BootstrapVue选项卡标题增加关闭按钮
BootstrapVue官网选项卡组件中,没有列出选项卡标题带关闭按钮的,这里参照官网的例子进行修改,给标题加上关闭按钮。
官网举例:
<template>
<div>
<b-card no-body>
<b-tabs card>
<!-- Render Tabs, supply a unique `key` to each tab -->
<b-tab v-for="i in tabs" :key="'dyn-tab-' + i" :title="'Tab ' + i">
Tab contents {{ i }}
<b-button size="sm" variant="danger" class="float-right" @click="closeTab(i)">
Close tab
</b-button>
</b-tab>
<!-- New Tab Button (Using tabs-end slot) -->
<template v-slot:tabs-end>
<b-nav-item @click.prevent="newTab" href="#"><b>+</b></b-nav-item>
</template>
<!-- Render this if no tabs -->
<template v-slot:empty>
<div class="text-center text-muted">
There are no open tabs<br>
Open a new tab using the <b>+</b> button above.
</div>
</template>
</b-tabs>
</b-card>
</div>
</template>
<script>
export default {
data() {
return {
tabs: [],
tabCounter: 0
}
},
methods: {
closeTab(x) {
for (let i = 0; i < this.tabs.length; i++) {
if (this.tabs[i] === x) {
this.tabs.splice(i, 1)
}
}
},
newTab() {
this.tabs.push(this.tabCounter++)
}
}
}
</script>

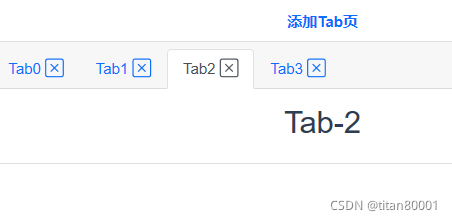
利用插槽向选项卡标题添加icon图标,选关闭按钮图形,并绑定关闭事件。修改后代码如下:
<template>
<div>
<div>
<b-nav-item @click.prevent="newTab" href="#"><b>添加Tab页</b></b-nav-item>
</div>
<div>
<b-card no-body>
<b-tabs card>
<!-- Render Tabs, supply a unique `key` to each tab -->
<b-tab v-for="i in tabs" :key="'dyn-tab-' + i">
<!--用插槽想标题添加icon图标,同时将关闭按钮调用的时间转移到图标的点击事件中执行-->
<template v-slot:title>
Tab{{ i }}
<!--插入icon图标,关闭按钮图形-->
<a @click="closeTab(i)">
<b-icon icon="x-square"></b-icon>
</a>
</template>
<h1> Tab-{{i}} </h1>
</b-tab>
<!-- New Tab Button (Using tabs-end slot) -->
<!-- Render this if no tabs -->
<template v-slot:empty>
<div class="text-center text-muted">
There are no open tabs<br>
Open a new tab using the <b>+</b> button above.
</div>
</template>
</b-tabs>
</b-card>
</div>
</div>
</template>
<script>
export default {
data () {
return {
tabs: [],
tabCounter: 0
}
},
methods: {
closeTab (x) {
for (let i = 0; i < this.tabs.length; i++) {
if (this.tabs[i] === x) {
this.tabs.splice(i, 1)
}
}
},
newTab () {
this.tabs.push(this.tabCounter++)
}
}
}
</script>






















 6076
6076











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








