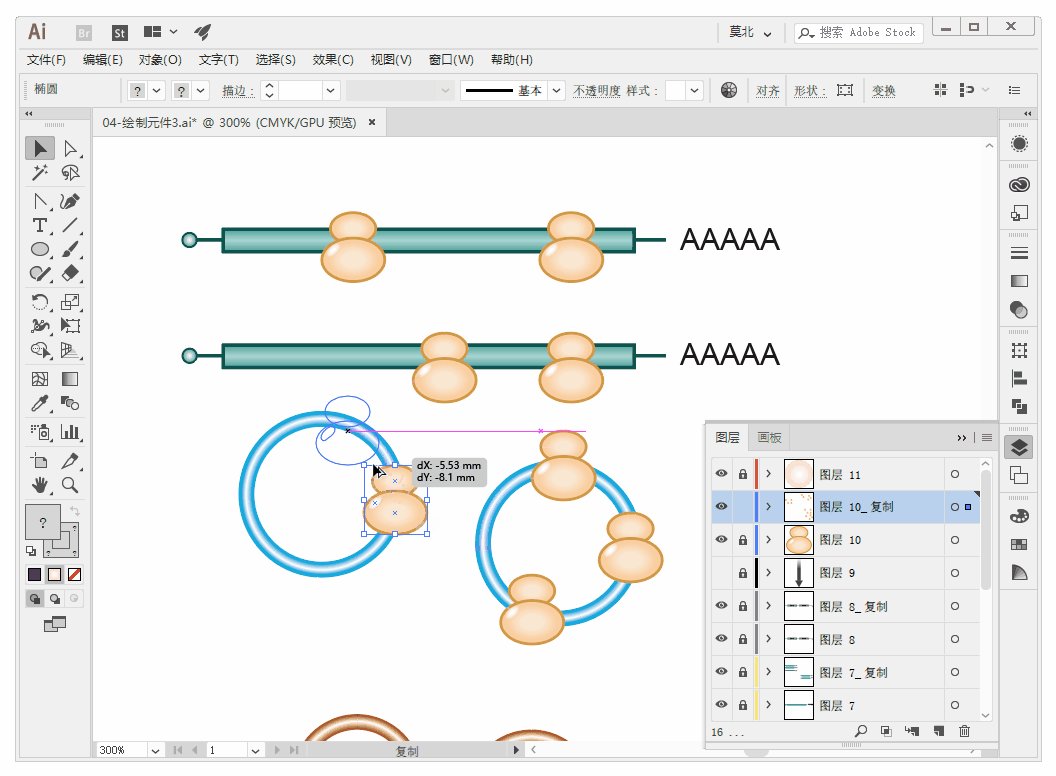
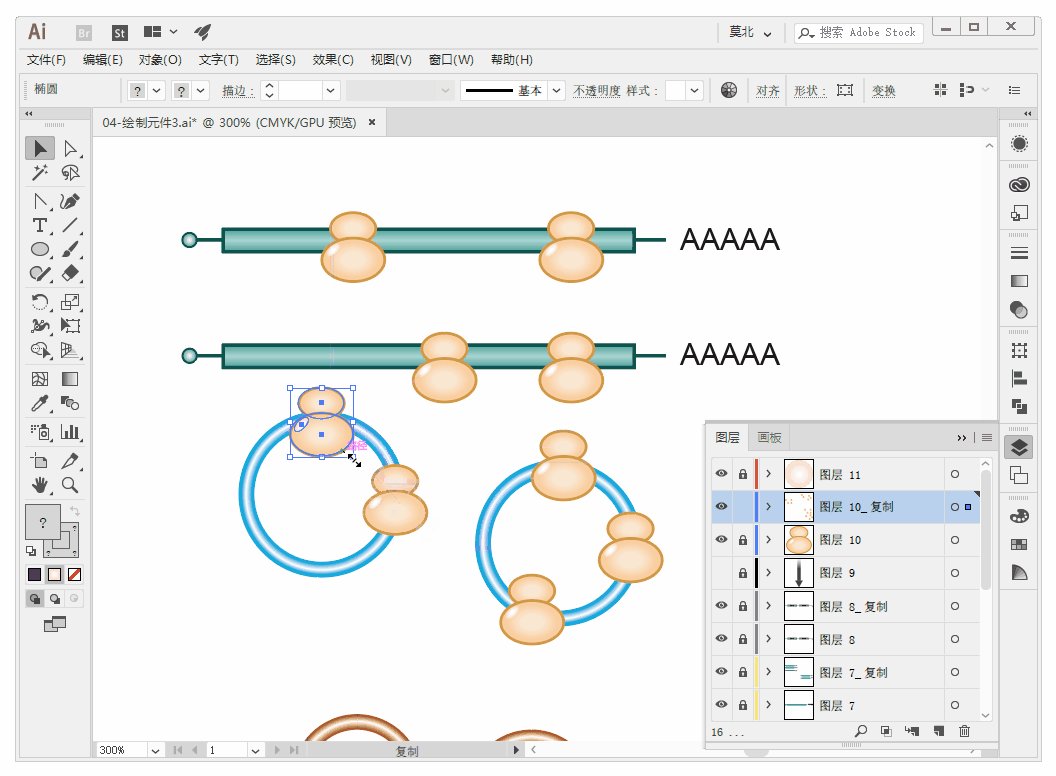
基本的图形元件画好后,就可以用之前的草图为参考,通过复制多个“图形元件”,进行图形元件的相互组合和位置调整,这里主要用到“小黑”工具。快捷的复制方法是按住alt键移动图形元件,如下图。

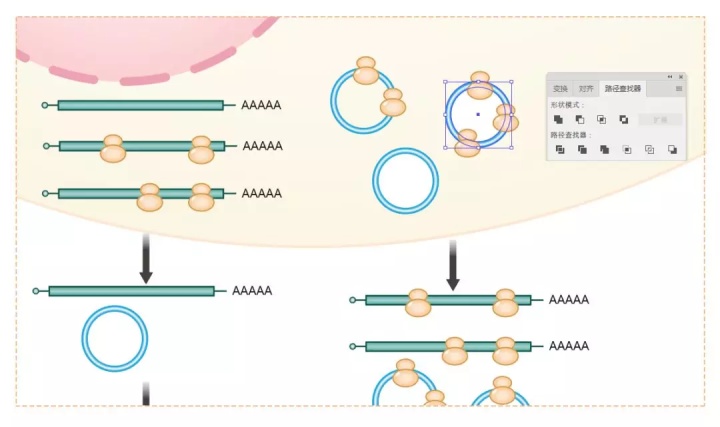
组合后的小瑕疵是环状RNA的中间是白色的(小圆的填充色),如果想实现透明的效果,就需要用路径查找器的“减去顶层”功能,方法是选中这两个圆,点击第2个小图标。

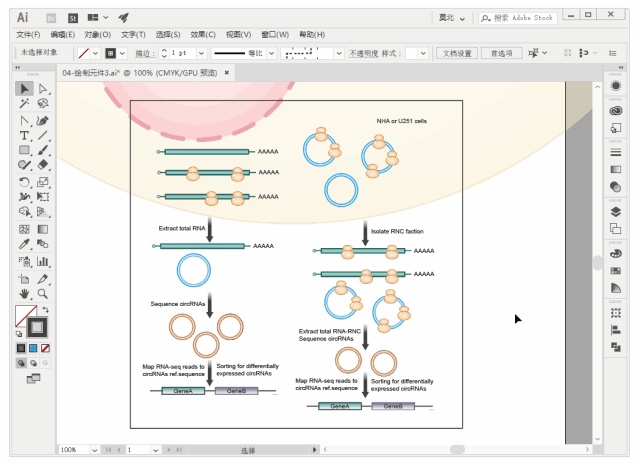
最后,使用文本工具添加文字注释之后,绘制矩形,Ctrl+A全选画板上的图形,然后右键,建立剪切蒙版,实现“裁剪”效果,方法如下,当然你也可以再画一个矩形作为边框。

最终的效果如下:

没有学会的同学~可以收藏起来方便以后对着练习哦~
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








