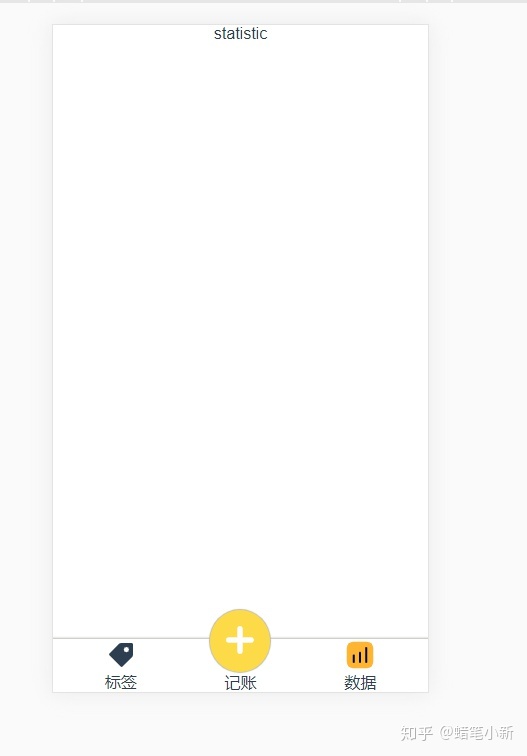
首先先上一下界面:底部导航栏使用vue-router做的

需求就是:让导航栏的Icon点击之后切换为一个新的Icon,下面是代码板块
<template>
<div class="router-link-container">
<router-link to="/labels" active-class="selected" v-on:click.native="change">
<svg class="icon" aria-hidden="true" :class="{iconSelected:!isActive}">
<use xlink:href="#icon-selected-label"></use>
</svg>
<svg class="icon" aria-hidden="true" :class="{iconSelected:isActive}">
<use xlink:href="#icon-label"&g







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6628
6628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








