对于一个刚起步的新手来说,搞定css属性确实没有那么容易。现在我来说说我对display几个属性值得理解。(只是几个经常用到的属性值),不足的地方还请大佬们指正。
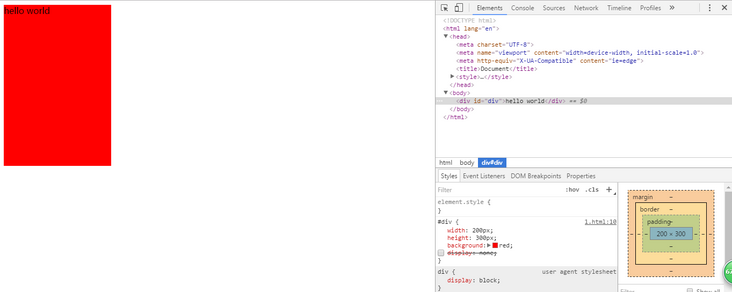
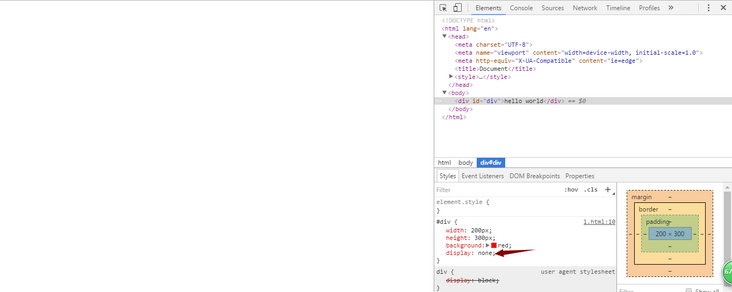
1.display:none
display:none; 此属性是说不让元素显示。先上图


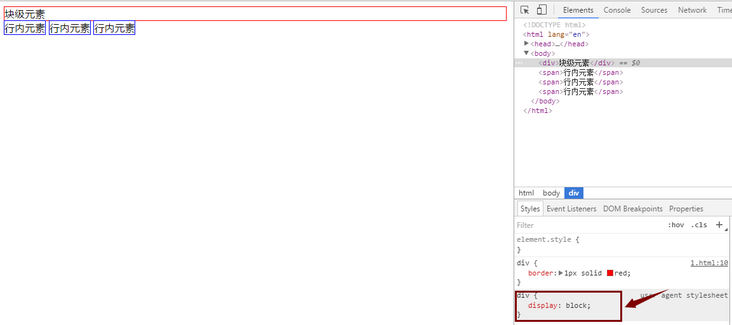
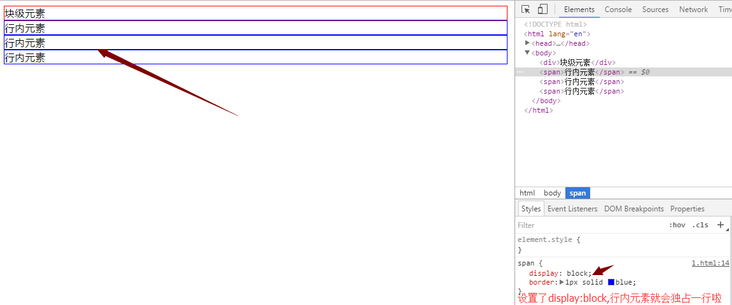
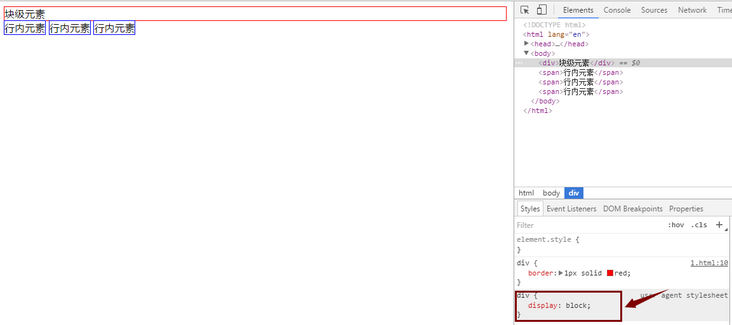
2.display:block
display:block是对于行内元素来说的,例如span,a,i.em等。
块级元素和行内元素的区别:
1)块级元素会独占一行,其宽度自动填满其父元素宽度
行内元素不会独占一行,相邻的行内元素会排列在同一行里,直到一行排不下,才会换行,其宽度随元素的内容而变化
2) 块级元素可以设置 width, height属性,行内元素设置width, height无效(focus:块级元素即使设置了宽度,仍然是独占一行的)
3) 块级元素可以设置margin 和 padding. 行内元素的水平方向的padding-left,padding-right,margin-left,margin-right 都产生边距效果,但是竖直方向的padding-top,padding-bottom,margin-top,margin-bottom都不会产生边距效果。


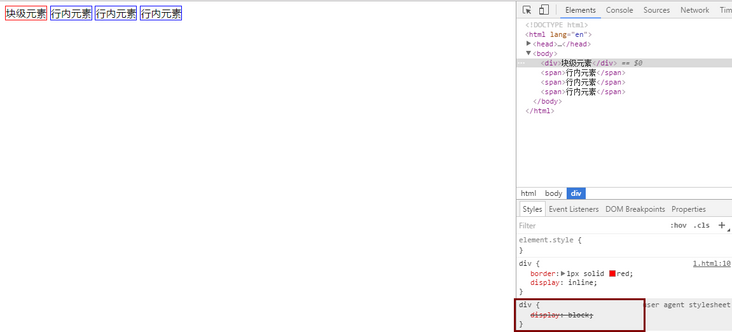
3.display:inline.
此属性值是针对块级元素的,使用该属性值,块级元素就不会一家为大,不再独占一行,如果其后的元素是行内元素,就会跟在这个块级元素后面显示。


4.display:flex
display:flex是弹性布局,我个人对display:flex深爱有加(哈哈哈),它让我们省去了很多事情,赶紧来看看他到底有什么魔法吧。
先来看看代码吧
html:
-
title
desctiption
css样式:
*{
margin:0;
padding:0;
}
ul,li{
list-style:none;
}
.flex-cont{
display: -webkit-flex;
display: -webkit-box;
display:flex;
align-items:center;
/*负责垂直纵轴对齐方式*/
}
.flex-item{
flex:1;
background-color:red;
/*手机宽度有限,给最主要的元素,加比例 子元素要设置宽高,剩下的所有归设置了flex:1的元素*/
}
.s-tit{
/*高度等于行高,文字就垂直居中*/
/*line-height: 36px;
height: 36px;
color: green;*/
font-size:20px;
font-weight:bold;
}
.s-tit,
.s-desc{
line-height:1.2;
/*字体大小的1.2倍*/
}
.s-img{
/*占该占的*/
width:50px;
height:50px;
background:#31BBEE;
margin-right:5px;
}
.f-icon{
display:block;
width:20px;
height:20px;
background-color:#31BBEE;
}
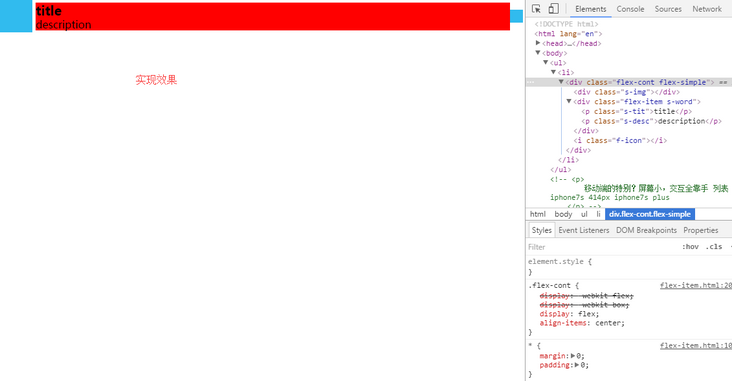
实现效果

看到效果想到了什么?老铁们,是不是感觉很熟悉。这不就是QQ,微信,里面我们看到的聊天的那个界面吗,是不是超级容易就实现了。加入不使用display:flex来实现,你想到的是什么。反正我会是想到float属性,但是后果呢?很让人头疼,使用了float浮动,你就要替他擦屁股。所以,使用display:flex岂不是很爽歪歪?
详解:
使用display:flex属性的时候,假设你左边放图片,中间放文本,右面再放其他的东西的话,把这三个放到一个盒子里,给包含着三个元素的父元素设置display:flex,给左右两边设置宽度,给主元素设置flex:1(我这里把文本当做主元素),这样就轻松实现了三个元素在一行显示。是不是很nice!
小白一枚,有不当的地方恳请大佬们指正,抱拳啦。如果对您有一点帮助,给个赞呗,么么哒





















 4780
4780











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








