点击右上角“关注”,每天进步一点问题: 类型转换
首先我们要知道,在 JS 中类型转换只有三种情况,分别是:
- 转换为布尔值
- 转换为数字
- 转换为字符串
我们先来看一个类型转换表格,然后再进入正题

转Boolean
在条件判断时,除了undefined,null,false,NaN,'',0,-0,其他所有值都转为true,包括所有对象。
对象转原始类型
对象在转换类型的时候,会调用内置的[[ToPrimitive]]函数,对于该函数来说,算法逻辑一般来说如下:
- 如果已经是原始类型了,那就不需要转换了
- 调用x.valueOf(),如果转换为基础类型,就返回转换的值
- 调用x.toString(),如果转换为基础类型,就返回转换的值
- 如果都没有返回原始类型,就会报错
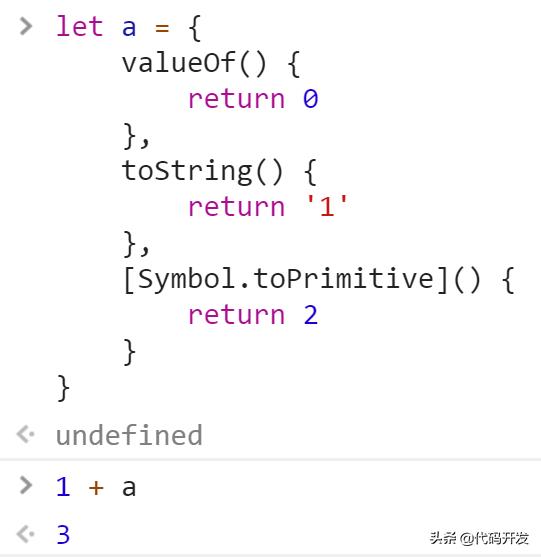
当然你也可以重写Symbol.toPrimitive,该方法在转原始类型时调用优先级最高。
let a = { valueOf() { return 0 }, toString() { return '1' }, [Symbol.toPrimitive]() { return 2 }}1 + a // => 3
四则运算符
加法运算符不同于其他几个运算符,它有以下几个特点:
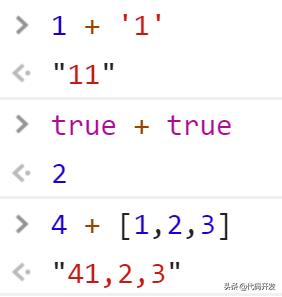
- 运算中其中一方为字符串,那么就会把另一方也转换为字符串
- 如果一方不是字符串或者数字,那么会将它转换为数字或者字符串
1 + '1' // '11'true + true // 24 + [1,2,3] // "41,2,3"
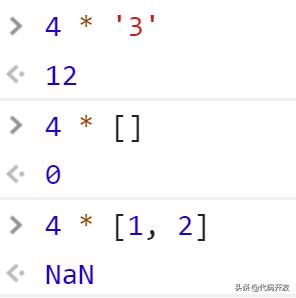
除了加法的运算符来说,只要其中一方是数字,那么另一方就会被转为数字
4 * '3' // 124 * [] // 04 * [1, 2] // NaN
比较运算符
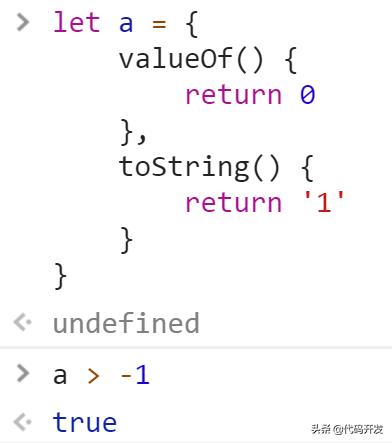
- 如果是对象,就通过toPrimitive转换对象
- 如果是字符串,就通过unicode字符索引来比较
let a = { valueOf() { return 0 }, toString() { return '1' }}a > -1 // true
在以上代码中,因为a是对象,所以会通过valueOf转换为原始类型再比较值。
觉得有收获,记得点击“关注”没有收获,下方评论希望改进的地方




















 1488
1488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








