1.响应式导航菜单
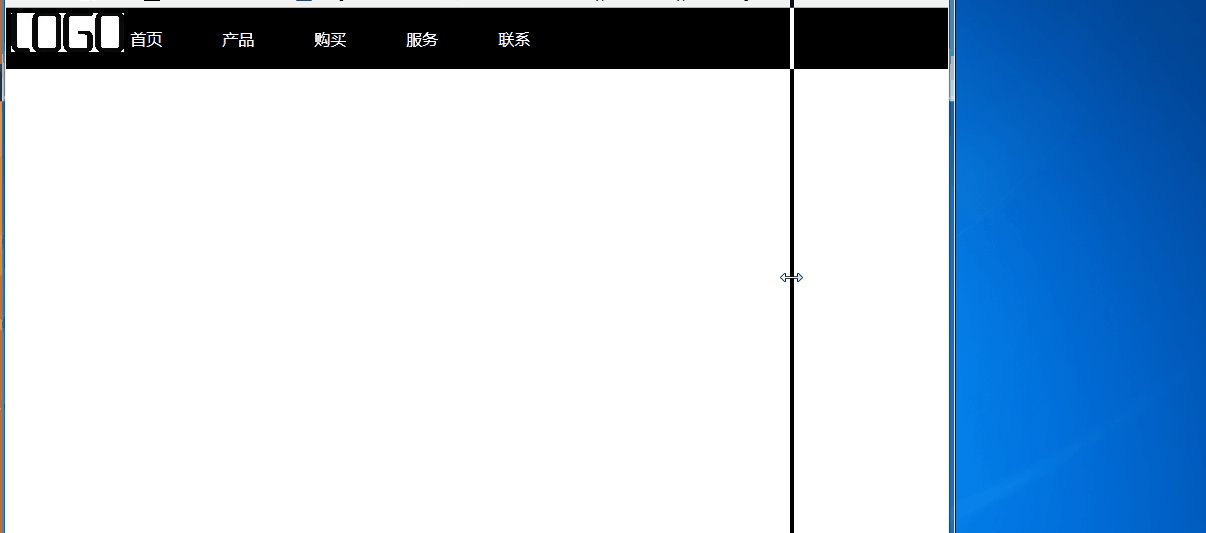
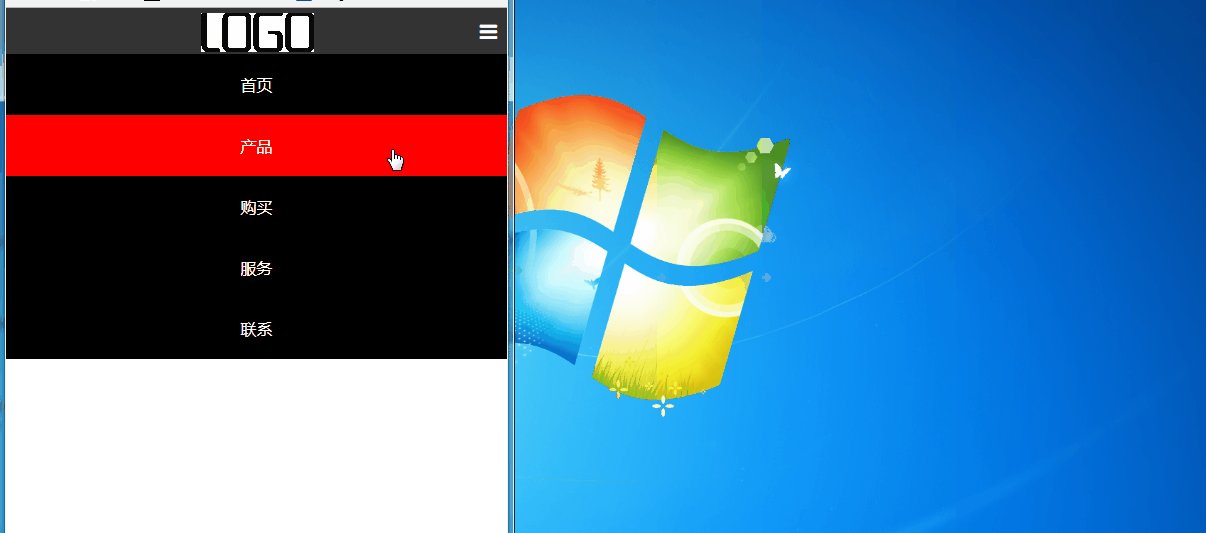
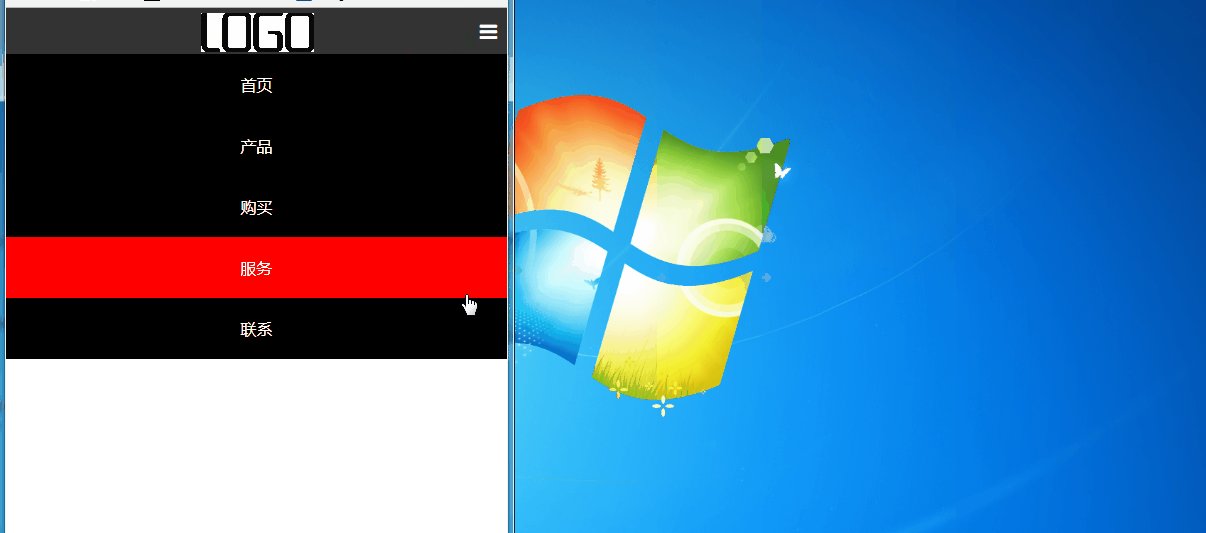
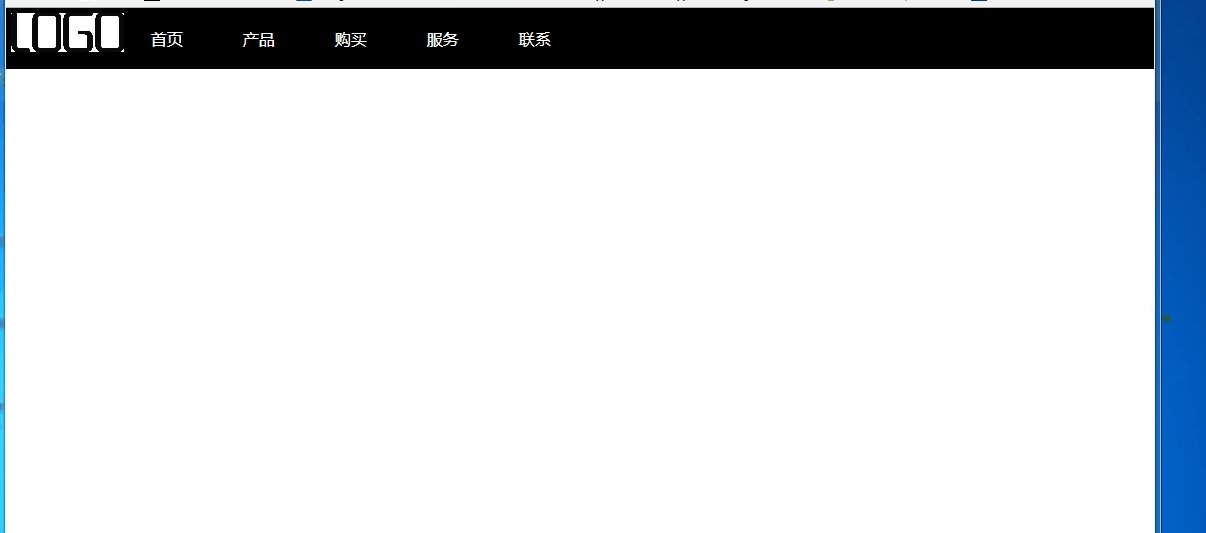
先来看下效果图把:
当视口大于640px的时候,导航条会显示在外,当视口小于768px的时候,导航菜单需要隐藏起来!
代码如下:
响应式var btn=document.getElementById("btn");
var menu=document.getElementById("menu");
btn.οnclick=function(){
if(menu.style.display=="block"){
menu.style.display="none";
}
else{
menu.style.display="block";
}
window.οnresize=function(){
var vw=document.documentElement.clientWidth;
if(vw>640){
menu.style.display="block"};
}
}
css代码如下:
body{
margin:0;
}
.nav{
background-color:black;
width:100%;
position:relative;
}
.nav ul{
margin:0;
padding:0;
width:80%;
margin:0 auto;
}
.clearfix:after{
display:block;
content:"";
height:0;
clear:both;
visibility:hidden;
}
.nav ul li{
list-style:none;
float:left;
}
.nav ul li a{
color:white;
padding:20px 30px;
display:block;
text-decoration:none;
}
.nav ul li a:hover{
background-color:red;
}
.pic{
background:url(logo.jpg) no-repeat;
position:absolute;
top:5px;
left:5px;
width:113px;
height:39px;
}
.btn{
background-color:#333;
text-align:right;
color:white;
font-size:20px;
padding:10px;
display:none;
}
@media screen and (max-width:640px){
.nav ul li{
float:none;
text-align:center;
}
.nav ul{
width:100%;
}
.btn{
display:block;
}
.pic{
position:absolute;
left:50%;
margin-left:-56px;
}
}
持续更新,欢迎大家指教!






















 982
982

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








