html I斜体标签 html i标签
html标签之html字体斜体标签标签教程。 html斜体标签是用于改动文字字体显现名目,i让字体斜着闪现。在结构中大面积使用不是很多,但在小部门为了达到排版都雅或某个须要,无意偶尔对文字字体斜体表示,即可以或许使用html i标签来实现(懂得和html i同样有着让字体倾斜斜体展示html em比较张扬标签)。
一、html 斜体i语法结构
1、html i语法先容
i标签是一对有劈头有结束的标签,以最早,以完结。
html i分析图

html i斜体结构语法综合图
2、html斜体小试
html i斜体小试代码:
我是畸形字体我被斜体
截图

斜体标签小试成效截图
二、html i斜体标签应用
在一段笔墨中,一些笔墨加html斜体标签,测试html斜体名目标签造诣。
1、完整HTML代码-html斜体代码
html i斜体实例 CSS5我是畸形字体被斜体CSS5斜体!
以上html斜体实例代码大概直接拷贝测试使用。
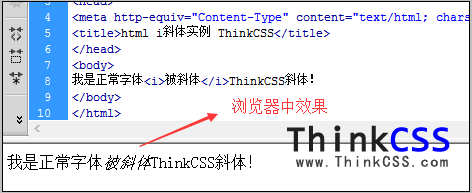
2、斜体实例成果截图

html斜体使用实例功效截图
三、斜体总结
在CSS中font-style:italic也是设置装备摆设字体斜体样式,这里HTML标签中也是配置字体斜体名堂。一个是CSS技俩设置装备摆设斜体,一个是HTML标签设置装备摆设斜体款式,在现实DIV CSS组织中都不能丢,不管html标签照样CSS花样设置斜体,按照必要决意使用实现斜体款式。





















 6021
6021











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








