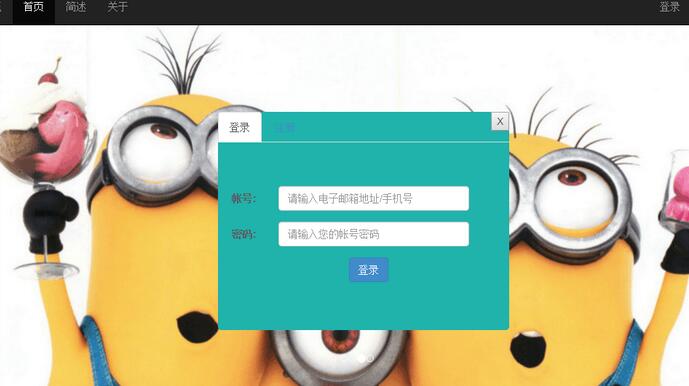
最近在写一个系统的首页,就是平常的一个顶部导航栏,上面有登录和注册两个按钮,点击按钮弹出相应的登录或注册框,为了方便交互,把登录和注册在一个选项卡里放着,每次用户不用回到顶部去点击,只需要在当前框点击就可切换,先看一下样子吧,如图所示:

用Bootstrap平时在写静态页面时,只需要把.active类给自己想要第一个展现的框就可以,而动态的时候并不能简单的在js代码中给自己想要第一个展现的框直接设置.active,这样当切换时第一个设置为active的一直在界面中存在,所以我们需要写js代码,给每个Tab-pane添加点击事件,每点击一个Tab-pane都要给其余Tab-pane取除active,给当前点击的这个Tab-pane加上active。话不多说,代码如下:
部分html代码:
这是顶部导航栏的Html代码:
这是选项卡的html代码:
X
帐号:
placeholder="请输入电子邮箱地址/手机号">
密码:
placeholder="请输入您的帐号密码">
登录
帐号:
placeholder="请输入电子邮箱地址/手机号">
密码:
placeholder="请输入您的帐号密码">
密码:
placeholder="请再输一次密码,确认是否正确">
注册
接下来是重要的js代码:
function showLogin() //点击顶部导航栏登录按钮,让选项卡先出现登录
{
var login_id = document.getElementById("login-register");
if (login_id.style.display == 'block')
login_id.style.display = "none";
setLoginActive(); //选项卡出现登录页面
login_id.style.display = 'block';
}
function showRegister() //点击顶部导航栏注册按钮,让选项卡先出现注册
{
var register_id = document.getElementById("login-register");
if (register_id.style.display == 'block')
register_id.style.display = "none";
setRegisterActive(); 选项卡出现注册页面
register_id.style.display = 'block';
}
function setLoginActive() //在选项卡内部自由切换
{
var div_lo = document.getElementById("tab-login");
var li_lo = document.getElementById("li-login");
var div_re = document.getElementById("tab-register");
var li_re = document.getElementById("li-register");
div_re.className = ""; //移除注册框的active,同时移除了该div的所有类
li_re.className = "";
div_re.className = "tab-pane"; //不能去掉该类,如果去掉则不能切换
div_lo.className = "active";
li_lo.className = "active";
}
function setRegisterActive()
{
var div_lo = document.getElementById("tab-login");
var li_lo = document.getElementById("li-login");
var div_re = document.getElementById("tab-register");
var li_re = document.getElementById("li-register");
div_lo.className = "";
li_lo.className = "";
div_lo.className = "tab-pane";
div_re.className = "active";
li_re.className = "active";
}
function closeTab() //关闭选项卡
{
var tab = document.getElementById("login-register");
tab.style.display = "none";
}
总结:此篇主要说明在用bootstrap框架时,active如何动态应用,并不能像静态页面一样设置一次就可以,而要用相应的js代码来做处理。
如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。





















 782
782











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








